目 录
1 绪论 1
1.1 项目背景 1
1.2 项目研究目的和意义 1
1.3 国内外研究现状 2
1.3.1国内研究现状 2
1.3.2国外研究现状 2
1.4 论文工作内容以及结构安排 3
1.4.1论文工作内容 3
1.4.2论文结构安排 3
2 可行性分析及关键技术介绍 4
2.1 技术可行性 4
2.2 系统操作可行性 4
2.3 系统关键技术介绍 4
2.3.1java语言 4
2.3.2Eclipse IDE工具 5
2.3.3spring 5
2.3.4springMVC 5
2.3.5 mybatis 6
2.3.6 AJAX 6
3 系统需求分析 7
3.1 系统业务流程 7
3.2 系统功能性需求 8
3.3 系统用户权限 9
3.4 系统非功能需求 9
3.4.1系统数据安全 9
3.4.2系统运行状态 10
4 系统设计与实现 10
4.1 系统的设计目标与原则 10
4.2 系统功能设计 11
4.3 数据库设计 12
4.3.1数据库概念模型设计 12
4.3.2数据库逻辑模型设计 13
4.3.3数据库表设计 14
4.4 系统功能模块实现 15
4.4.1用户登录与注销 15
4.4.2用户注册模块 16
4.4.3视频上传 17
4.4.4个人信息模块 17
4.4.5视频管理中心模块 18
4.5.6在线视频播放模块 19
4.5.7管理员登录模块 20
4.5.8视频管理模块 22
4.5.9用户管理模块 24
4.5.10 权限管理模块 24
5 系统测试 25
5.1 用户登录模块测试 26
5.2 用户注册模块测试 26
5.3 视频上传模块测试 27
5.4 个人信息模块测试 28
5.5 视频管理模块测试 28
5.6 管理员登录模块测试 29
5.7 后台视频管理模块测试 30
5.8 后台用户管理模块测试 30
6 结束语 31
6.1 总结 31
6.2 未来工作展望 31
谢 辞 32
参考文献 33
附 录 34
1关键代码 34
1.1框架的配置文件 34
1.2 关键类 37
3 系统需求分析
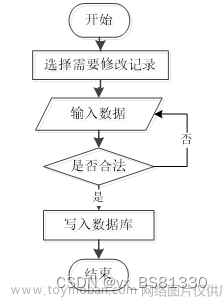
3.1 系统业务流程
图3-1 用户业务流程图
前台系统的使用对象主要是用户,用户在前台系统中的主要业务是进行用户登录、注册、退出等基本操作;用户的个人中心主要包含三个业务流程:查看个人信息、修改个人信息、对个人上传的视频进行管理;在影片管理业务流程里,分为四个子流程:搜索视频、上传个人新视频、对已经上传好的视频进行编辑修改、删除个人视频。

图3-2 管理员业务流程图
系统的管理员分为三种角色:视频管理员、用户管理员、权限管理员。每个角色都设置了特定的权限,分别对网站进行整体管理。
视频管理员:负责对网站的视频进行管理,包括视频上传,首页轮播视频管理,电影、电视剧、动漫、综艺等类别的视频进行编辑、删除等操作。
用户管理员:查看网站的用户列表,对用户上传的视频进行审批、删除等管理。
权限管理员:对后台系统的账户进行管理,增加新账户、对各个账户进行权限管理。
3.2 系统功能性需求
在线视频网站的目的是实现满足在线视频播放、视频上传和下载等影视剧迷们对影视剧的日常需求的功能。为了达到这个目的,于是对系统提出了以下的系统功能:
(1)能够在线播放视频,实现用户无论登录与否都能在线播放视频,同时实现播放列表功能。
(2)能够让用户实现对个人信息的查看和修改,便于管理个人账户。
(3)能够满足用户上传自己的视频,同时对已经上传的视频进行编辑、搜索、删除、播放等操作。
(4)能够实现管理员对首页轮播视频进行编辑、删除、添加等管理,同时也要对首页的电视剧和电影按播放量进行热门排行榜。
(5)能够实现管理员对电影、电视剧、动漫、综艺等视频进行增删改查等管理。
(6)能够实现管理员对用户的视频进行审批、删除等管理。
(7)能够实现对管理员的权限进行修改、增加账户等管理。
3.3 系统用户权限
在线视频网站需要视频管理员登录后对网站的视频进行增删改查等操作,是实现了网站在线视频播放功能的前提。视频管理员首先将视频设置为首页轮播视频、将电影、电视剧、动漫、综艺等视频上传后形成网站视频。用户才对这些视频进行搜索、播放等功能。用户登录后修改自己的个人信息、对个人视频进行上传、编辑、删除等管理。
系统用户主要有一下几种:
(1)权限管理员:对后台管理系统的账户进行新增账户、删除账户、对原有账户进行授权管理。
(2)视频管理员:对网站的视频进行首页轮播视频的增加、修改、删除,对电视剧、电影、动漫、综艺等视频进行查询、删除、新增等管理。
(3)用户管理员:对网站的用户列表进行查询、对用户上传的视频进行审批管理。
(4)用户:用户可以进行登录注册,对个人信息进行查询、修改,上传视频,对已经上传的视频进行修改、删除,对网站的视频和自己的视频进行在线播放、下载等操作。
3.4 系统非功能需求
3.4.1系统数据安全
系统用户在进行数据相关的增加、删除、修改等操作时,系统必须确保数据的安全可靠,因此系统必须具备以下功能:
(1)操作前进行确认征求:用户对信息的修改、删除等敏感操作时,提交之前必须再次向用户发出确认,防止误操作导致数据的损失。
(2)数据准确性校验:用户在填写信息时,对数据格式、类型等进行明确的提示,同时对输入不正确的数据进行提示,避免了不准确的数据被保存到数据库。
(3)数据的冗余与唯一性:用户进行注册时,使用ajax进行异步刷新,防止用户输入的用户名与原有的用户名重复,导致数据冗余、混乱。为了确保数据的唯一性,对主键等具有唯一标识符的字段使用uuid自动生成,以达到保证数据的唯一性。
3.4.2系统运行状态
为了确保网站能够可靠的服务于人们观看视频等需求。必须做到系统能够承受长期的运行、高效稳定的完成系统的功能需求,网站系统必须满足以下的要求:
(1)系统结构设计合理。
网站系统使用了java作为开发语言,满足了无操作系统的限制要求,实现了跨系统的功能。使用性能稳定、高效的SSM作为后台的整体框架,实现了各个模块和各个层次之间的解耦,互不依赖,满足了后期进行系统更新需求。使得网站系统具备了高可维护性、可拓展性。
(2)具备高度的维护性、开放性。
由于在线视频网站是个不断更新的系统,因此本系统提供了对外开发的接口,以便日后进行系统的完善和更新。
(3)系统安全性高。
