🤯🤯💦💦💦竹怜新雨后,山爱夕阳时, 绵绵细雨, 也许会让嘈杂的窗外焕然一新吧!
基本步骤-共三步
-
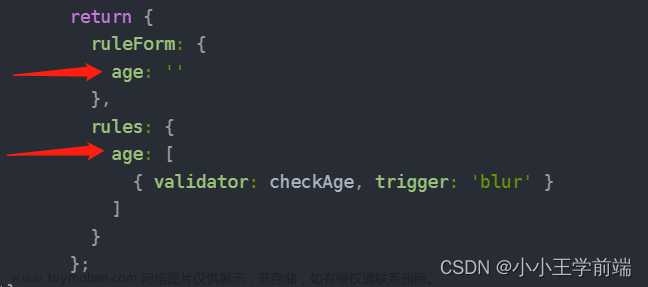
定义验证规则。data()中按格式定义规则
-
在模板上做属性配置来应用规则(三个配置)
给表单设置 rules 属性传入验证规则
给表单设置model属性传入表单数据
给表单项(Form-Item )设置 prop 属性,其值为设置为需校验的字段名
- 手动兜底验证
详细说明:
步骤1-定义表单验证规则,固定格式
data() {
return {
rules: {
// 字段名1:表示要验证的属性
// 值: 表示验证规则列表。它是一个数组,数组中的每一项表示一条规则。
// 数组中的多条规则会按顺序进行
字段名1: [
{ 验证规则1 },
{ 验证规则2 },
],
字段名2: [
{ 验证规则1 },
{ 验证规则2 },
],
}
}
}
练习demo的正则:
{ required: true, message: '请输入验证码', trigger: 'blur' },
//trigger: 'blur'表示失去焦点时,开始正则校验
{ pattern: /^\d{6}$/, message: '请输入合法的验证码', trigger: 'blur' },
{ min: 6, max: 8, message: '长度为6-8位', trigger: 'blur' }
注意:
● rules中的属性名与表单数据项中的属性名必须是一致的。
步骤2-模板中的配置
内容:
- 给 el-form 组件绑定 model 为表单数据对象
- 给 el-form 组件绑定 rules 属性配置验证规则
- 给需要验证的表单项 el-form-item 绑定 prop 属性,
注意:prop 属性需要指定表单对象中的数据名称 ,不需要动态绑定
示例代码如下:
<el-form label-width="80px" :model="form" :rules="rules">
<el-form-item label="手机号" prop="mobile">
<el-input v-model="form.mobile"></el-input>
</el-form-item>
<el-form-item label="密码" prop="code">
<el-input v-model="form.code"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button @click="onCancel">取消</el-button>
</el-form-item>
</el-form>
我们做到这一步时,当用户输入的内容不符合表单规则要求时,并且某个输入框失焦时,它会给出相应的提示,当我们输入的内容符合要求时,错误提示会自动消失。
步骤3-手动兜底验证
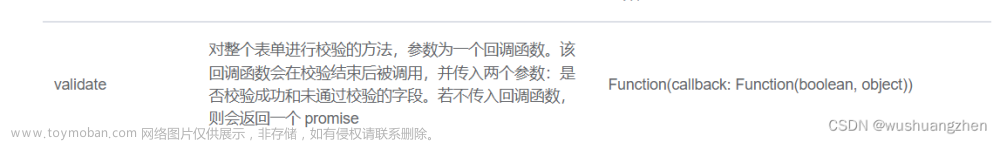
element固定格式:
element-ui的表单组件.validate(valid => {
if(valid) {
// 通过了验证
} else {
// 验证失败
}
})
说明:
● validate 方法是表单组件自带的,用来对表单内容进行检验。
● 需要在模板中添加对表单组件的引用:ref 的作用主要用来获取表单组件手动触发验证文章来源:https://www.toymoban.com/news/detail-411195.html
示例代码
<template>
<div style="width:800px">
<h1>表单</h1>
<el-form
ref="form"
:rules="rules"
:model="form"
label-width="80px">
<el-form-item label="用户名" prop="username">
<el-input v-model="form.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="form.password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
username: '',
password: ''
},
// 定义规则
rules: {
"username": [
{required: true, message: '请输入用户名', trigger: 'blur'}
],
"password":[
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 6, max: 8, message: '长度为6-8位', trigger: 'blur' },
{
validator(_, value, callback){
// rule:采用的规则
// value: 被校验的值
// callback是回调函数,
// 如果通过了规则检验,就直接调用callback()
// 如果没有通过规则检验,就调用callback(错误对象,在错误对象中说明原因)
// 例如:callback(new Error('错误说明'))
if(value === '123456'){
callback(new Error('密码不能为123456'))
} else{
callback()
}
// console.log(rule, value, callback)
},
trigger:"blur"
}
]
}
}
},
methods: {
onSubmit() {
// 手动兜底校验
console.log(this.$refs.form)
// this.$refs.form.validate会让表单自动校验一次
// valid就会自动接收校验的结果
this.$refs.form.validate(valid => {
console.log(valid)
// valid: true,false
// 为false: 表单上会有提示信息
// 如果是true,就可以进一步发ajax做登录
})
}
}
}
</script>
效果图如下
 文章来源地址https://www.toymoban.com/news/detail-411195.html
文章来源地址https://www.toymoban.com/news/detail-411195.html
到了这里,关于element-ui的表单正则校验的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!