🙂博主:小猫娃来啦
🙂文章核心:echarts的legend——图例样式的配置
文章目录
认识图例
从echarts官网开始了解
Legend的作用
配置Legend
图例类型
事件与交互
使用示例和Demo
真实项目中legend的配置
重点
关于legend的所有配置项列表
认识图例
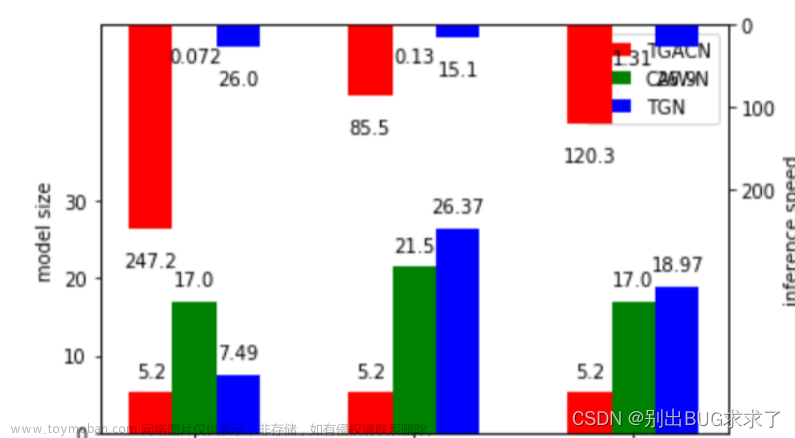
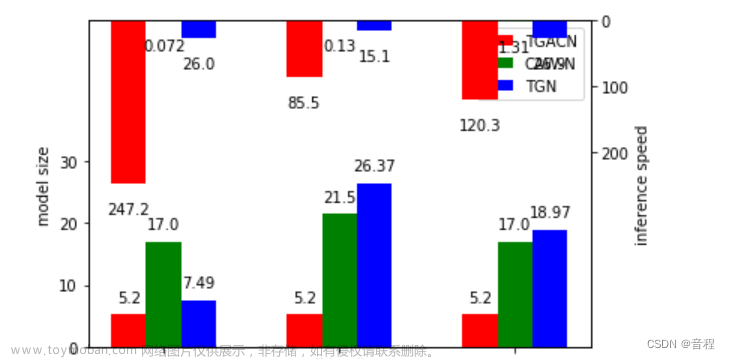
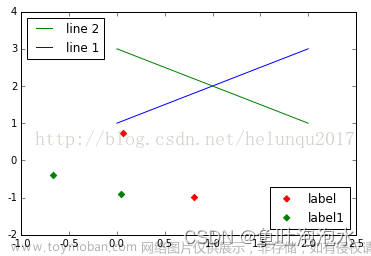
以下是真实项目中的图表展示以及echarts官网的图表,先看看到底什么是图例
以上几张图表中,红色圆圈部分即图例
echarts图表中的图例,有形状,颜色,位置等等各种样式的不同配置。
从echarts官网开始了解
echarts官网配置项手册里有非常详细的内容,我们挑几种常用的看看,加深对legend属性的理解
Legend的作用
- 通过Legend可以展示不同系列数据的标识符号,如颜色、线型等。
- 用户可以通过点击Legend中的项来显示或隐藏相应的系列数据。
配置Legend
- ECharts提供了丰富的配置选项,可根据需求自定义Legend的样式、位置和布局方式。
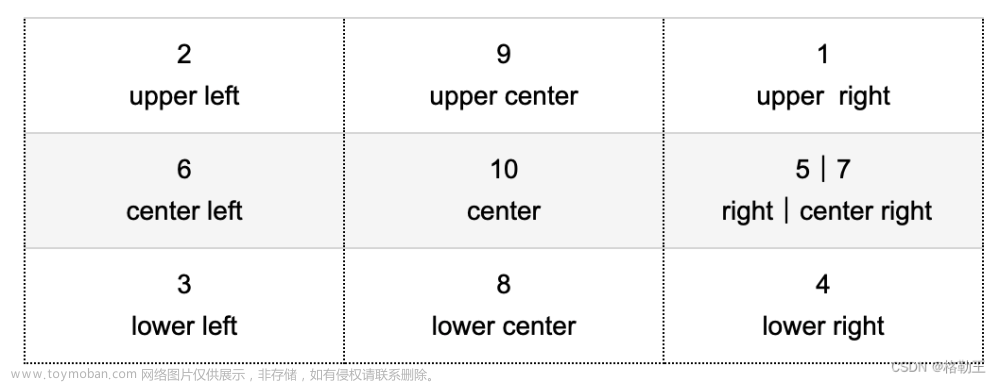
- 可以设置Legend的显示位置,如顶部、底部、左侧、右侧等。
- 可以调整Legend的大小、间距和对齐方式。
- 可以修改Legend的文本样式、背景色等。
图例类型
- ECharts支持多种图例类型,如普通图例(plain)、滚动图例(scroll)、翻页图例(paging)等。
- 普通图例适用于数据较少时,通过分页或滚动图例可适应大量数据的展示。
事件与交互
- ECharts中的图例支持事件响应,如鼠标悬停、点击等。
- 用户可以通过事件处理函数进行特定操作,如联动其他图表、自定义交互行为等。
使用示例和Demo
- 官网提供了详细的使用示例和代码,在线演示页面展示了各种不同类型的图例配置效果。
- 用户可以参考官方文档和示例进行灵活运用,满足自己的需求。
- echarts官网传送门:echarts官网
真实项目中legend的配置
option = {
legend: {
data: ['图例一', '图例二'], //图例名称
right: 10, //调整图例位置
top: 0, //调整图例位置
itemHeight: 7, //修改icon图形大小
icon: 'circle', //图例前面的图标形状
textStyle: { //图例文字的样式
color: '#a1a1a1', //图例文字颜色
fontSize: 12 //图例文字大小
},
series: [{
name: '图例一',
},
{
name: '图例二',
}]
}重点
- 图例data的值必须与series里的name值对应
- icon可选样式:'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
关于legend的所有配置项列表
