一、目的
这一节我们学习如何使用我们的ESP32开发板来控制ILI9341 3.2寸TFT-LCD触摸屏进行LVGL图形化编程的第一步:环境搭建。
关键字:3.2寸SPI串口TFT液晶显示屏模块 ILI9341驱动 LCD触摸屏 240*320 LVGL图形化编程 XPT2046触摸屏芯片IC
二、环境
ESP32 + 3.2寸 ILI9341触摸屏 + Thonny IDE + 几根杜邦线
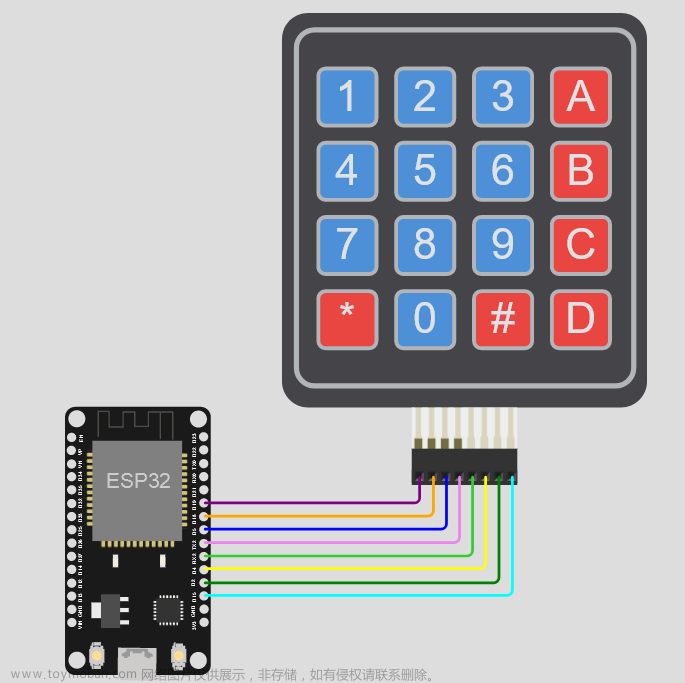
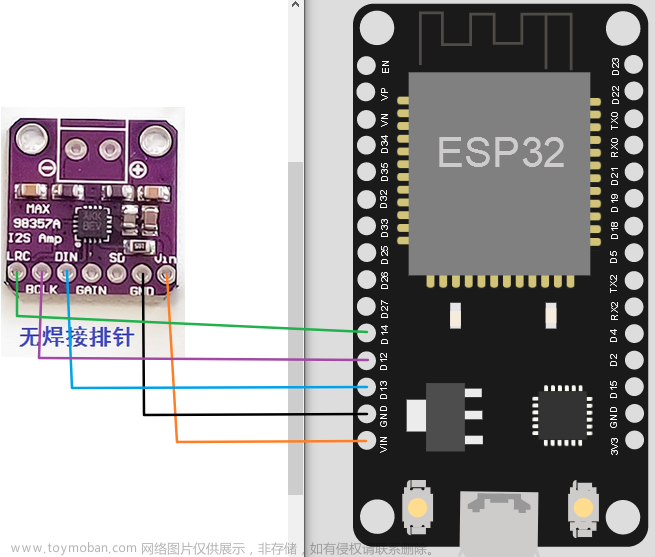
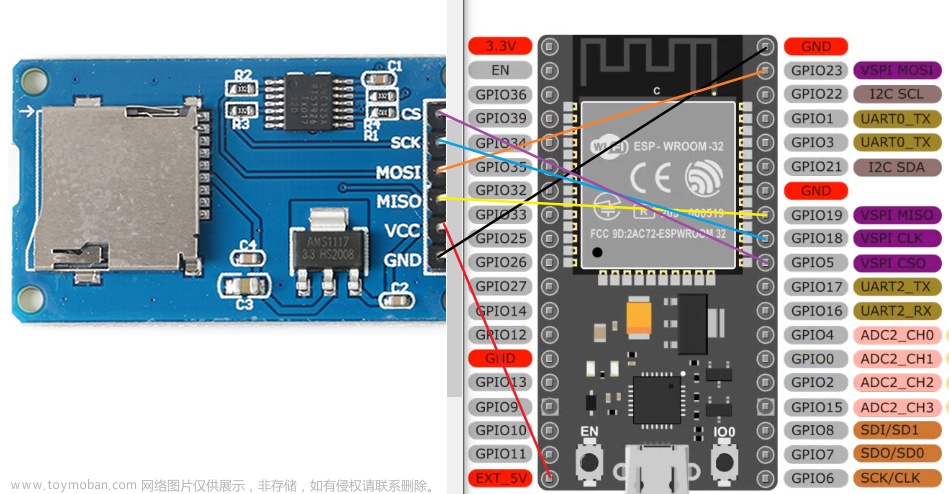
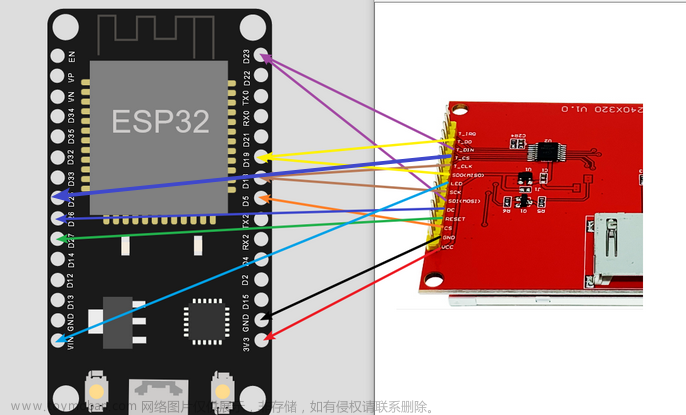
接线方法:

