#记录下echarts Map3D地图底纹渐变的option
echarts-gl模式下itemStyle.color: new echarts.graphic.LinearGradient实测渐变没有生效
在地图基础上,使用纹理着色效果来实现渐变效果,记录留档下
基础配置就不另外记了,注意下目前echarts上没有地图的json资源下载需要自行找下(比如百度,高德)资源等等
主要使用geo3D.shading.realistic实现
参考文档:
geo3D.shading
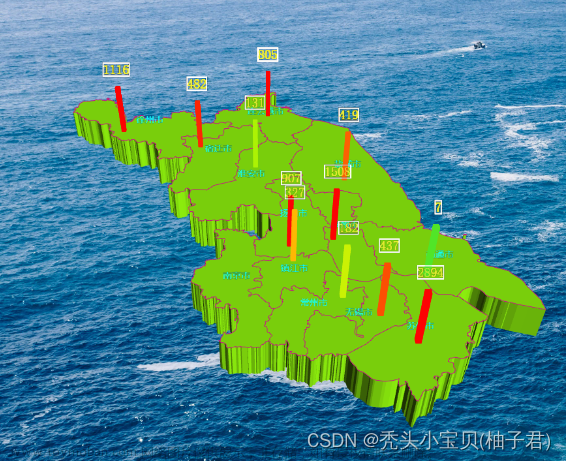
第一种:canvas绘制
用canvas绘制渐变矩形,来进行填充,除了渐变色外,拓展开来可以自己利用canvas绘制点图等等图案进行重复填充
最简单的便是以下先绘制一个渐变矩形
//背景图纹理填充,canvas绘制
let canvas = document.createElement("canvas");
let ctx = canvas.getContext('2d');
canvas.width = 65;
canvas.height = 65;
//绘制颜色偏向
var Grd = ctx.createLinearGradient(0, 100, 100, 0);
Grd.addColorStop(0, "orange");
Grd.addColorStop(1, "blue");
ctx.fillStyle = Grd;
ctx.fillRect(0, 0, 100, 100);
echarts配置中:
geo3D: {
map: 'china',
roam: false,
shading: 'realistic',
realisticMaterial: {
roughness: 1,
textureTiling: 1,
detailTexture: ctx.canvas.toDataURL()
},
itemStyle: {
borderWidth: 1, //设置外层边框
},
},
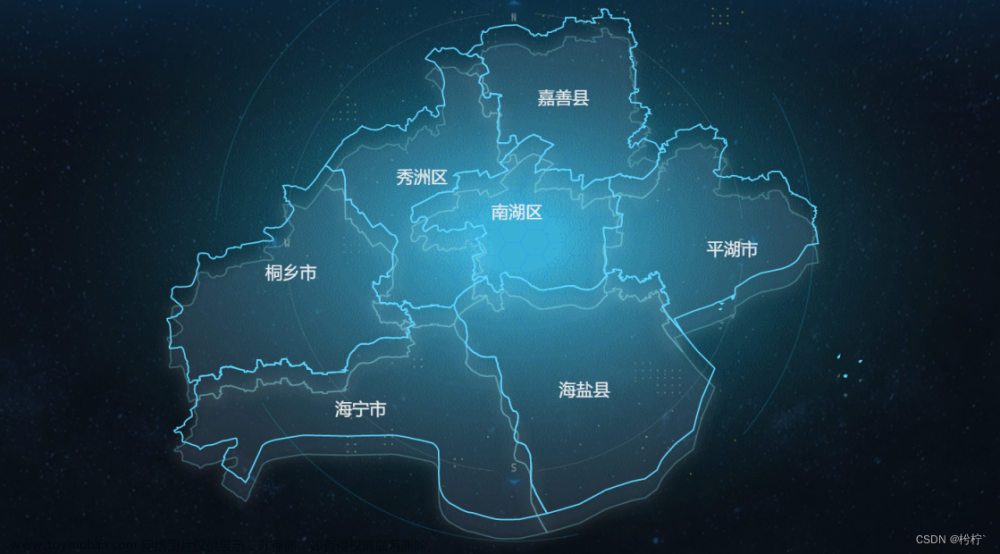
第二种:简单粗暴背景图填充
这种情况下其实能更好的实现一些花里胡哨的样子:
文章来源:https://www.toymoban.com/news/detail-411105.html
一样geo3D.shading.realistic实现,我这边是偷懒转了个base64直接拿下来用,需要的话还是需要看下读取图片的问题
echarts配置中:文章来源地址https://www.toymoban.com/news/detail-411105.html
geo3D: {
map: 'china',
roam: false,
shading: 'realistic',
realisticMaterial: {
roughness: 1,
textureTiling: 1,
detailTexture: '换成读取图片'//偷懒就用base64转一下
},
itemStyle: {
borderWidth: 1, //设置外层边框
},
},
到了这里,关于记录下echarts Map3D地图渐变的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!