目录
一、【准备工作】nodejs下载安装(npm环境)
1 下载安装nodejs
2 查看环境变量是否添加成功
3、验证是否安装成功
4、修改模块下载位置
(1)查看npm默认存放位置
(2)在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹,
(3)修改默认文件夹,
(4)测试默认位置是否更改成功
解决报错:执行命令npm install express -g失败
二、 【准备工作】 设置淘宝镜像
1、将npm默认的registry修改为淘宝registry
2、全局安装基于淘宝源的cnpm
解决问题:执行npm install cnpm-g没报错,但也没出现cnpm文件夹怎么弄
一、【准备工作】nodejs下载安装(npm环境)
注意:node版本必须大于8.9。
下载地址Node.js
1 下载安装nodejs
(1)下载安装包

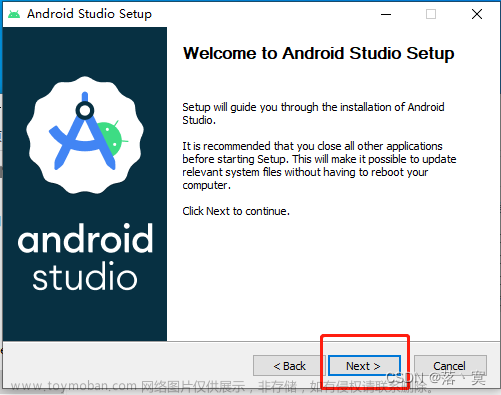
(2)双击安装包,点击Next,勾选使用许可协议,点击Next,


选择安装位置(可根据个人情况更换路径,我这里选择安装在D:\my_ruanjian\nodejs)

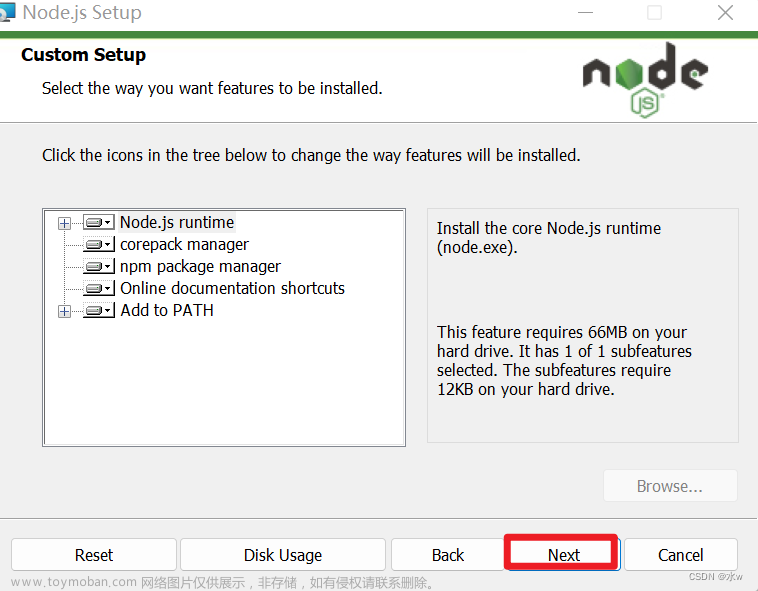
继续点击Next,这里不用选择安装其他的插件,直接点下一步点击Next,


点击Install,点击 Finish(完成)按钮退出安装向导。


2 查看环境变量是否添加成功
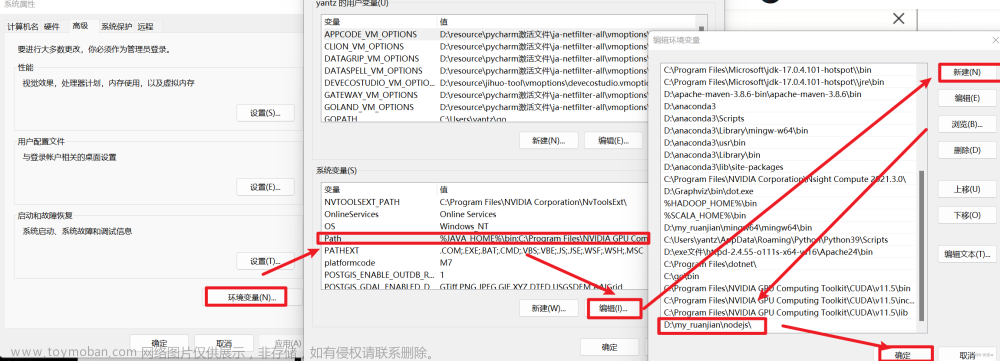
(1)进入环境变量,编辑【系统变量】下的变量【Path】,检测PATH环境变量是否配置了Node.js,