上图接线比较多,显得乱,大家看下面表格连接即可:
| ILI9341屏幕 | ESP32开发板 |
| VCC | 5V或3.3V |
| GND | GND |
| CS | D5 |
| RESET | D27 |
| DC | D26 |
| SDI(MOSI) | D23 |
| SCK | D18 |
| LED | 5V |
| SDO(MISO) | D19 |
| T_CLK | D18 |
| T_CS | D5 |
| T_DIN | D23 |
| T_OUT | D19 |
| T_IRQ | 不连接 |
三、固件烧录
大家下载如下固件就行烧录,此固件只适用于ESP32。烧录方法前面文章讲过,大家往前翻一下。找不到留言给我。固件名字:lv_micropython.v1.19.1-ili9341-xpt2046.bin
链接: https://pan.baidu.com/s/16S0r9m8j65zITQ0UPCty4A 提取码: umi1 复制这段内容后打开百度网盘手机App,操作更方便哦
四、代码
我们编写一段代码,测试下环境是否搭建成功:
import lvgl as lv
import time
from espidf import VSPI_HOST
from ili9XXX import ili9341
from xpt2046 import xpt2046
# ------------------------------ 屏幕初始化操作 --start------------------------
# 屏幕宽高
WIDTH = 240
HEIGHT = 320
# 创建显示屏对象
disp = ili9341(miso=19, mosi=23, clk=18, cs=5, dc=26, rst=27, power=14, backlight=-1, backlight_on=0, power_on=0, rot=0x80,
spihost=VSPI_HOST, mhz=60, factor=16, hybrid=True, width=WIDTH, height=HEIGHT,
invert=False, double_buffer=True, half_duplex=False, initialize=True)
# 创建触摸屏对象
touch = xpt2046(cs=25, spihost=VSPI_HOST, mosi=-1, miso=-1, clk=-1, cal_y0 = 423, cal_y1=3948)
# ------------------------------ 屏幕初始化操作 --stop------------------------
# 1. 创建显示screen对象。将需要显示的组件添加到这个screen才能显示
scr = lv.obj()
# 2. 封装的需要显示的按钮
class CounterBtn():
def __init__(self, scr):
self.cnt = 0
btn = lv.btn(scr) # 将当前按钮与screen对象进行关联
# btn.set_pos(20, 10) # 相对于屏幕左上角 x为20,y为10
btn.set_size(120, 50) # 设置按钮的宽度为120, 高度为50
btn.align(lv.ALIGN.CENTER,0,0) # 居中(第1个0表示x的偏移量,第2个0表示相对于y的偏移量)
btn.add_event_cb(self.btn_event_cb, lv.EVENT.ALL, None) # 设置按钮被按下后的回调函数
label = lv.label(btn) # 在按钮上创建一个标签Label,用来显示文字用
label.set_text("Button") # 设置文字内容
label.center() # 相对于父对象居中
def btn_event_cb(self, evt):
code = evt.get_code() # 获取点击事件类型码
btn = evt.get_target() # 获取被点击的对象,此时就是按钮
if code == lv.EVENT.CLICKED:
self.cnt += 1
# Get the first child of the button which is the label and change its text
label = btn.get_child(0)
label.set_text("Button: " + str(self.cnt)) # 修改文字内容
# 3. 创建按钮
counterBtn = CounterBtn(scr)
# 4. 显示screen对象中的内容
lv.scr_load(scr)
# ------------------------------ 看门狗,用来重启ESP32设备 --start------------------------
try:
from machine import WDT
wdt = WDT(timeout=1000) # enable it with a timeout of 2s
print("提示: 按下Ctrl+C结束程序")
while True:
wdt.feed()
time.sleep(0.9)
except KeyboardInterrupt as ret:
print("程序停止运行,ESP32已经重启...")
# ------------------------------ 看门狗,用来重启ESP32设备 --stop-------------------------
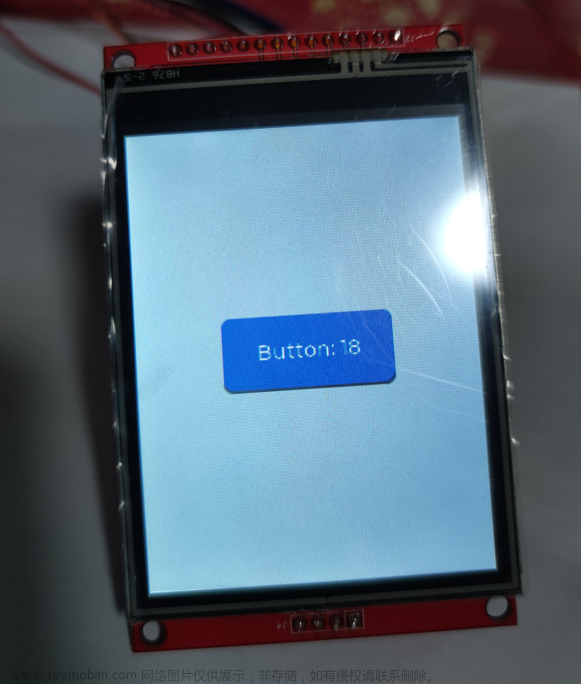
五、演示效果

