🛫 问题
描述
作为程序员必备素质-懒,今天又给自己了一个造了个需求:
将CSDN文章自动生成Markdown列表。
也就是把写过的文章列表,转成标题+链接的列表,如下图所示:
环境
| 版本号 | 描述 | |
|---|---|---|
| 文章日期 | 2023-04-14 | |
1️⃣ 分析及编码
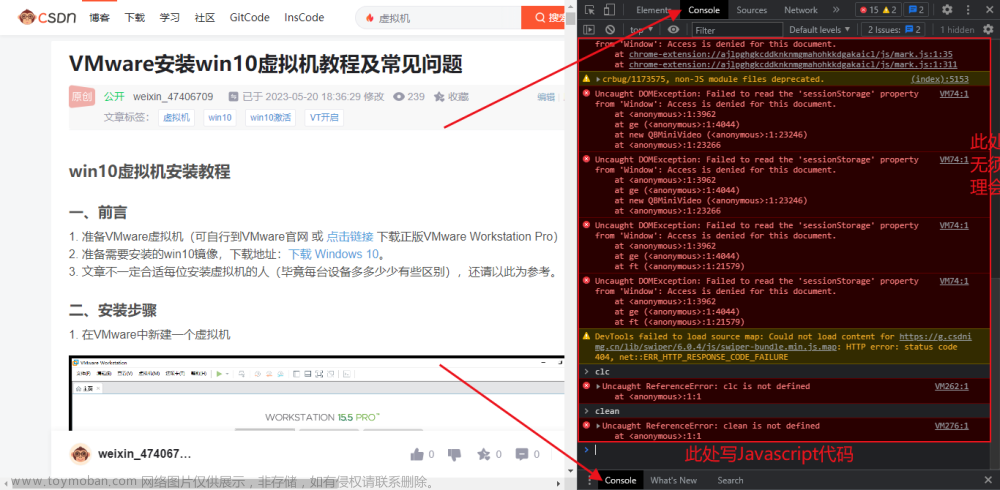
页面分析
打开控制台页面,很容易定位到文章列表,其内部结构如下图:
我们需要的就是获取
li标签列表,将每一项中的标题和链接取出来,拼成Markdown文本。
枚举列表
核心逻辑就是通过
$选择出所有的li列表。$('.column_article_list li a')。
然后封装成Array对象,方便使用forEach函数。
function get_article_list() {
var els = $('.column_article_list li a')
return Array.from(els)
}
处理li,获取Markdown
上一步我们获取了文章列表,现在我们封装一个转换函数,将其中一项转为Markdown文本。
function convert_markdown(el) {
var title = el.children[0].innerText
var url = el.href
return `- ${title} [${url}](${url})\n`
}
完成功能拼装
- 遍历列表
- 处理项
- 拼装(可以正序和倒叙,或者自定义删选等)
function get_article_list() {
var els = $('.column_article_list li a')
return Array.from(els)
}
function convert_markdown(el) {
var title = el.children[0].innerText
var url = el.href
return `> - ${title} [${url}](${url})\n`
}
function main() {
var ret = ''
get_article_list().forEach(el => {
// 正序
// ret += convert_markdown(el)
// 倒叙
ret = convert_markdown(el) + ret
})
return ret
}
console.log(main())
2️⃣ 完整代码及运行结果
完整代码
function main() {
var ret = ''
get_article_list().forEach(el => {
// 正序
// ret += convert_markdown(el)
// 倒叙
ret = convert_markdown(el) + ret
})
return ret
}
console.log(main())
运行结果
控制台输出,整整齐齐!
文章来源:https://www.toymoban.com/news/detail-413534.html
🛬 总结
Array.from将类数组对象转为Array- 功能拆分思路,化繁为简。
ps: 文章中内容仅用于技术交流,请勿用于违规违法行为。文章来源地址https://www.toymoban.com/news/detail-413534.html
到了这里,关于【JS每N日一练】 将CSDN文章自动生成Markdown列表的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!