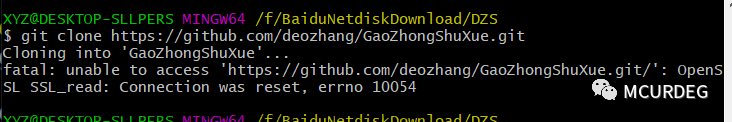
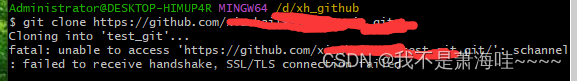
年后第一天开工拉取代码时遇到一个报错,early EOF,上网查说一般出现这种错误的原因是目标仓库太大了,顾尝试修改git缓存后重试:
git config --global http.postBuffer 1048576000将http.postBuffer设置的尽量大,例如524288000 即 500M,1048576000 即 1G。设置的缓存大小一定要比工程大小多一些。
如若还是没能解决,可尝试为git添加compression配置选项后重试:
git config --global core.compression -1compression 是压缩的意思,左后的取值为 [-1, 9],-1 以 zlib 为默认压缩库,0 表示不进行压缩,1-9 是压缩速度与最终获得文件大小的不同程度的权衡,数字越大,压缩越慢,得到的文件会越小。
如果网络下载速度缓慢也会有影响,配置git的最低速和最低速时间:
git config --global http.lowSpeedLimit 0
git config --global http.lowSpeedTime 999999如果尝试以上方式后依旧clone失败,则首先浅层clone,而后更新远程库到本地网络:文章来源:https://www.toymoban.com/news/detail-412177.html
git clone --depth=1 http://gitlab.xxx.cn/yyy/zzz.git
git fetch --unshallowdepth用于指定克隆深度,1即表示只克隆最近一次commit;
git pull --unshallow 或者 git fetch --unshallow作用是浅层存储库转换为完整存储库。文章来源地址https://www.toymoban.com/news/detail-412177.html
到了这里,关于git clone 项目报错early EOF 的解决方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!