我们点一下下图屏幕中的按钮,数字就加1

六、购买
屏幕某宝链接如下:我买的普亮款(触控IC的型号是XPT2046)
搜索关键字 “3.2寸SPI串口TFT液晶显示屏模块 ILI9341驱动 LCD触摸屏 240*320”
https://item.taobao.com/item.htm?spm=a1z09.2.0.0.6cde2e8dECy2Od&id=652798852741&_u=bp01rch9a4e
ESP32 开发板某宝链接如下:我买的第一个
https://item.taobao.com/item.htm?spm=a1z09.2.0.0.6cde2e8dECy2Od&id=559077746939&_u=bp01rch2cbd

七、项目分享
我在gitee找到的Micropython + lvgl的开源代码:
lv_micropython: Micropython bindings to LVGL for Embedded devices, Unix and JavaScripthttps://toscode.gitee.com/michaelhyg/lv_micropython

文章来源地址https://www.toymoban.com/news/detail-414538.html
同时找到了一个很不错的国外的网站,都是英文:
Awesome MicroPythonA curated list of MicroPython libraries, frameworks, software and resources.https://awesome-micropython.com/
 文章来源:https://www.toymoban.com/news/detail-414538.html
文章来源:https://www.toymoban.com/news/detail-414538.html
到了这里,关于物联网开发笔记(62)- 使用Micropython开发ESP32开发板之控制ILI9341 3.2寸TFT-LCD触摸屏进行LVGL图形化编程:环境搭建的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!