-
show: 是否显示图例,默认值为true。
-
type: 图例的类型,可选值有:
- 'plain':普通图例,适用于数据较少时;
- 'scroll':滚动图例,适用于大量数据的展示;
- 'paging':翻页图例,适用于大量数据的展示。
-
textStyle: 图例文本的样式配置项。
- color: 图例文本的颜色,默认为'#333'。
- fontStyle: 图例文本的字体风格,如'normal'、'italic'、'oblique'。
- fontWeight: 图例文本的字体粗细,如'normal'、'bold'、'bolder'、'lighter'。
- fontSize: 图例文本的字体大小,默认为12。
- fontFamily: 图例文本的字体系列。
-
data: 图例的数据数组,每一项对应一个系列的名称。可以通过在data中设置特殊字符来实现自定义图例标记。
-
formatter: 图例文本的格式化函数,用于自定义图例文本的显示方式。
-
selected: 图例的初始选中状态,可以通过配置该项来设置哪些系列初始时显示,哪些系列初始时隐藏。
-
inactiveColor: 未选中图例项的颜色,默认为'#ccc'。
-
selectedMode: 图例选择的模式,可选值有:
- 'single':单选模式,同一时刻只能选择一个图例项;
- 'multiple':多选模式,可以同时选择多个图例项。
-
align: 图例的水平对齐方式,默认为'auto'。
- 'auto':自动根据图表位置进行对齐;
- 'left':左对齐;
- 'right':右对齐。
-
verticalAlign: 图例的垂直对齐方式,默认为'auto'。
- 'auto':自动根据图表位置进行对齐;
- 'top':上对齐;
- 'bottom':下对齐。
-
layout: 图例的布局方式,可选值有:
- 'horizontal':水平布局,默认;
- 'vertical':垂直布局。
-
itemWidth: 图例标记的宽度,默认为25。
-
itemHeight: 图例标记的高度,默认为14。
-
itemGap: 图例项之间的间距,默认为10。
-
pageButtonItemGap: 滚动图例翻页按钮与图例项之间的间距,默认为5。
-
pageButtonGap: 滚动图例翻页按钮之间的间距,默认为0。
-
pageTextStyle: 滚动图例中页信息的样式配置项。
-
animationDurationUpdate: 图例切换时的动画时长,默认为300毫秒。文章来源:https://www.toymoban.com/news/detail-414574.html
 文章来源地址https://www.toymoban.com/news/detail-414574.html
文章来源地址https://www.toymoban.com/news/detail-414574.html
到了这里,关于echarts的legend——图例样式的配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!