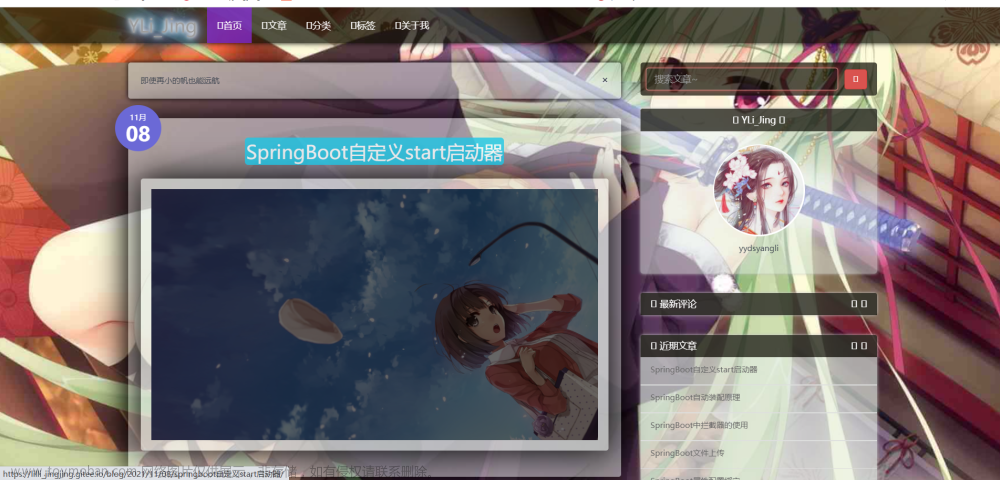
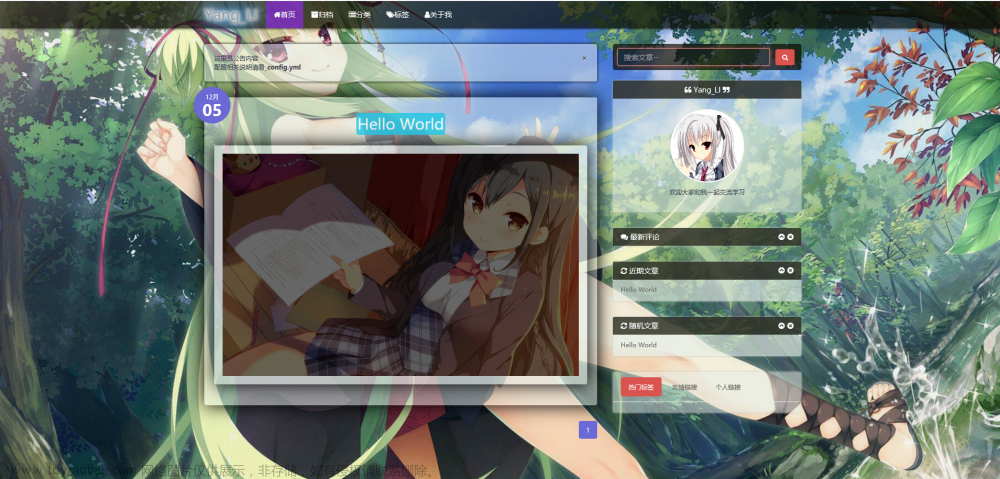
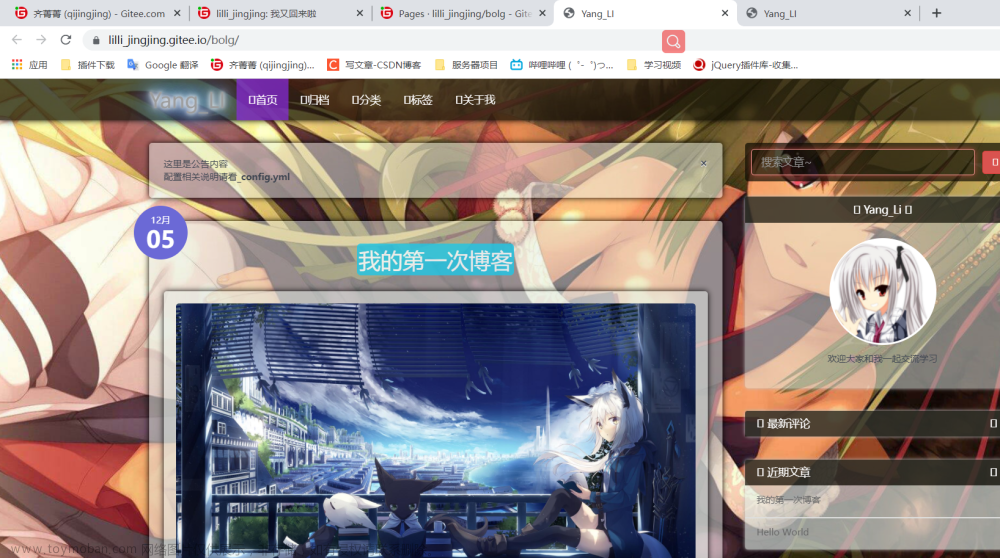
效果图:

