很多同学用惯了npm安装项目依赖,
想要尝试使用yarn的命令,
但是第一次使用yarn的时候,发现报错,
这是什么情况呢?

因为,想要使用yarn,需要首先安装yarn。
那么问题来了,如何安装呢?
window版:
1.使用npm安装yarn【确保npm可以正常使用】
npm install -g yarn
2.检查安装后的yarn版本
yarn -v
显示版本信息,表示安装完成。
接下来就可以使用yarn安装依赖了
mac版:
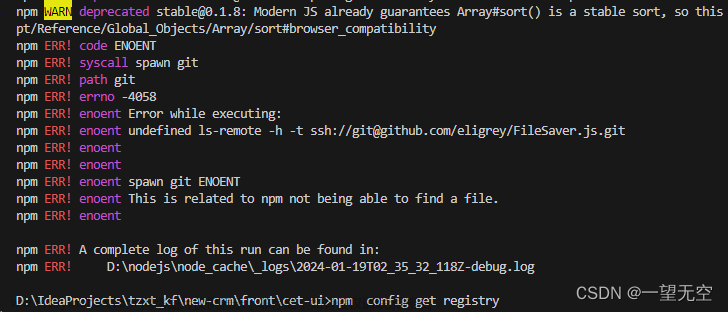
直接使用npm安装yarn
会报错
正确方法:
1.先获取权限:
sudo -s
然后安装提示,输入电脑的密码
2.安装yarn(注意确保npm源能用)
npm install -g yarn
3.检查yarn的版本
yarn -v

接下来,开始随便使用yarn吧。。。。。。
- 如果你有幸还能继续往下翻,
- 说明你骨骼惊奇,天赋异禀,
- 我们是有缘分的,
- 那咱们深入探讨下,
- 学术深入而非身体深入

那么,文章来源:https://www.toymoban.com/news/detail-411568.html
npm 和yarn的区别是什么呢??
1、并行安装:yarn安装包会同时执行多个任务,npm 需等待上一个任务安装完成才能运行下一个任务
2、离线模式:如果你已经安装过一个包,用 yarn 再次安装会从缓存中获取,而 npm 会从网络下载
3、版本锁定:yarn 默认有一个 yarn.lock 文件锁定版本,保证环境统一,而 npm 默认从网络下载最新的最稳定的,版本锁定可以解决包之间版本不兼容问题,npm 也可以通过命令实现版本锁定
4、更简洁的输出:yarn 安装包时输出的信息较少,npm 输出信息冗余文章来源地址https://www.toymoban.com/news/detail-411568.html
命令对比:
| 说明 | Yarn | NPM/CNPM |
|---|---|---|
| 初始化某个项目 | yarn init | npm init |
| 默认安装依赖包 | yarn install/link | npm install/link |
| 安装某个依赖并默认保存到package | yarn add taco | npm install taco --save |
| 移除某个依赖 | yarn remove taco | npm uninstall taco --save |
| 安装某个开发时的依赖 | yarn add taco -dev | npm install taco --save -dev |
| 更新某个依赖项目 | yarn upgrade taco | npm update taco --save |
| 安装某个全局依赖项目 | yarn global add taco | npm install taco --global |
| 发布/登录/退出,一系列NPM 操作 | yarn publish/login/logout | npm publish/login/logout |
| 运行某个命令 | yarn run/test | npm run/test |
到了这里,关于使用npm安装yarn的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!