系统是供广大用户使用,因此系统安全性必须做到高度安全。对于用户的信息,例如用户的密码等私密信息,在数据库设计时使用了MD5加密算法进行加密,以达到了保证用户信息的安全。本文转载自http://www.biyezuopin.vip/onews.asp?id=12476对于网站后台系统管理上,采用权限管理。实现了不同角色具有不同的操作权限,对不同的业务进行权限限制访问。
4 系统设计与实现
系统的设计与实现,就是将用户的需求转化成编程的思维方式。为了符号开发规范,需给各个功能模块进行详细的设计,同时对各个模块进行相应的数据库设计。各个模块之间的联系做到关联而不依赖。文章来源:https://www.toymoban.com/news/detail-411703.html
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@taglib prefix="f" uri="http://java.sun.com/jsp/jstl/fmt"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<c:set var="cxtPath" value="${pageContext.request.contextPath}"></c:set>
<c:set var="url" value="pictureUrl?url=E:/myvod/img/admin/"></c:set>
<html>
<head>
<title>在线视频</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="在线视频网站" />
<link href="css/indexMovie.css" rel='stylesheet' type='text/css' />
<link href="css/bootstrap.css" rel='stylesheet' type='text/css' />
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<!-- start plugins -->
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script src="js/responsiveslides.min.js"></script>
<link rel="stylesheet" href="css/baidulogin.css" />
<script src="${cxtPath}/js/user.js"></script>
<script>
$(function() {
$("#slider").responsiveSlides({
auto : true,
nav : true,
speed : 500,
namespace : "callbacks",
pager : true,
});
});
</script>
</head>
<body>
<script type="text/javascript" src="js/baidulogin.js"></script>
<div class="container">
<div class="container_wrap">
<!--顶部-->
<div class="header_top">
<div class="col-sm-3 logo" style="margin-top: -2%">
<img src="${cxtPath}/images/logo.png" alt="logo" title="sheep影音"/>
</div>
<div class="col-sm-5 nav" style="margin-top: -0.5%">
<ul>
<li><span class="simptip-position-bottom simptip-movable"
data-tooltip="电影"><a href="${cxtPath}/getMovieByCategory?category=1">
</a></span></li>
<li><span class="simptip-position-bottom simptip-movable"
data-tooltip="电视剧"><a
href="${cxtPath}/getMovieByCategory?category=2"> </a> </span></li>
<li><span class="simptip-position-bottom simptip-movable"
data-tooltip="动漫"><a href="${cxtPath}/getMovieByCategory?category=3">
</a></span></li>
<li><span class="simptip-position-bottom simptip-movable"
data-tooltip="综艺"><a
href="${cxtPath}/getMovieByCategory?category=4"> </a></span></li>
</ul>
</div>
<div class="col-sm-4 header_right">
<ul class="header_right_box">
<li><c:if test="${user!=null}">
<p>
<a href="${cxtPath}/jsp/user/personalCenter.jsp"> <img
src="${cxtPath}/${user.userPriceUrl}" alt="头像" title="个人中心"
style="border-radius: 50%;" width=32px height=32px /> <font
color="#31B0D5" size="4" title="个人中心">${user.userName}</font></a>
| <a href="${cxtPath}/userLogout">
<font color="#31B0D5" size="4" title="退出登录">退出</font>
</a>
</p>
</c:if> <c:if test="${user==null}">
<p>
<div class="link">