1、准备一台可以联网的电脑【我以机房电脑为例】

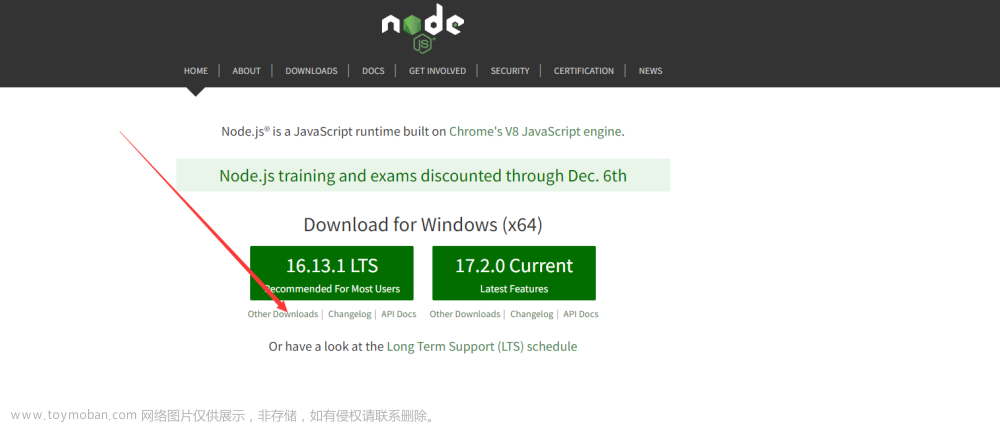
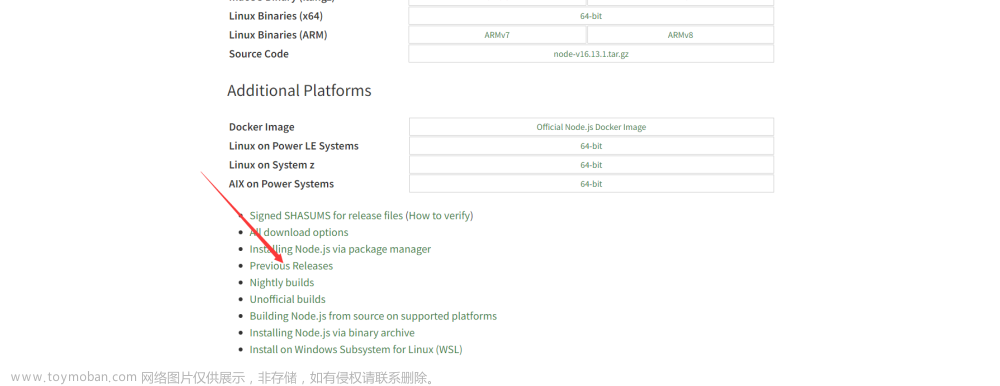
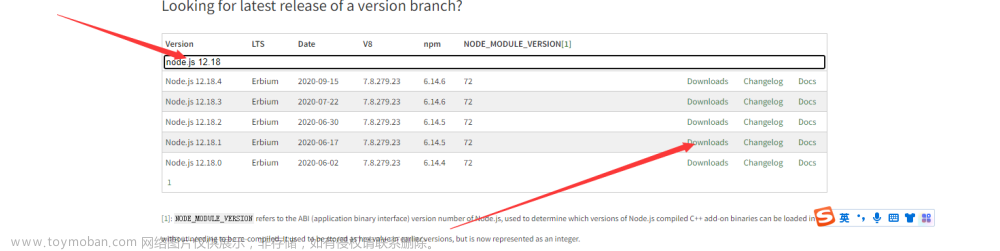
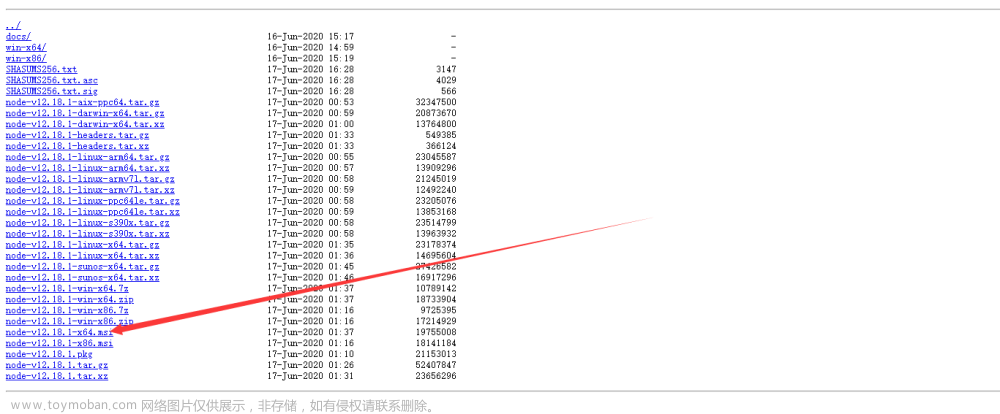
2、下载nodeJs【我们去下载12版本的,高版本会伴随一些小问题】




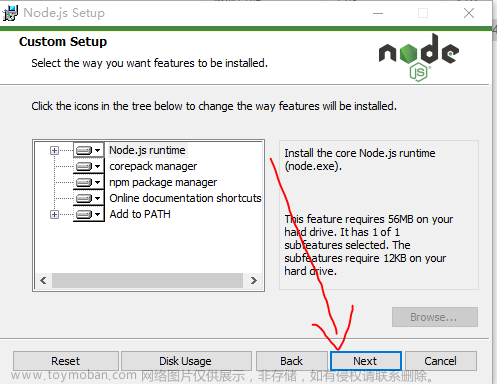
下载成功后,双击进行安装,一直点下一步即可:







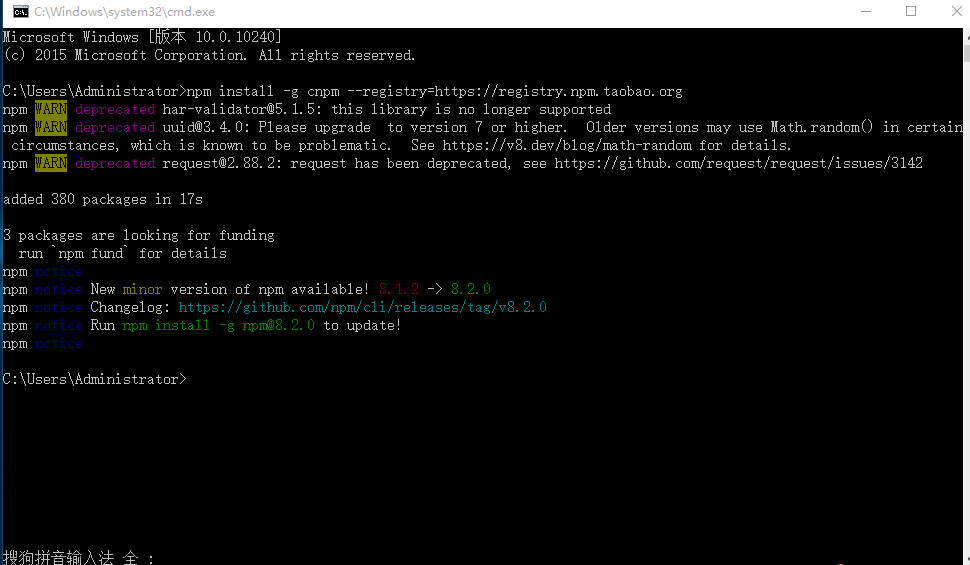
3、然后打开控制台安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

