后端服务器可以在CSDN上开通,价格优惠
[ ](https://dev.csdn.net/activity?utm_source=sale_source&sale_source=q4AnCOkys7)
](https://dev.csdn.net/activity?utm_source=sale_source&sale_source=q4AnCOkys7)
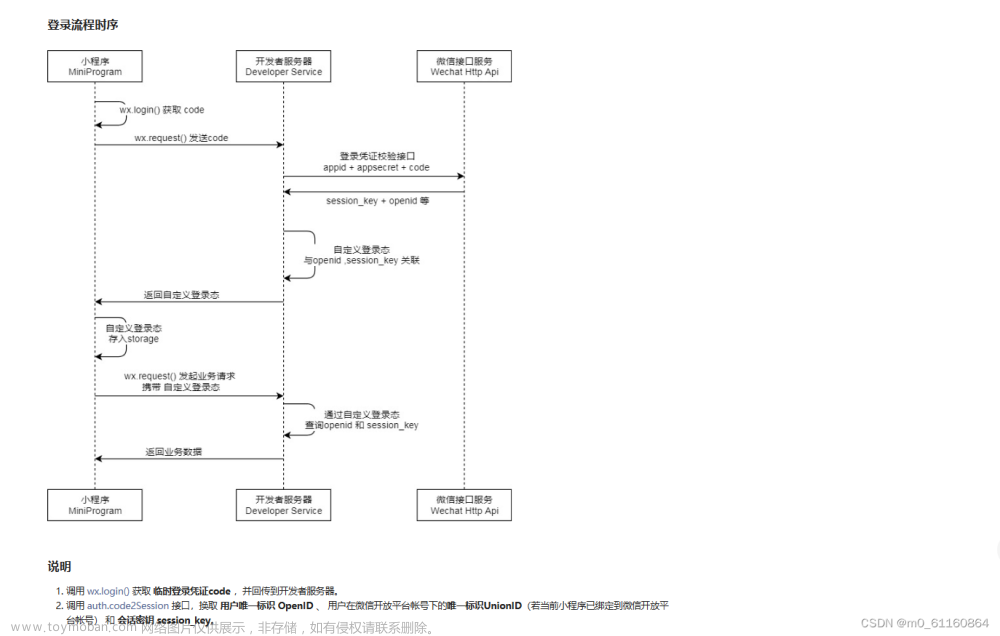
在微信公众平台中注册小程序,并获取 AppID。
在小程序中创建登录页面,包括用户名、密码输入框和登录按钮。
将用户名和密码通过 HTTPS POST 请求发送到后端服务器。
后端服务器验证用户名和密码是否正确,如果正确,则生成并返回一个 session_key。
前端接收到 session_key 后,将其保存在本地 storage 中。
将 session_key 发送到后端服务器进行身份验证。
身份验证成功后,将用户信息返回给前端,用户信息包括用户ID、昵称、头像等。文章来源:https://www.toymoban.com/news/detail-412523.html
// 前端代码
wx.request({
url: 'https://example.com/api/login',
method: 'POST',
data: {
username: 'example',
password: 'password'
},
success: function (res) {
wx.setStorageSync('session_key', res.data.session_key);
},
fail: function (res) {
console.log('登录失败')
}
})
// 后端代码
app.post('/api/login', function (req, res) {
// 获取用户名和密码
const { username, password } = req.body;
// 在数据库中验证用户名和密码是否正确
if (checkPassword(username, password)) {
// 生成 session_key
const session_key = uuid.v4();
// 将 session_key 存储在数据库中
saveSessionKey(username, session_key);
// 返回 session_key
res.json({ session_key: session_key });
} else {
res.status(401).send('用户名或密码错误');
}
})
// 鉴权代码
app.get('/api/user', function (req, res) {
// 从请求头中获取 session_key
const session_key = req.headers['session-key'];
// 验证 session_key 是否正确
if (checkSessionKey(session_key)) {
// 如果验证通过,返回用户信息
const userInfo = getUserInfo(session_key);
res.json(userInfo);
} else {
res.status(401).send('未授权访问');
}
})
上面代码中的 checkPassword、saveSessionKey、checkSessionKey、getUserInfo 函数需要根据实际情况进行实现。在登录成功后,可以通过 wx.setStorageSync 将 session_key 保存在本地 storage 中,在其他页面中使用时可以通过 wx.getStorageSync 获取 session_key。在需要进行身份验证的接口中,可以从请求头中获取 session_key,然后进行身份验证和用户信息获取。文章来源地址https://www.toymoban.com/news/detail-412523.html
到了这里,关于通过微信小程序实现登录功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!