可以看到已经有环境变量了。
3、验证是否安装成功
进入cmd命令行窗口,输入node -v查看nodejs版本,
node -v
(2)输入npm -v查看npm版本,
npm -v如下图所示,即为安装成功,

ok,说明已经安装成功了。
4、修改模块下载位置
此步骤修改以后npm全局下载模块的保存位置,可根据自身情况选择是否更改。
(1)查看npm默认存放位置
使用npm get prefix查看npm全局模块的存放路径,
npm get prefix使用npm get cache查看npm缓存默认存放路径,
npm get cache
如上图所示,npm 全局模块存放位置以及cache的存放位置,默认是在 C 盘 “C:\Users\用户\AppData” 下。
(2)在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹,

(3)修改默认文件夹,
设置全局模块的安装路径到 “node_global” 文件夹,
npm config set prefix "D:\my_ruanjian\nodejs\node_global"
设置缓存到 “node_cache” 文件夹,
npm config set cache "D:\my_ruanjian\nodejs\node_cache"
如下图所示:

注意:
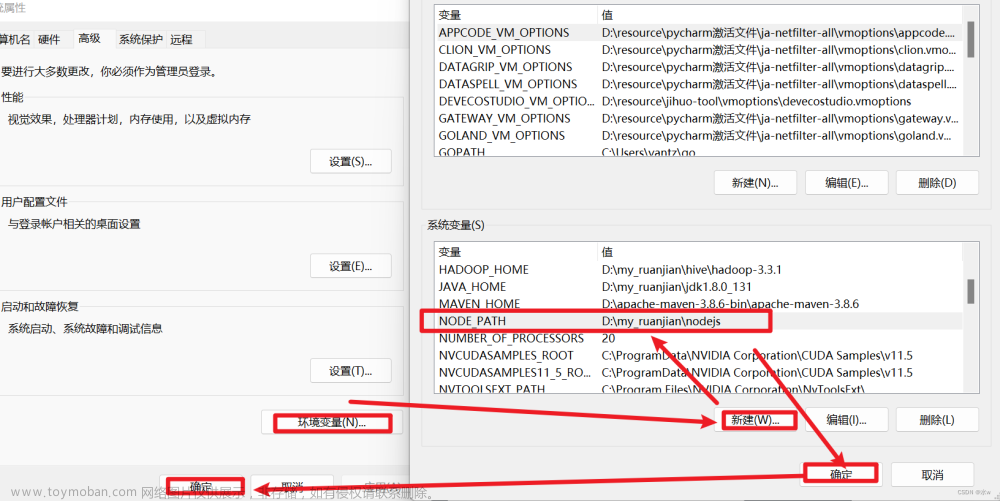
(1)由于 node 全局模块大多数都是可以通过命令行访问的,还要把【node_global】的路径“D:\my_ruanjian\nodejs\node_global”加入到【系统变量 】下的【PATH】 变量中,方便直接使用命令行运行,如下图所示:
(2)在“系统变量”中新建一个名为NODE_PATH的变量,变量值为 node安装目录,
依次点击“确认”退出环境变量界面。
(3)在nodejs的安装目录中找到node_modules\npm\npmrc文件(windows中文件名不带点(.)),修改如下,
如此修改后,将模块全局安装的默认路径修改到NodeJS下,且程序能正常访问到。
(4)测试默认位置是否更改成功
经过上面的步骤,nodejs下载的模块就会自动下载到我们自定义的目录,接下来我们测试一下是否更改成功。输入下面的命令:
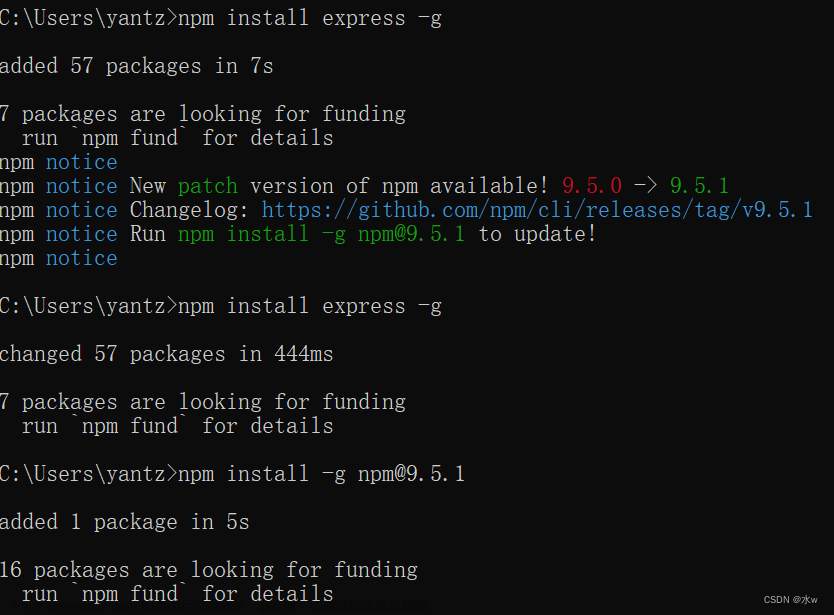
npm install express -g
或者
npm install express --global注意:“-g”等同于“–global”,“-g” 是全局安装,不加“-g”就是默认下载到当前目录。
“-g” 表示安装到之前设置的【node_global】目录下,同时nodejs会自动地在node_global文件夹下创建【node_modules】子文件夹, 即自动下载到“D:\my_ruanjian\nodejs\node_global\node_modules” 路径下。
解决报错:执行命令npm install express -g失败
若执行命令npm install express -g出现如下报错:
原因:是由于对文件夹操作的权限不够,
解决方法:
(1)删除C:\Users\Administrator下的.npmrc文件(若不知道文件路径在哪,用cmd 搜索下即可)
删除.npmrc文件后执行以下命令,
npm cache clean --force
(2)右击Nodejs文件夹->属性->安全,点击编辑,将所有权限都✔即可。
再次执行,
npm install express -g 或者 npm install express --global
ok,问题成功解决。
如果执行npm install express -g仍然出错的话继续将nodejs下【node_cache】、【node_global】、【node_modules】这三个文件夹的所有权限勾选,再次执行。
express模块成功,然后在文件管理器中查看是否保存到上面自定义的路径下,



