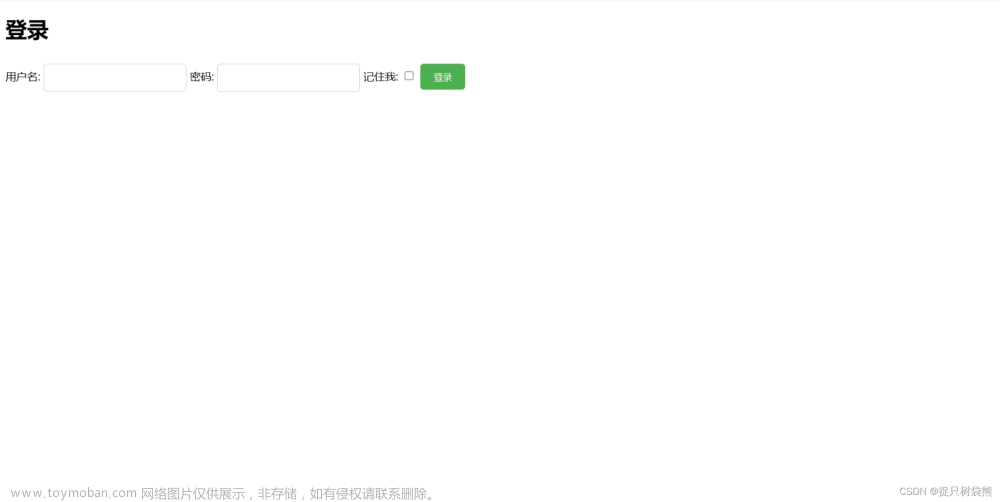
一、界面效果
 文章来源:https://www.toymoban.com/news/detail-412776.html
文章来源:https://www.toymoban.com/news/detail-412776.html
二、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<style>
body {
background-color: #f1f1f1;
}
.login-box {
width: 400px;
margin: 50px auto;
padding: 20px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
}
.form-group {
margin-bottom: 20px;
}
label {
display: block;
margin-bottom: 5px;
font-weight: bold;
}
input[type="text"], input[type="password"] {
width: 100%;
padding: 10px;
border: none;
border-bottom: 1px solid #ccc;
outline: none;
font-size: 14px;
}
button[type="submit"] {
display: block;
width: 100%;
padding: 10px;
background-color: #4CAF50;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
}
button[type="submit"]:hover {
background-color: #3e8e41;
}
</style>
</head>
<body>
<div class="login-box">
<h2>登录</h2>
<form>
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" name="username">
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" name="password">
</div>
<button type="submit">登录</button>
</form>
</div>
</body>
</html>
留言:如果对你有帮助,给博主点个免费的赞吧 ~ 创作不易,感谢支持! 文章来源地址https://www.toymoban.com/news/detail-412776.html
文章来源地址https://www.toymoban.com/news/detail-412776.html
到了这里,关于html+css实现的登录界面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!