大学生通常在学校食堂进餐,但是由于食堂的菜品单一,所以很多学生通过网络叫外卖满足个人的饮食喜好。外卖订餐网主要是面向高校的大学生用户,通过外卖的形式,在线订餐,在线查看菜品等信息。系统采用了django/flask框架技术开发,利用mysql数据库进行数据的管理,新增等。该平台分为前台查看菜品订餐,后台进行系统的管理的方式进行开发。平台是多商家的平台,多个商家可以在线进行发布菜品。
语言:Python
框架:django/flask
软件版本:python3.7.7
数据库:mysql
数据库工具:Navicat
前端框架:vue.js
通过比较两个不同因素的框架,可以看出Flask和Django不能被标记为单一功能中的最佳框架。当Django在快速发展的大型项目中看起来更好并且提供更多功能时,Flask似乎更容易上手。这两个框架对于开发Web应用程序都非常有用,应根据当前的需求和项目的规模来选择它们。
最新python的web框架django/flask都可以开发.基于B/S模式,前端技术:nodejs+vue+Elementui+html+css
,前后端分离就是将一个单体应用拆分成两个独立的应用:前端应用和后端应用,以JSON格式进行数据交互.充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护等特点文章来源:https://www.toymoban.com/news/detail-414067.html
当今的社会,互联网的不断发展,很多年轻人都采用了网上订餐,购物的方式。外卖现在已经成为了一种生活的必需品,很多年轻人由于工作忙,没有时间做饭,大部分人会通过网络进行订餐,叫外卖,进行在线订餐等。订餐的好处一方面节约时间,另外一方面,可以通过网站很方便查看到喜欢的菜品,为客户带来很大的方便。
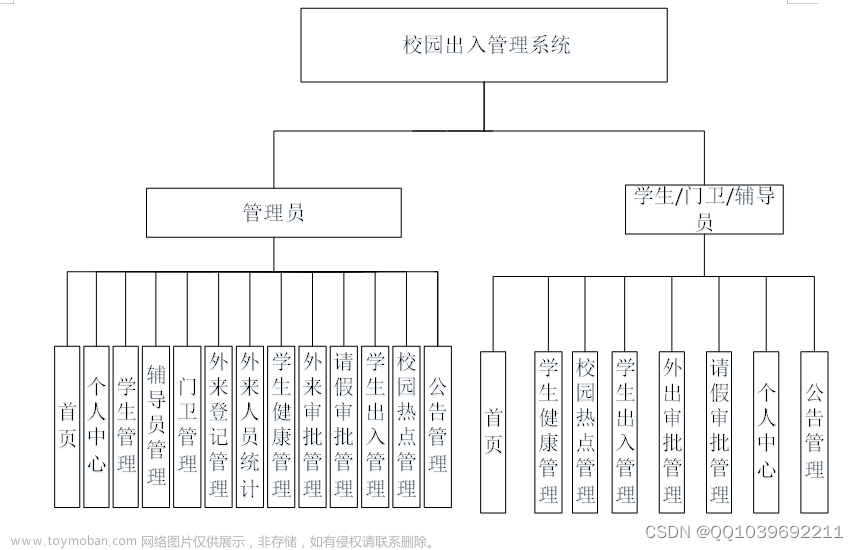
基础信息管理:主要是管理了会员的基本信息情况,商家信息的管理,骑手信息管理,以及一些简单的友情链接管理,滚动图片等。
业务功能管理:主要实现了商品的基本信息,分类的管理,并且对库存信息,订单信息以及在线的留言等进行管理,对商家也进行了分类喜欢。
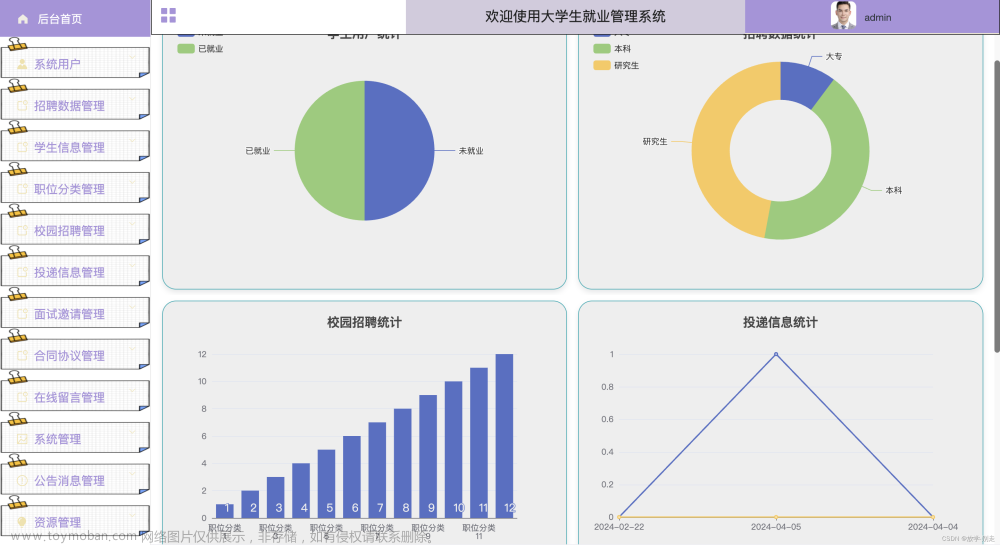
统计分析功能:主要是针对菜品的销量信息,收藏排行榜,销售额的走势情况以及订单走势情况进行图表形式的展示,商家分类销售统计等。
前台:
套餐:展示了网站的套餐,用户可以在前台以套餐的形式,查看到网站的相关信息,套餐的预订,下单,套餐在外卖中是一个十分方便的类别,午餐晚餐均可以预订套餐。并且价格属于亲民打包价。
常见菜式:针对常见的菜品的分类进行管理查看,包括热菜,凉菜,汤羹等,多种分类多种选择。
主食/小吃:展示了主食和小吃类,也是点餐中的一项不可或缺的类别。分为了四川小吃,广东小车,重庆小吃等。
甜品/饮品:可以对甜品,饮品等进行分类,设置一个专区进行甜品和饮品的在线预订,方便用户选择多个饮品,选择面广泛。
站内咨讯:实现了站内的最新的资讯信息的展示,让用户能够更加方便查看网站的最新资讯,了解最新的优惠活动。
在线留言:在线进行留言,用户在线可以进行留言反馈,并且查看其他用户的留言反馈。
关于我们:实现了关于我们的信息查看,了解网站的基本信息和情况。
订单中心:用户在登录后,可以在个人的订单中心中,查看到购物车,订单详情,收藏夹,收获地址等基本信息,并且可以进行个人信息的修改。
后台:
文章来源地址https://www.toymoban.com/news/detail-414067.html
到了这里,关于python+vue 校园外卖管理系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!