<a href="javascript:showDialog();"> <font color="#31B0D5"
size="4" title="登录">登录</font>
</a>| | <a href="register.jsp"> <font
color="#31B0D5" size="4" title="注册">注册</font>
</a>
</div>
</p>
</c:if></li>
</ul>
</div>
<div class="clearfix"></div>
</div>
<!--弹出-->
<div class="ui-mask" id="mask" onselectstart="return false"></div>
<div class="ui-dialog" id="dialogMove" onselectstart='return false;'>
<div class="ui-dialog-title" id="dialogDrag"
onselectstart="return false;">
登录通行证 <a class="ui-dialog-closebutton"
href="javascript:hideDialog();"></a>
</div>
<div class="ui-dialog-content">
<form action="${cxtPath}/userLogin" method="post" id="loginForm"
onsubmit="return check(this)">
<div class="ui-dialog-l40">
<input class="ui-dialog-input ui-dialog-input-username"
id="userName" type="input" placeholder="用户名" value=""
name="userName" />
</div>
<div style="height: 25px;">
<font color="red" id="username_span"></font>
</div>
<div class="ui-dialog-l40">
<input class="ui-dialog-input ui-dialog-input-password"
id="userPassword" type="password" placeholder="密码" value=""
name="userPassword" />
</div>
<div style="height: 25px;">
<font color="red" id="userPassword_span"></font>
</div>
<div class="ui-dialog-l41">
<input type="test" placeholder="验证码" value="" name="vcode"
id="codeid" /> <img id="code" src="${cxtPath}/vcode"
onclick="checkcode()" height="40px">
</div>
<div style="height: 25px;">
<font color="red" id="vodespan"></font>
</div>
<div>
<input type="submit" value="登录" class="ui-dialog-submit" />
</div>
<div class="ui-dialog-l40" style="float: left;">
<a href="#">忘记密码</a>
</div>
<div class="ui-dialog-l40" style="float: right;">
<a href="register.jsp">立即注册</a>
</div>
</form>
</div>
</div>
<!--弹出 end-->
<!--轮播-->
<div class="slider">
<div class="callbacks_container">
<ul class="rslides" id="slider">
<c:forEach var="slider" items="${sliders}">
<li><img
style="position: relative; width: 1194px; height: 497px"
src="${cxtPath}/${url}${slider.id}${slider.sliderImage}"
class="img-responsive" alt="${slider.movieName}" /> <label
style="position: relative;"> <font color="#FFFFF"
size="4">上映时间:</font> <span class="m_1"> <f:formatDate
value="${slider.showTime}" pattern="yyyy-MM-dd" />
</span> <font color="#FFFFF" size="4">评分:</font> <span
class="m_1">${slider.grade}</span> <font
color="#FFFFF" size="4">下载次数:</font> <span class="m_1">${slider.downloads}</span>
<font color="#FFFFF" size="4">播放次数:</font> <span
class="m_1">${slider.plays}</span>
</label>
<div class="button">
<a href="${cxtPath}/player?movie=${slider.id}${slider.mvType}"
class="hvr-shutter-out-horizontal" title="点击播放" >现在就去看</a>
</div></li>
</c:forEach>
</ul>
</div>
</div>
<div class="content">
<div class="box_1">
<h1 class="m_2">
<font color="#FFFFFF" size="7">热门视频</font>
