VSCode+Qt+MinGW开发环境搭建
概述
VSCode扩展性很强,插件机制让其具备不断演进的潜力,适合作为稳定的开发工具。
VSCode+Qt开发环境的搭建需要依赖于以下工具:
-
VSCode、Qt,其中Qt需要安装MinGW编译工具; -
VSCode插件:C++、CMake Tools、Qt Tools、QtConfigure。
具体思路上,VSCode只是提供了集成界面,通过它的插件机制来实现对Qt、CMake等工具的调用。
QtConfigure
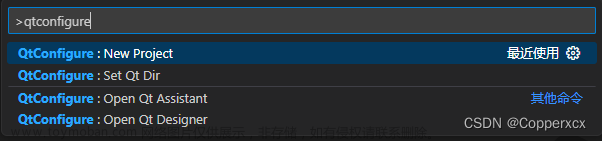
在VSCode中按下F1或Ctrl+Shift+P,输入QtConfigure(不区分大小写)会弹出四个菜单:
-
New Project:创建新的Qt项目; -
Set Qt Dir:指定Qt安装目录,从而识别Qt的套件(Kit),套件是安装Qt时勾选的MinGW或MSVC套件; -
Open Qt Assistant:打开帮助文档; -
Open Qt Designer:打开Qt设计师编辑界面。

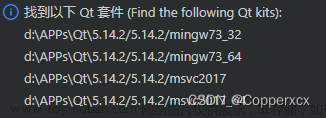
首先要做的是指定Qt安装目录,指定到MaintainanceTool.exe所在目录即可,不用具体到哪个套件,随后将检测出该版本Qt所安装的编译套件,如下图中检测出了4种套件:

随后可以创建Qt工程,F1输入QtConfigure后选择New Project,经过如下步骤:
- 输入项目名称:此处输入
HelloWorld; - 选择套件:刚才检测到的之一,此处选择
mingw73_64; - 选择编译工具:此处选择
CMake; - 选择是否带
UI文件:此处选择yes。
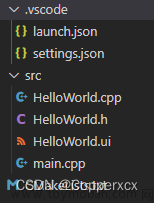
最后在文件夹下生成的项目文件如下图:

CMake Tool
项目已经生成好了,接下来理论上应该F5就开始调试了,不过一般没那么顺利。
梳理一下CMake管理Qt项目的逻辑:
-
CMake依据CMakeLists.txt文件生成makefile; -
Qt的MinGW套件拿到makefile后编译链接生成最后的可执行文件。
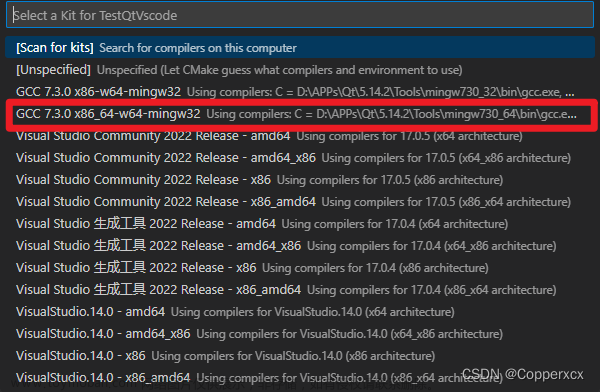
其中关键步骤即是:让CMake与Qt的MinGW套件关联。F1输入cmake select a kit,选择该指令后弹出CMake搜索到的编译套件:

上图中的GCC 7.3.0...看着十分眼熟,就是刚才创建项目时选择的Qt套件,选择它即可。
但第一次打开不一定有,猜测原因大致是:CMake会从环境变量Path的位置去搜索Kit,但正经人谁装完Qt还去把套件目录添加到环境变量?
但CMake Tools插件提供了办法:F1输入cmake edit user-local cmake kits,选择该指令后会弹出一个名为cmake-tools-kits.json的文件,里面的结构是一个对象数组,每个对象描述了一个套件,在其中添加自己安装的Qt MinGW两个套件:
{
"name": "GCC 7.3.0 x86-w64-mingw32",
"compilers": {
"C": "D:\\APPs\\Qt\\5.14.2\\Tools\\mingw730_32\\bin\\gcc.exe",
"CXX": "D:\\APPs\\Qt\\5.14.2\\Tools\\mingw730_32\\bin\\g++.exe"
},
"preferredGenerator": {
"name": "MinGW Makefiles"
},
"environmentVariables": {
"CMT_MINGW_PATH": "D:\\APPs\\Qt\\5.14.2\\Tools\\mingw730_32\\bin"
}
},
{
"name": "GCC 7.3.0 x86_64-w64-mingw32",
"compilers": {
"C": "D:\\APPs\\Qt\\5.14.2\\Tools\\mingw730_64\\bin\\gcc.exe",
"CXX": "D:\\APPs\\Qt\\5.14.2\\Tools\\mingw730_64\\bin\\g++.exe"
},
"preferredGenerator": {
"name": "MinGW Makefiles"
},
"environmentVariables": {
"CMT_MINGW_PATH": "D:\\APPs\\Qt\\5.14.2\\Tools\\mingw730_64\\bin"
}
},
保存退出后,F1输入cmake select a kit,选择scan for kits之后就能找到刚才定位的套件了,选择mingw73_64对应的套件,跑到main.cpp象征性打个断点,F5运行。
可能极容易出现这样的现象:调试也好,直接运行也好,直接闪退了。
笔者通过从文件管理器直接打开可执行文件,发现提示缺少Qt相关的dll文件,于是在build目录下运行了一把windeployqt,后续没再出过问题:
D:\APPs\Qt\5.14.2\5.14.2\mingw73_32\bin\windeployqt.exe .\HelloWorld.exe
然后终于到了F5调试的阶段:

大功告成!
总结
-
F1或Ctrl+Shift+P异常强大,可以执行各种插件的命令; -
QtConfigure先找到安装的Qt目录,使用插件的set qt dir指令; -
QtConfigure创建新的Qt项目,依次经过输入项目名称、选择套件、选择CMake构建工具、选择是否包含UI文件几个步骤,完成项目创建; -
CMake Tools需要找到Qt的套件,通过使用插件的Edit User-Local CMake Kits指令,在打开的cmake-tools-kits.json文件中添加Qt的套件; -
CMake Tools选择和创建工程时相同的Qt的套件; - 构建一次目标,随后使用
windeployqt在build目录补全缺失的dll文件; -
F5调试,大功告成。
遗留问题
大体框架完成了,能实现VSCode+Qt+MinGW的开发,但仍然有几个方面值得改善:
-
windeployqt这一步应该可以用VSCode的脚本自动完成,应该是在.vscode文件夹下的相关json文件中指定; -
.h文件和.cpp文件中均有编译错误,这一点其实很不应该,这对开发过程影响还是较大的,应该通过简单的配置或者安装其他插件就能够避免; -
在
.vscode/launch.json文件中,即使是32位程序,使用的debugger也似乎是64位的,似乎不太对劲,在.../mingw730_32/bin目录下是有gdb.exe的,这个问题或许需要修改QtConfigure插件源码才能改正,或者如果不影响就不需要改动也可;文章来源:https://www.toymoban.com/news/detail-411316.html“miDebuggerPath”: “d:/APPs/Qt/5.14.2/Tools/mingw730_64/bin/gdb.exe”文章来源地址https://www.toymoban.com/news/detail-411316.html
到了这里,关于VSCode+Qt+MinGW开发环境搭建的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!