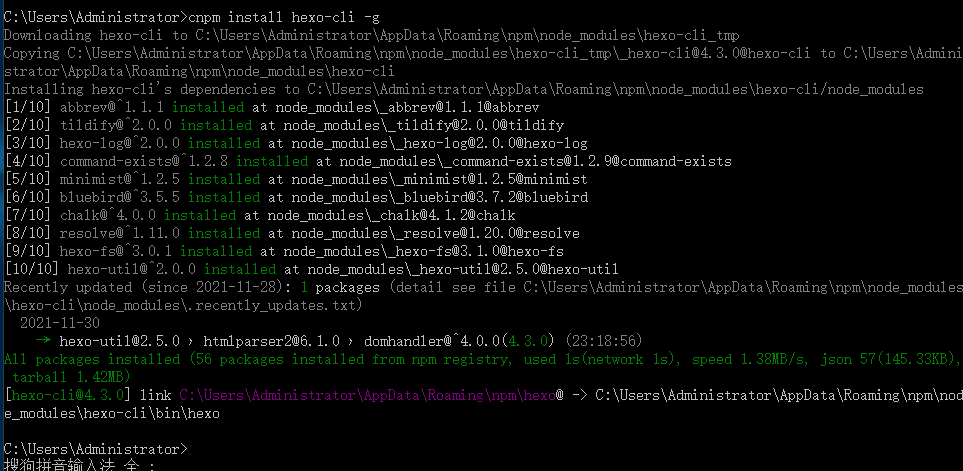
安装hexo
cnpm install hexo-cli -g

4、下载git

下载完成后一直点击下一步即可完成安装。
5、我们需要创建一个文件夹用来存放我们的项目

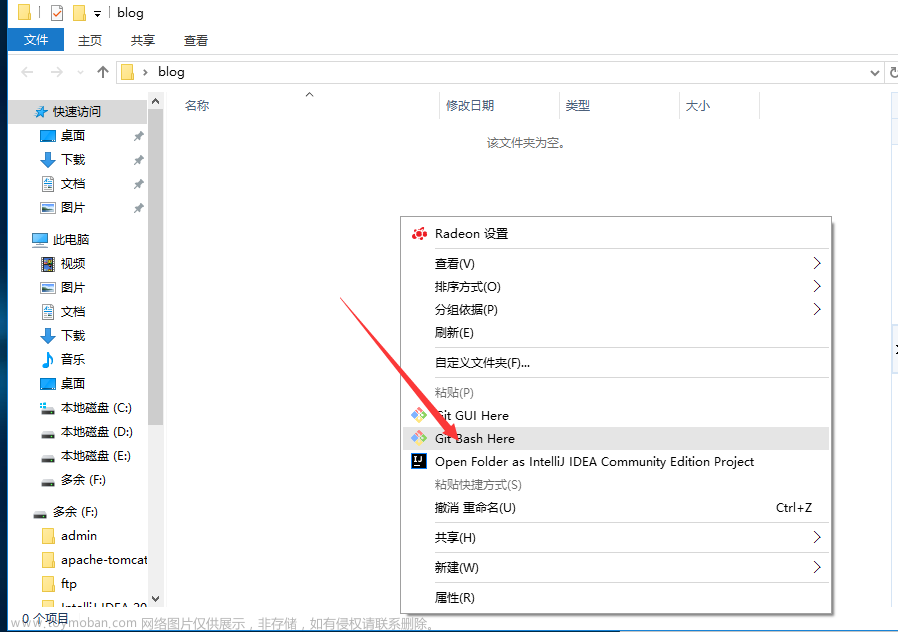
进入这个文件夹,然后鼠标右击选择如下:

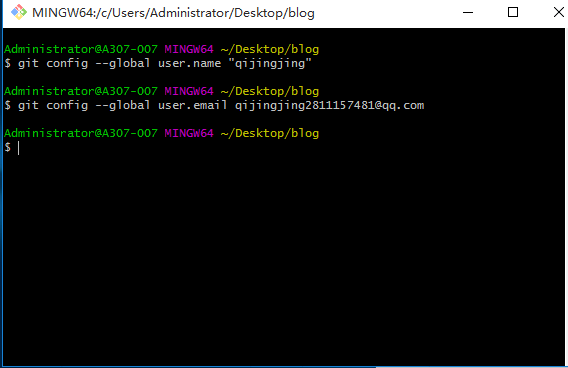
然后配置你的用户名和邮箱
# 用户名
git config --global user.name "username"
# 设置邮箱
git config --global user.email useremail@qq.com
- 1
- 2
- 3
- 4

继续输入hexo init[初始化仓库,稍加等待即可]

输入hexo s[启动项目]

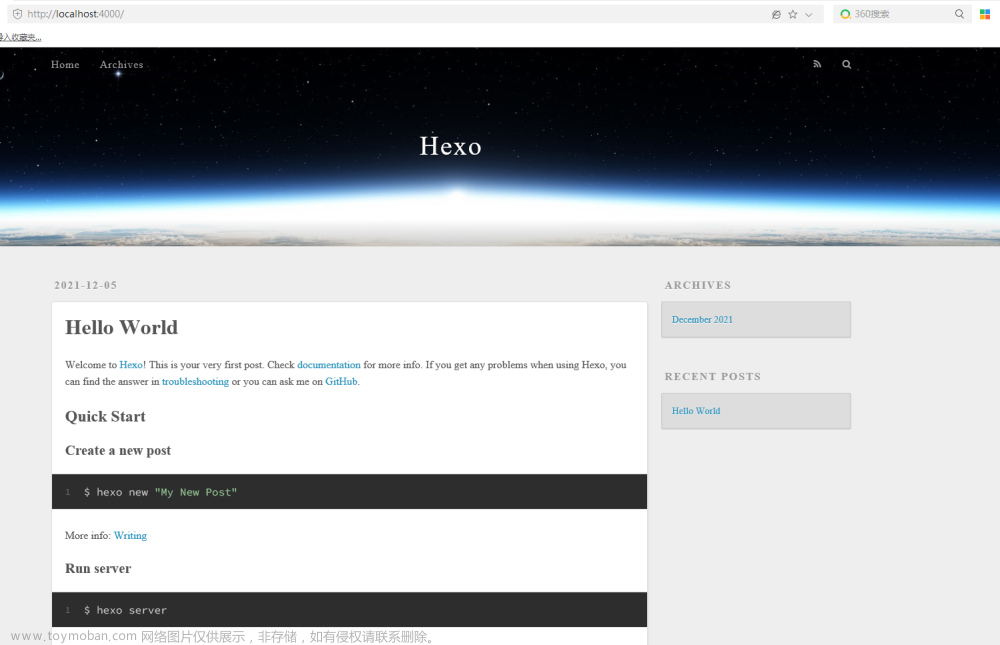
然后再浏览器输入localhost:4000,成功访问,页面如下

6、更换一个漂亮的主题【这里我拿我的进行举例】
git clone https://github.com/ZEROKISEKI/hexo-theme-gal.git themes/gal
- 1