</h1>
<!--搜索栏-->
<div class="search" style="text-align-last: center;">
<form action="${cxtPath}/searchIndexMovie" method="post">
<input type="text" value="万部影片任你挑" onFocus="this.value='';"
onBlur="if (this.value == '') {this.value ='';}" name="movieName"> <input
type="submit" value="" title="点击搜索">
</form>
</div>
<div class="clearfix"></div>
</div>
<div class="box_2">
<!--高分电影-->
<div class="col-md-5 grid_3">
<br />
<h3>
<font color="#DFF0D8">高分电影</font>
</h3>
<form>
<div class="row_1">
<div class="col-md-6 grid_4">
<c:forEach var="movie" items="${movies}" begin="0" end="2">
<br>
<div class="grid_2">
<a href="${cxtPath}/player?movie=${movie.id}${movie.mvType}">
<img src="${cxtPath}/${url}${movie.id}${movie.imgType}"
class="img-responsive" alt="${movie.movieName}"
style="width: 200px; height: 183px" title="点击播放" />
</a>
</div>
<div class="caption1">
<p class="m_3">
<a
href="${cxtPath}/player?movie=${movie.id}${movie.mvType}">${movie.movieName}</a>
</p>
<p class="m_4">${movie.message}</p>
</div>
<br>
</c:forEach>
</div>
<div class="col-md-6 grid_4">
<c:forEach var="movie" items="${movies}" begin="3" end="5">
<br>
<div class="grid_2">
<a href="${cxtPath}/player?movie=${movie.id}${movie.mvType}">
<img src="${cxtPath}/${url}${movie.id}${movie.imgType}"
class="img-responsive" alt="${movie.movieName}"
style="width: 200px; height: 183px" title="点击播放" />
</a>
</div>
<div class="caption1">
<p class="m_3">
<a
href="${cxtPath}/player?movie=${movie.id}${movie.mvType}">${movie.movieName}</a>
</p>
<p class="m_4">${movie.message}</p>
</div>
<br>
</c:forEach>
</div>
<div class="clearfix"></div>
<br>
<h4 align="right" style="margin-right: 50px;">
<a href="${cxtPath}/getMovieByCategory?category=1">更多</a>
</h4>
</div>
</form>
</div>
<!--热播电视剧-->
<div class="col-md-5 content_right grid_3">
<br />
<h3 style="margin-left: 18px;">
<font color="#DFF0D8">热播电视剧</font>
</h3>
<div class="row_3">
<div class="col-md-6 grid_4">
<c:forEach var="tvplay" items="${tvplays}" begin="0" end="2">
<br>
<div class="grid_2">
<a
href="${cxtPath}/player?movie=${tvplay.id}${tvplay.mvType}">
<img src="${cxtPath}/${url}${tvplay.id}${tvplay.imgType}"
class="img-responsive" alt="${tvplay.movieName}"
style="width: 200px; height: 183px" title="点击播放" />
</a>
</div>
<div class="caption1">
<p class="m_3">
<a
href="${cxtPath}/player?movie=${tvplay.id}${tvplay.mvType}">${tvplay.movieName}</a>
</p>
<p class="m_4">${tvplay.message}</p>
</div>
<br>
</c:forEach>
</div>
<div class="col-md-6 grid_4">
<c:forEach var="tvplay" items="${tvplays}" begin="3" end="5">
<br>
<div class="grid_2">
<a
href="${cxtPath}/player?movie=${tvplay.id}${tvplay.mvType}">
<img src="${cxtPath}/${url}${tvplay.id}${tvplay.imgType}"
class="img-responsive" alt="${tvplay.movieName}"