可以看到,express模块已经成功地下载到【E:\devTools\nodejs\node_global\node_modules】下。
二、 【准备工作】 设置淘宝镜像
1、将npm默认的registry修改为淘宝registry
说明:npm 默认的 registry ,也就是下载 npm 包时会从国外的服务器下载,国内下载会很慢,一般更换为淘宝镜像:https://registry.npm.taobao.org。
(1) 查看当前使用的镜像路径,
npm config get registry

(2)更换npm为淘宝镜像,
npm config set registry https://registry.npm.taobao.org/
然后检查镜像是否配置成功,再次执行npm config get registry,检查当前的镜像路径,
npm config get registry

如上图所示,npm默认的registry已修改为淘宝registry。
2、全局安装基于淘宝源的cnpm
说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供,服务器在国内,cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是cnpm一般只用于模块安装,在项目创建与卸载等相关操作时仍使用npm。
(1)全局安装基于淘宝源的cnpm,
npm install -g cnpm --registry=https://registry.npm.taobao.org
解决问题:执行npm install cnpm-g没报错,但也没出现cnpm文件夹怎么弄
原因:应该是模块全局模式(-g)下的默认安装路径,没有配置成功,导致又安装到了c盘下。
解决方法:
(1)查看自己的系统Path变量,如果没有,就增加如下路径:
在“系统变量”中新建一个名为NODE_PATH的变量,变量值为 node安装目录,
(2)在nodejs的安装目录中找到node_modules\npm\.npmrc文件(windows中文件名带点(.)),修改如下:
registry=https://registry.npm.taobao.org/ prefix=${NODE_PATH}\node_global cache=${NODE_PATH}\node_cache
同时,还要修改C盘用户文件夹下的这个.npmrc文件,
总之,修改所有能找到的.npmrc文件(我由于第一次安装失败,导致我一共修改了3个.npmrc文件),都进行修改才能模块全局安装的默认路径修改到NodeJS下,且程序能正常访问到。
(3)重新执行安装命令,
npm install -g cnpm --registry=https://registry.npm.taobao.org本地查看cnpm模块是否安装成功,
(2)本地查看cnpm模块是否安装成功,

或者,执行命令查看cnpm是否安装成功,
cnpm -v
 文章来源:https://www.toymoban.com/news/detail-410861.html
文章来源:https://www.toymoban.com/news/detail-410861.html
如下图所示,即代表cnpm配置成功。文章来源地址https://www.toymoban.com/news/detail-410861.html
到了这里,关于Vue下载安装步骤的详细教程(亲测有效) 1的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!