本文介绍了如何将 ChatGPT-Next-Web 部署到 Vercel 并在 Cloudflare 上加速,使用 SSL、CDN 和缓存等功能。
ChatGPT Next Web是一个免费的一键部署私人ChatGPT网页应用程序,具有精心设计的UI、响应式设计和支持深色、浅色两种主题等功能。它还提供了海量内置提示列表(开发中)、自动压缩聊天记录以及一键以Markdown格式导出聊天记录等特性。用户可以使用OpenAI API Key开始部署,并可选择绑定自定义域名。此外,该项目还提供本地开发和容器化部署方法。详情参见项目网站。
ChatGPT Next Web网址: https://github.com/Yidadaa/ChatGPT-Next-Web
1. ChatGPT-Next-Web 部署到 Vercel
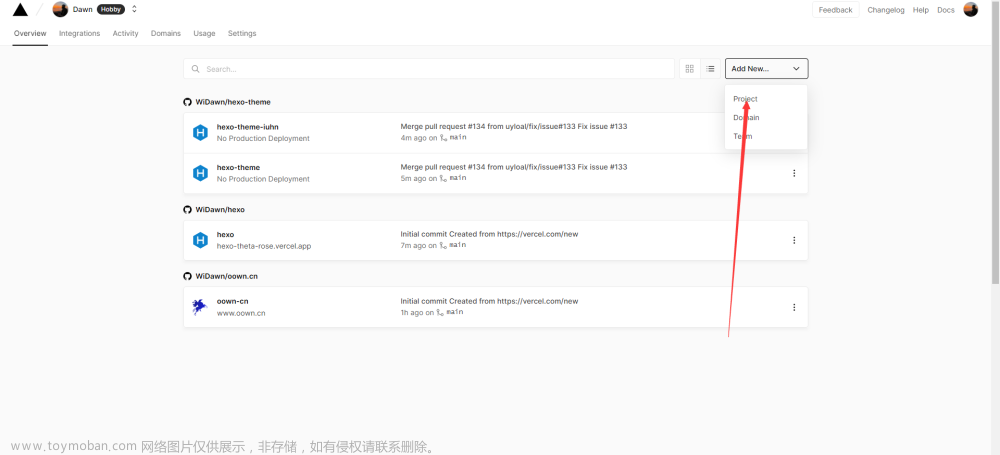
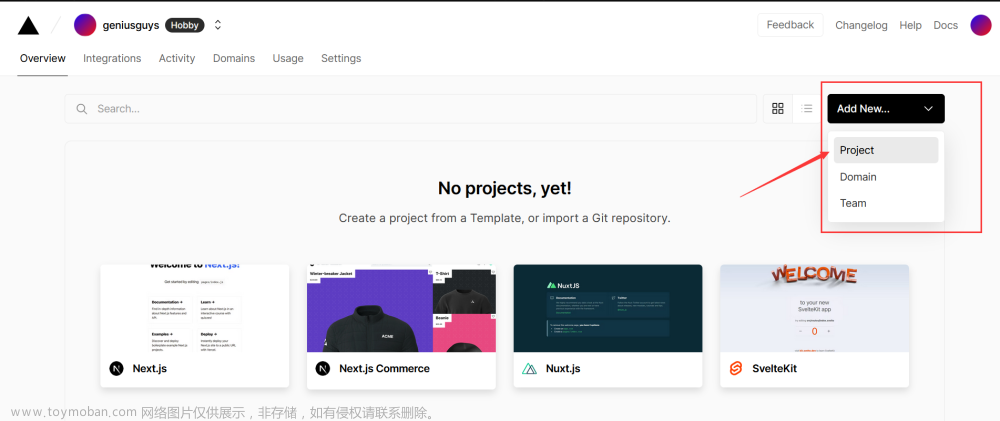
首先,你需要将 ChatGPT-Next-Web 代码fork到你的 GitHub 存储库中。接下来,在 Vercel 页面,点击“New Project”按钮并选择从 GitHub 部署。然后,选择您的 ChatGPT-Next-Web 存储库,Vercel 将为你建立您的项目并自动部署该项目。
当 Vercel 部署成功后,您可以访问您的 ChatGPT-Next-Web 应用程序,即 https://yourappname.vercel.app。
2. 使用 Cloudflare CDN 加速您的 ChatGPT-Next-Web 应用程序
为了优化你的网站性能,下面介绍如何使用 Cloudflare CDN:它允许您缓存您的 ChatGPT-Next-Web 应用程序并将其传送到全球多个地点。这将大大提高网站的速度和性能。
注册 Cloudflare
首先,你需要注册 Cloudflare 帐户。只需按照注册流程操作即可。
将你的网站添加到 Cloudflare 中
完成注册后,你将需要将您的 ChatGPT-Next-Web 应用程序添加到 Cloudflare 中,或者在Cloudflare 中注册域名。 在 Cloudflare 仪表板中添加域名即可。 Cloudflare 将为你的网站产生新的域名服务器(DNS),你需要将这些服务器更新到你的域名注册商中。
添加 CNAME 记录
接下来,为您的 Vercel 应用程序创建一个 CNAME 记录是必需的。只需导航到 Cloudflare 仪表板的 DNS 标签并添加你的 URL 并将其命名为现有的域名服务器。例如,
配置 SSL
在 Cloudflare 上配置 SSL 非常简单。只需在 Cloudflare 仪表板上导航到 SSL/TLS 标签并根据您的选择为您的网站设置 SSL 配置。
配置缓存并启用 CDN
我们还需要在 Cloudflare 设置缓存和启用 CDN。 在 Cloudflare 仪表板上导航到 Speed 标签:
加Cloudflare 域名到Vercel项目
 文章来源:https://www.toymoban.com/news/detail-413577.html
文章来源:https://www.toymoban.com/news/detail-413577.html
3. 结论
现在,你已将 ChatGPT-Next-Web 部署到 Vercel 并使用 Cloudflare CDN、SSL 和缓存对其进行了优化。你的 ChatGPT-Next-Web 应用程序现在具有更快的速度和更好的稳定性。 文章来源地址https://www.toymoban.com/news/detail-413577.html
文章来源地址https://www.toymoban.com/news/detail-413577.html
到了这里,关于ChatGPT-Next-Web:Vercel 和 Cloudflare 的快速部署的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!