style="width: 200px; height: 183px" title="点击播放" />
</a>
</div>
<div class="caption1">
<p class="m_3">
<a
href="${cxtPath}/player?movie=${tvplay.id}${tvplay.mvType}">${tvplay.movieName}</a>
</p>
<p class="m_4">${tvplay.message}</p>
</div>
<br>
</c:forEach>
</div>
<div class="clearfix"></div>
<br>
<h4 align="right" style="margin-right: 50px;">
<a href="${cxtPath}/getMovieByCategory?category=2">更多</a>
</h4>
</div>
</div>
</div>
<!--排行榜-->
<div class="col-md-2 grid_6">
<br />
<h3>
<font color="#DFF0D8">播放榜</font>
</h3>
<c:forEach var="ranking" items="${rankings}" begin="0" end="3">
<div class="grid_2">
<a href="${cxtPath}/player?movie=${ranking.id}${ranking.mvType}">
<img src="${cxtPath}/${url}${ranking.id}${ranking.imgType}"
class="img-responsive" alt="${ranking.movieName}"
style="width: 160px; height: 143px" title="点击播放" />
</a>
</div>
<div class="caption1">
<p class="m_41">${ranking.message}</p>
<p class="m_31">
<a href="${cxtPath}/player?movie=${ranking.id}${ranking.mvType}">${ranking.movieName}</a>
</p>
</div>
<br><br>
</c:forEach>
<h4 align="right" style="margin-right: 10px;">
<a href="#">更多</a>
</h4>
</div>
</div>
</div>
</div>
<div class="container">
<footer id="footer">
<div id="footer-3d">
<div class="gp-container">
<span class="first-widget-bend"></span>
</div>
</div>
<div id="footer-widgets" class="gp-footer-larger-first-col">
<div class="gp-container">
<div class="footer-widget footer-1">
<div class="wpb_wrapper">
<img src="images/f_logo.png" alt="" />
</div>
<br>
<p>好看的国产-最新国产-经典国产-国产电影在线网站</p>
<p class="text">好看的国产-最新国产-经典国产-国产电影在线网站</p>
</div>
<div class="footer_box">
<div class="col_1_of_3 span_1_of_3">
<h3>友情链接</h3>
<ul class="first">
<li><a href="http://www.iqiyi.com" target="_blank">爱奇艺</a></li>
<li><a href="https://v.qq.com/index.html" target="_blank">腾讯视频</a>
</li>
<li><a href="https://www.baidu.com/" target="_blank">百度</a>
</li>
</ul>
</div>
<div class="col_1_of_3 span_1_of_3">
<h3>新闻动态</h3>
<ul class="first">
<li><a href="#">抢先发布</a></li>
<li><a href="#">top sellers</a></li>
<li><a href="#">Specials</a></li>
</ul>
</div>
<div class="col_1_of_3 span_1_of_3">
<h3>联系我们</h3>
<ul class="first">
<li><a href="protocol.html" title="用户协议">关于我们</a></li>
<li><a href="#">联系方式</a></li>
<li><a href="${cxtPath}/checkAdmin" title="管理员登录">后台管理</a></li>
</ul>
</div>
<div class="clearfix"></div>
</div>
<!--版权声明-->
<div class="copy" align="center">
<p>Copyright © 2015-2020.sheep.</p>
</div>
<div class="clearfix"></div>
</div>
</div>
</footer>
</div>
</body>
</html>
























 文章来源地址https://www.toymoban.com/news/detail-411703.html
文章来源地址https://www.toymoban.com/news/detail-411703.html
到了这里,关于基于SSM的在线视频网站的设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!