然后以此输入以下三个命令
cnpm install hexo-renderer-sass --save
- 1

cnpm install hexo-renderer-scss --save
- 1

cnpm install hexo-generator-json-content --save
- 1

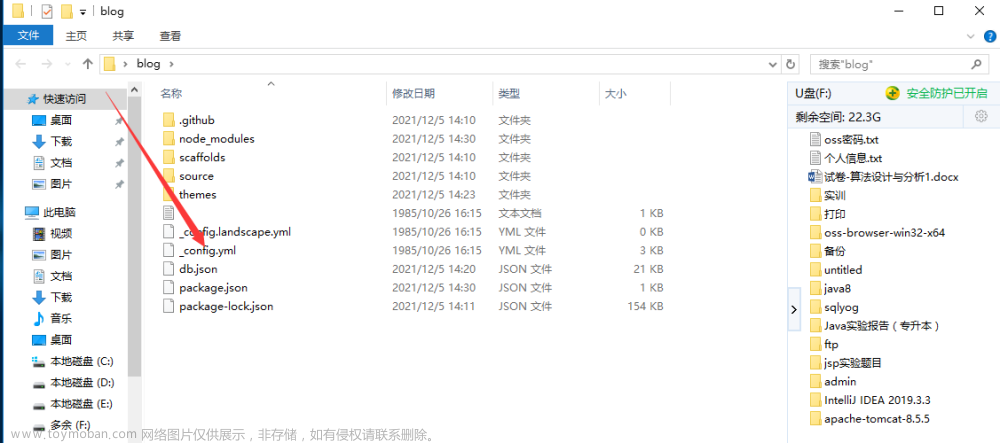
然后记事本打开我们的这个文件

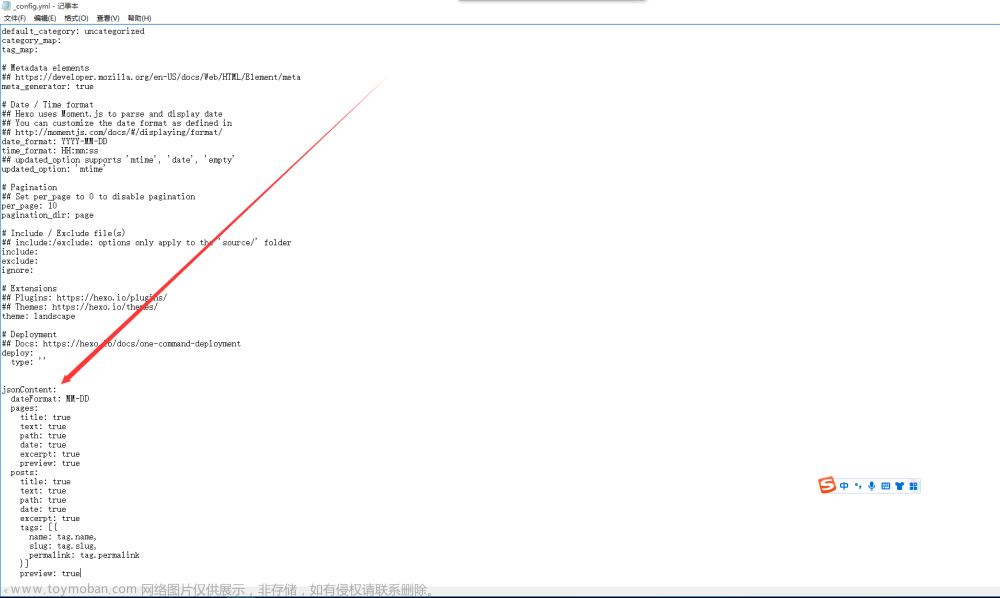
在末尾粘贴如下代码
jsonContent:
dateFormat: MM-DD
pages:
title: true
text: true
path: true
date: true
excerpt: true
preview: true
posts:
title: true
text: true
path: true
date: true
excerpt: true
tags: [{
name: tag.name,
slug: tag.slug,
permalink: tag.permalink
}]
preview: true
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

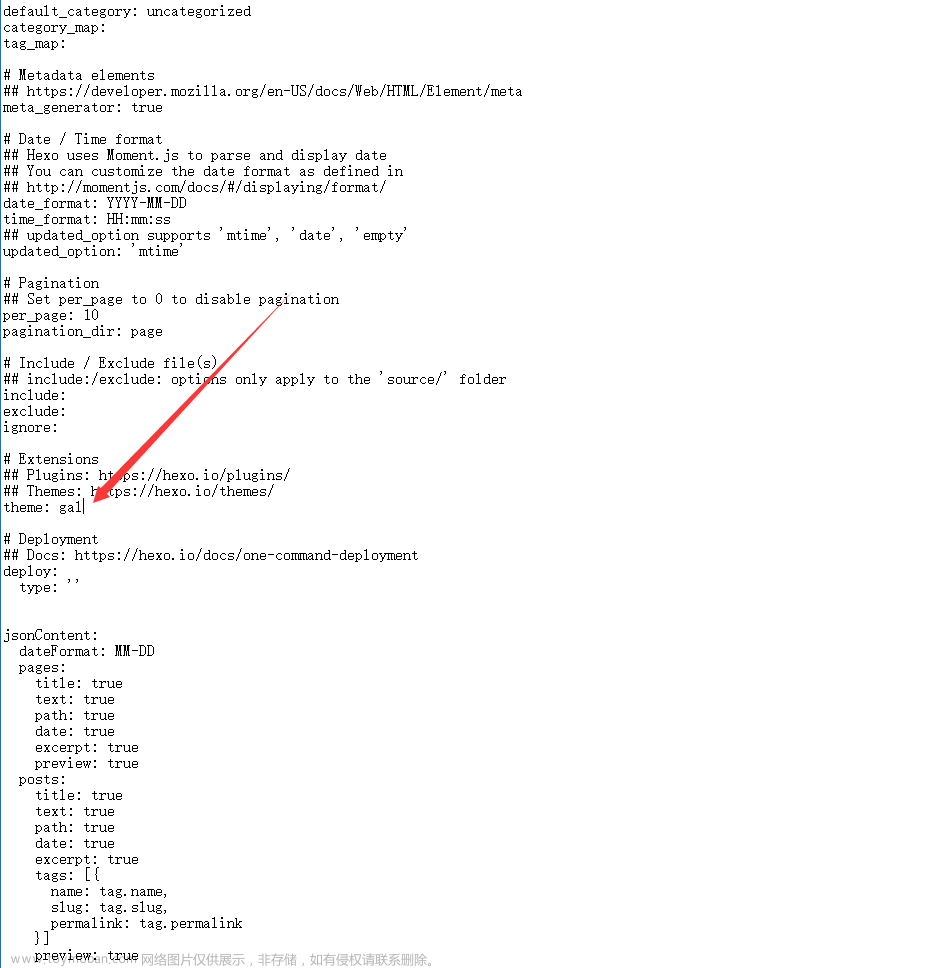
修改我们的主题为gal

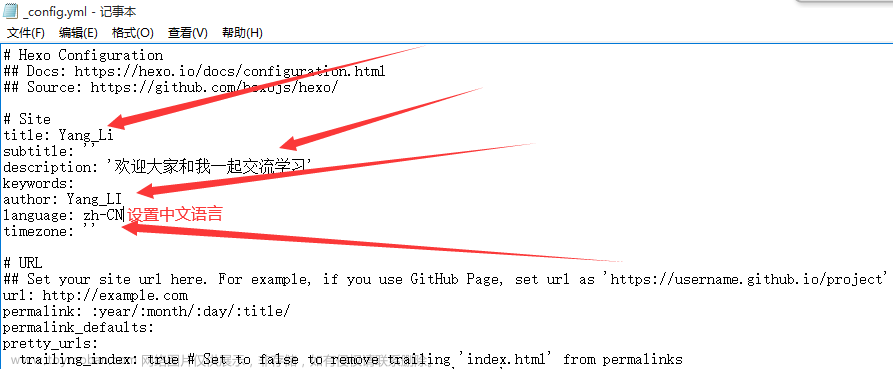
可以设置我们自己的一些信息

执行一些必要步骤
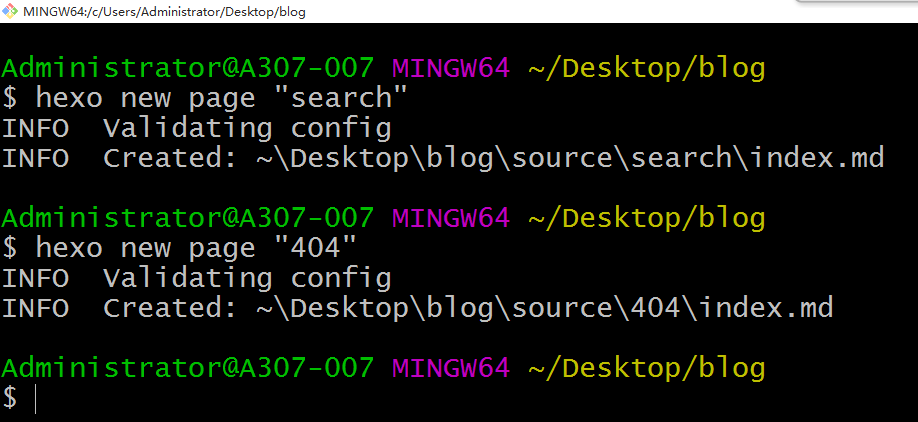
# 开启搜索功能
hexo new page "search"
# 配置错误页面
hexo new page "404"
- 1
- 2
- 3
- 4

