目录
关于Tomcat的工作
第一步:官网下载Tomcat
第二步:在idea中安装Tomcat插件
搭建web项目
方法一
方法二
新建项目,如下图
然后补全Javaweb的文件结构
配置Tomcat
1.设置中配置Tomcat
2.为项目添加Tomcat
3.添加Tomcat依赖的jar包
检测是否成功
关于Tomcat的工作
第一步:官网下载Tomcat
首先浏览器搜索http://www.apache.org进入官网
然后一直下滑直到找到Tomcat

找到后点击Tomcat10

点击下图zip下载Tomcat (可能会比较慢,也可以通过其他渠道下载)

第二步:在idea中安装Tomcat插件
1)任何项目都没有建时
- 下图是中文版的,顺序不影响
- 在插件中搜索smart 找到Smart Tomcat 下载插件

2)已经建了部分项目
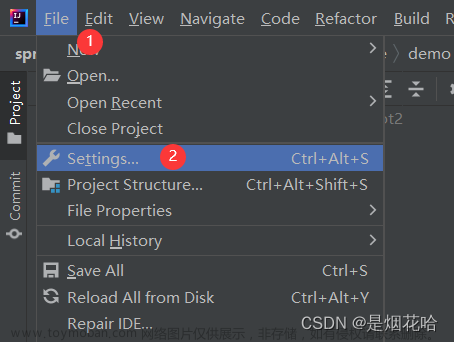
- 找到Settings

- 点击Plugins然后搜索smart 找到Smart Tomcat 下载插件

以后我们如果有需要用到的插件(如汉化包插件……),也是通过以上两种方法其一下载。
搭建web项目
方法一
- 先创建普通Java项目
- 再构建web项目的目录结构(使其成为下图所示,右键添加)


方法二
新建项目,如下图
File--New--Project
NewProject中选Java和Maven


然后补全Javaweb的文件结构
- 注意大小写和名称以及位置
- main目录下新建webapp文件夹
- webapp目录下新建WEB-INF文件夹和index.html
- WEB-INF目录下新建web.xml
- test目录下新建resources

- 对于web.mxl中内容的编写
<?xml version="1.0" encoding="UTF-8"?>
<web-app id="WebApp_ID" version="4.0"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd">
<display-name>xss</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
</web-app>配置Tomcat
1.设置中配置Tomcat
1)File--Settings

2)点击+ 然后添加自己之前下载到本地的Tomcat
3)点击“应用”(Apply),之后点击“确定”(OK)。
2.为项目添加Tomcat
1)Run--Edit Configurations

2)点击+
3)点击Smart Tomcat

4)细节讲述
- Name可以修改成自己喜欢的(也可以不动)
- Deployment Directory: 项目部署的用到的文件夹
- Context Path: / 表示访问项目时直接访问本机(localhost)
- Server Port: Tomcat的端口号,不会改变

5)点击“应用”(Apply),之后点击“确定”(OK)。
3.添加Tomcat依赖的jar包
1)File--Project Structure

2)按顺序依次点击

3)点击“应用”(Apply),之后点击“确定”(OK)。
4)找到jsp-api.jar和servlet-api.jar(Javaweb使用这两个就够了,当然也可以将整个lib全部放入,具体方法在此不做讲述)

5)点击OK
检测是否成功
1)点击运行

2)点击链接

浏览器出现index.html则说成功社区版idea搭建Javaweb成功 文章来源:https://www.toymoban.com/news/detail-414591.html
 文章来源地址https://www.toymoban.com/news/detail-414591.html
文章来源地址https://www.toymoban.com/news/detail-414591.html
到了这里,关于社区版IDEA 搭建Javaweb项目完整版--保姆级教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!