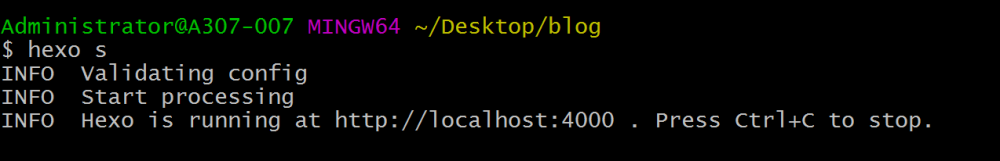
输入hexo s运行一下

然后在浏览器查看效果

到这里我们已经在本地配置成功了,但是页面上的分类、标签,关于我是缺失的,继续进行完善。
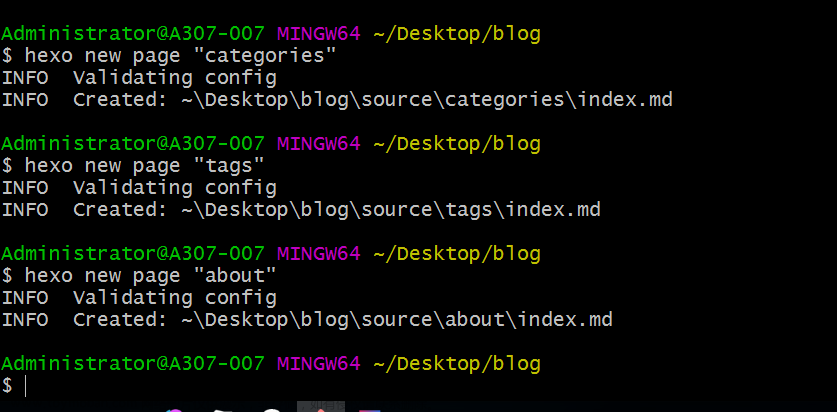
hexo new page"tags"
hexo new page "categories"
hexo new page "about"
- 1
- 2
- 3

完成后,重新hexo s启动即可

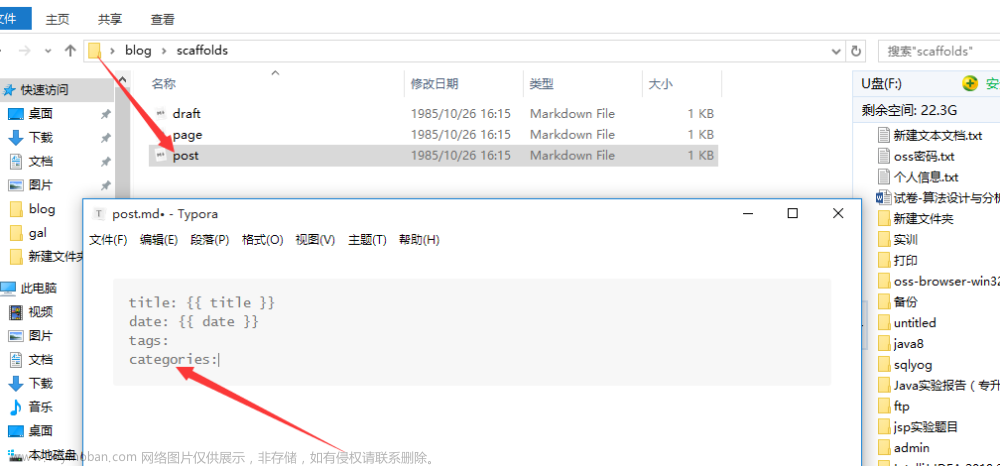
然后我们打开这个文件,加入一行即可【为了我们创建博客的时候可以给文章添加分类】

7、开始编写博客
hexo new "我的第一次博客"
- 1

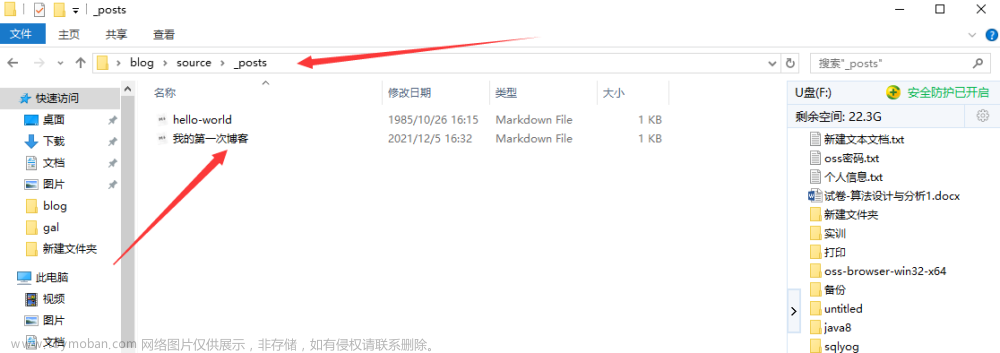
我们在这个文件夹下面可以找到

注意:这里我们可以下载一个typora软件,不然用记事本打开实在太丑,不方便编写。不会下载的看这篇文章
typero下载安装教程
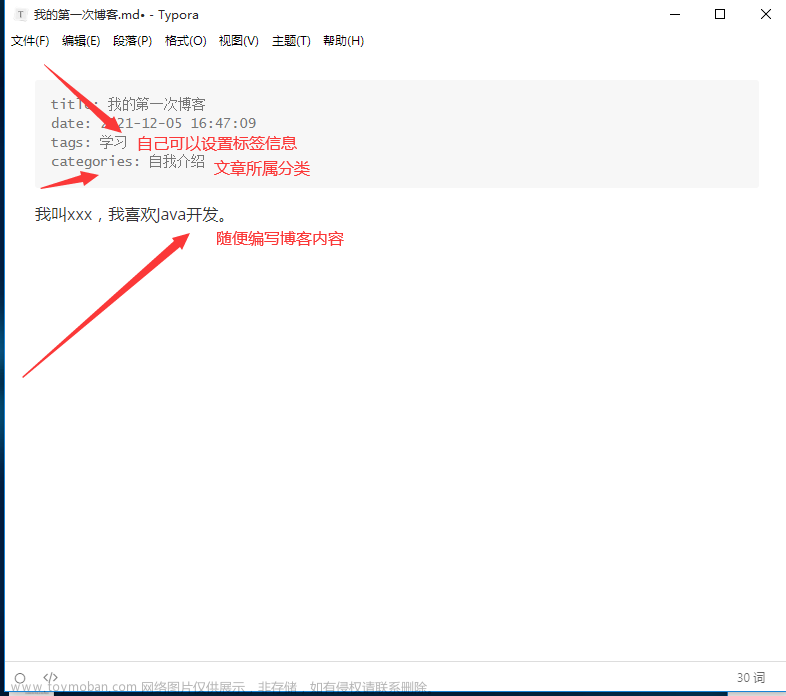
然后打开我的第一次博客进行编辑,编辑完成后Ctrl+s保存即可

然后重新启动,进行访问:

点击查看内容:

到这里我们的本地配置已经OK了,那怎么样才能被别人访问到呢,接下来我们需要把项目部署到gitee上。
8、部署项目
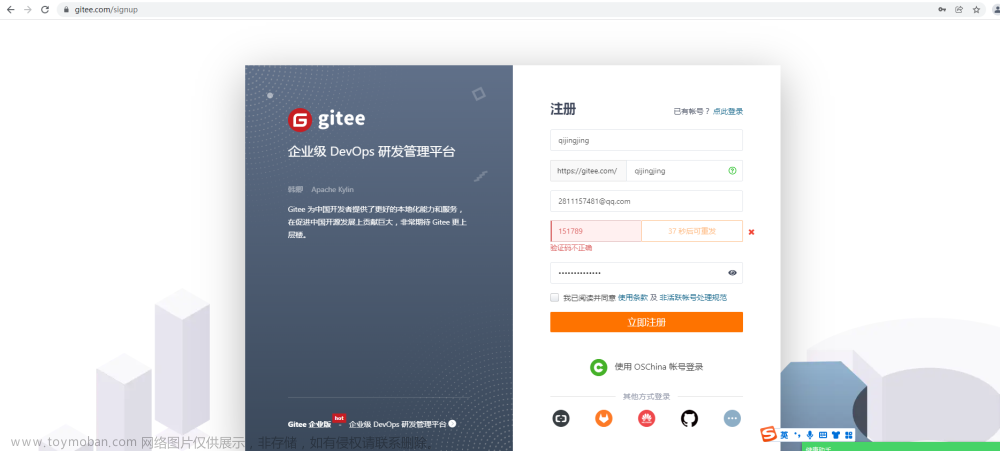
我们到gitee官网进行注册:

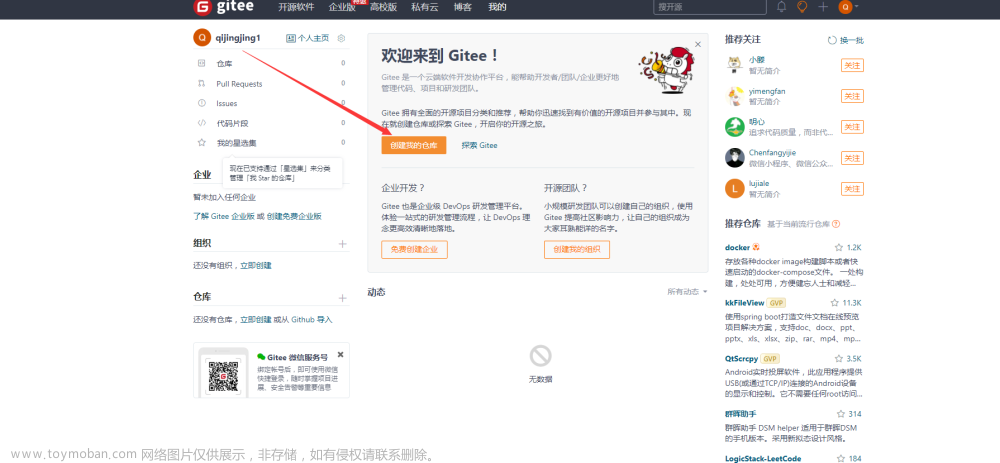
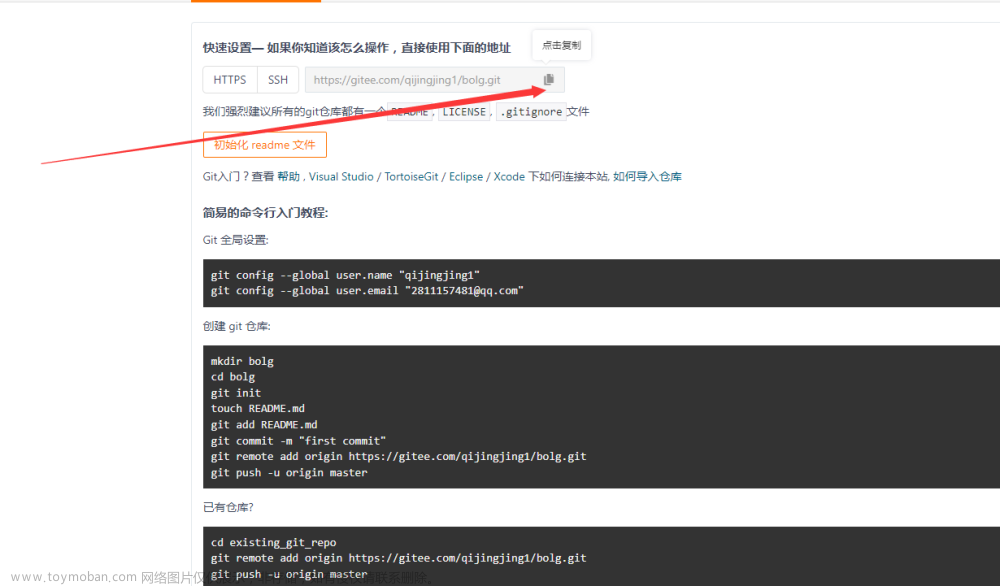
创建一个仓库

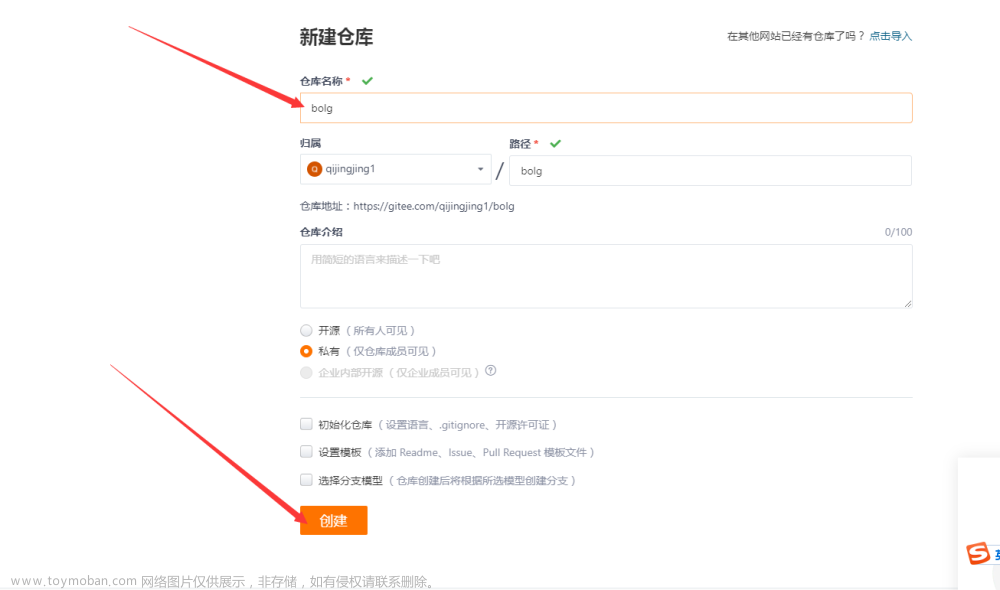
起一个仓库名称,然后点击创建

然后复制这个url路径:

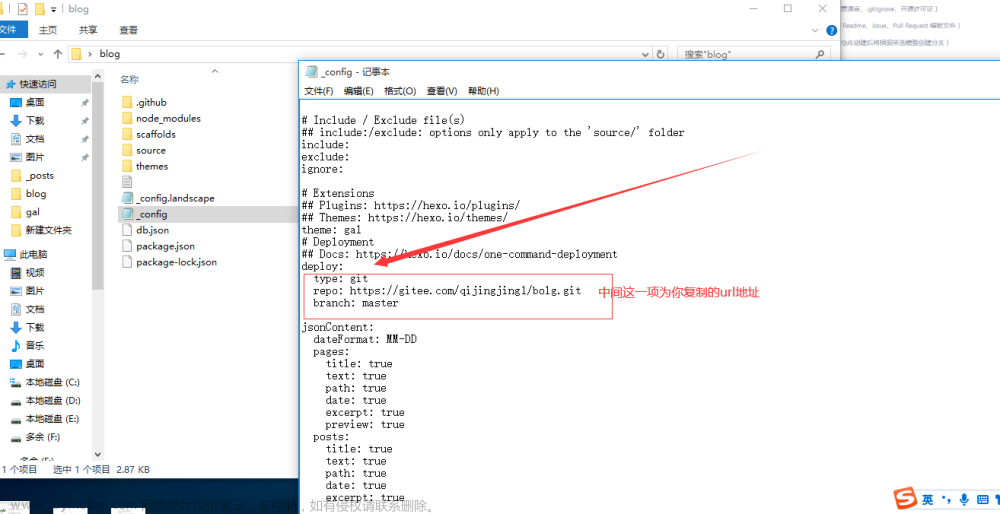
打开我们的博客目录,找到_config.yml,记事本打开,注意冒号后面有空格,然后ctrl+s保存一下

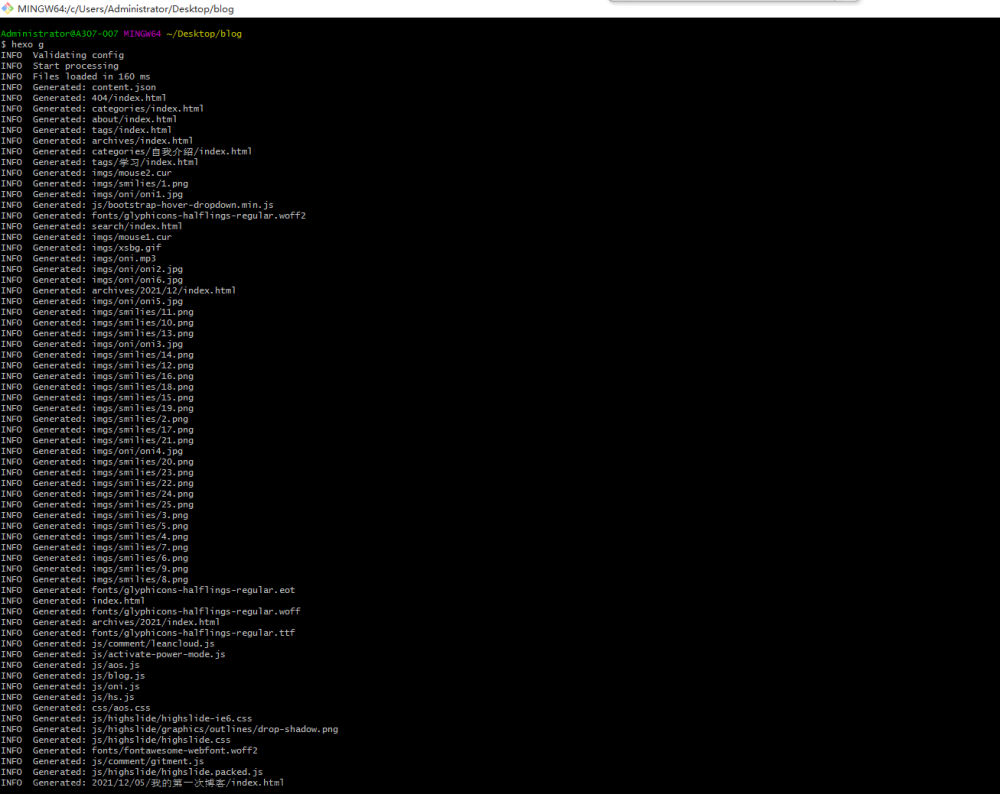
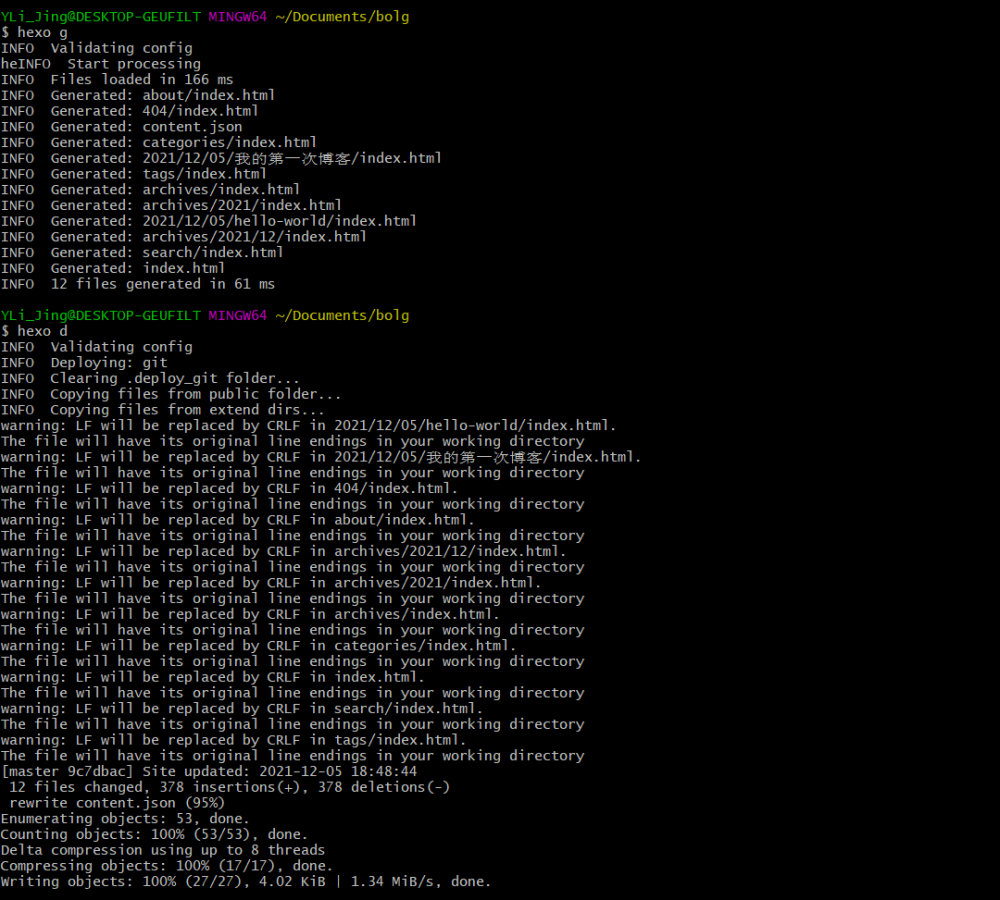
然后输入hexo g

再输入以下内容
cnpm install --save hexo-deployer-git
- 1

继续进行:
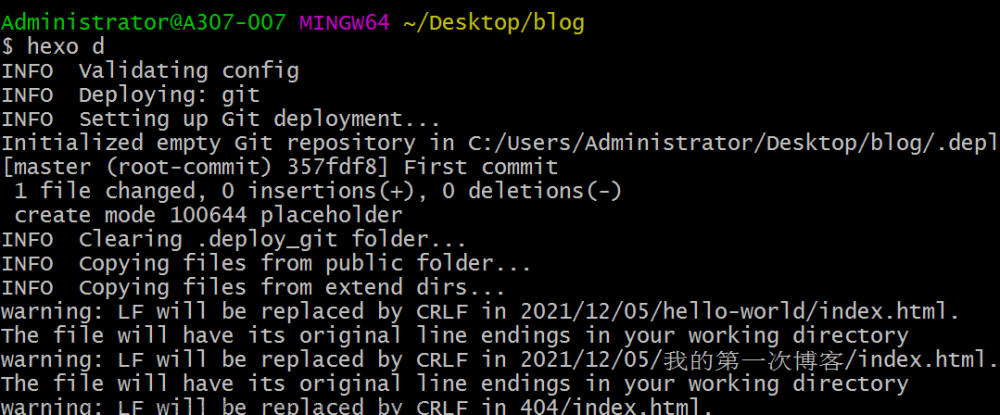
hexo d
- 1
这里会弹出账号和密码,就是我们注册的账号和密码,一定要填写正确。



刷新我们的仓库

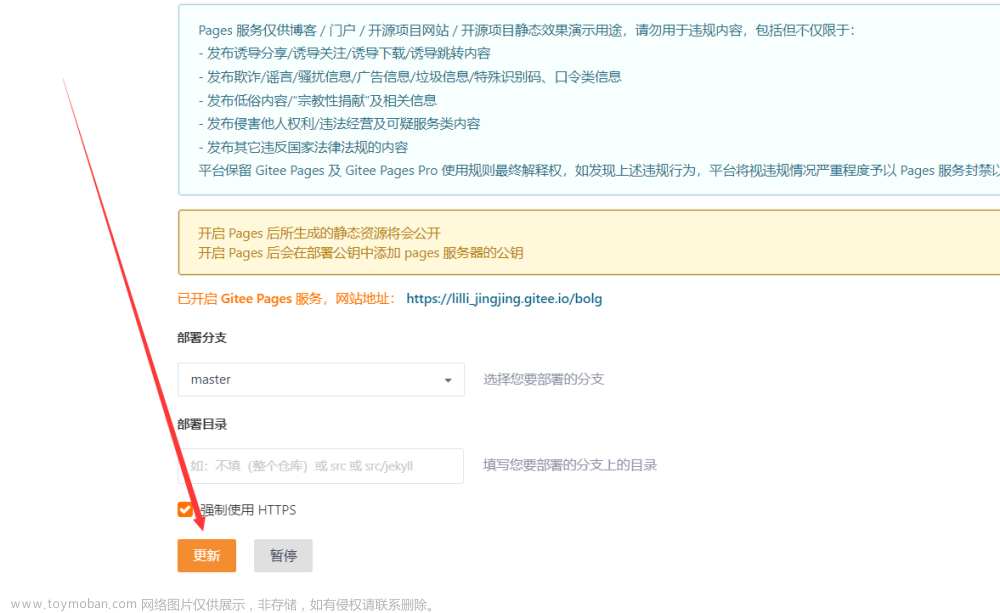
点击右边的服务,选择Gitee Pages

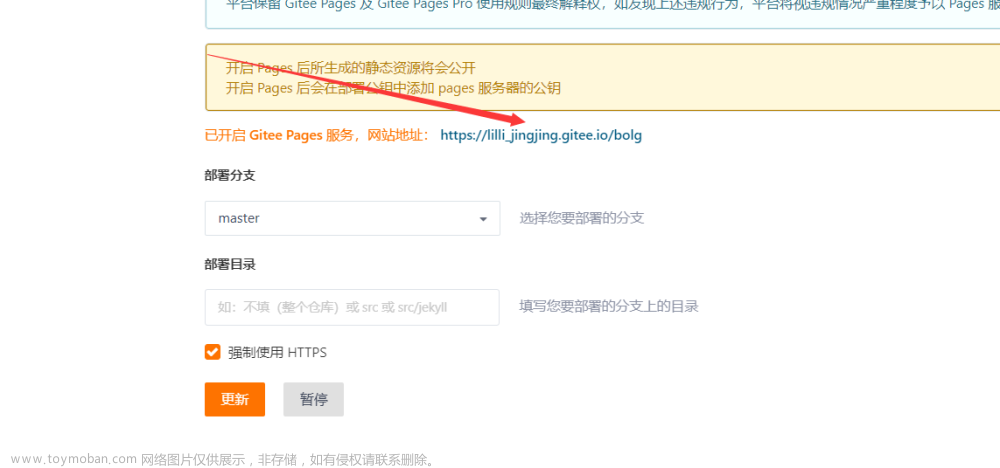
这里我们需要实名认证一下即可,完成后如下,点击启动即可

部署成功后,点击我们的网站地址

出现以下页面:

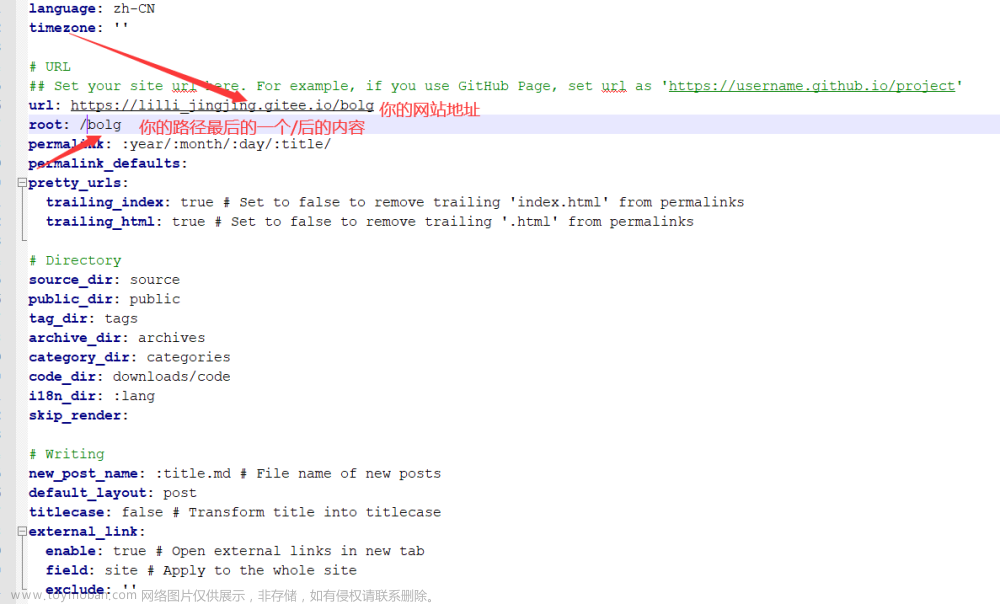
这是我们的一些资源没有被加载到,解决方法:打开_config.yml配置文件

url为刚才生成的网站地址,下面再加一个root,对应/后面的bolg,修改完成后ctrl+s保存。
hexo g
hexo d
- 1
- 2

最后点击更新:

然后进行访问:
 文章来源:https://www.toymoban.com/news/detail-413232.html
文章来源:https://www.toymoban.com/news/detail-413232.html
到这里,你的个人博客就搭建成功了。文章来源地址https://www.toymoban.com/news/detail-413232.html
到了这里,关于从零开始快速配置个人博客的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!