目录
1.部署形式
2.Alibaba Cloud Toolkit的使用
3.一个springcloud项目的部署
4.运行jar包
5.后台运行
1.部署形式
一般我们在后端开发中,常常将整个springboot项目打包成war包,或是打包成一个jar包,再将其使用ssh工具传输至服务器中,执行即可。
但是springcloud项目属于微服务框架,是由一个父工程下包括好几个微服务组成,每个微服务都需要分别执行,无法直接将整个项目进行打包,然后像springboot一样直接执行。所以我们需要分别打包各微服务,并将父工程中携带的信息和依赖也打包进子项目中,再以jar包形式进行部署,分别运行各微服务。
2.Alibaba Cloud Toolkit的使用
我们部署一个微服务,一般要用xftp把前后端所在文件夹打开,把jar、dist备份再上传,然后再打开xshell把前后端kill掉,然后再敲命令重新启动前后端......流程较为繁杂,如果对Linux系统不熟悉,或者不会使用ssh工具的,将会十分麻烦。
Alibaba Cloud Toolkit 是阿里云针对IDE平台为开发者提供的一款插件,用于帮助开发者高效开发并部署适合在云端运行的应用,通过图形配置的方式连接到云端部署环境并将应用程序快速部署到云端。
下面就对其使用进行一次演示:
首先,我们需要在IDE的下载该插件:

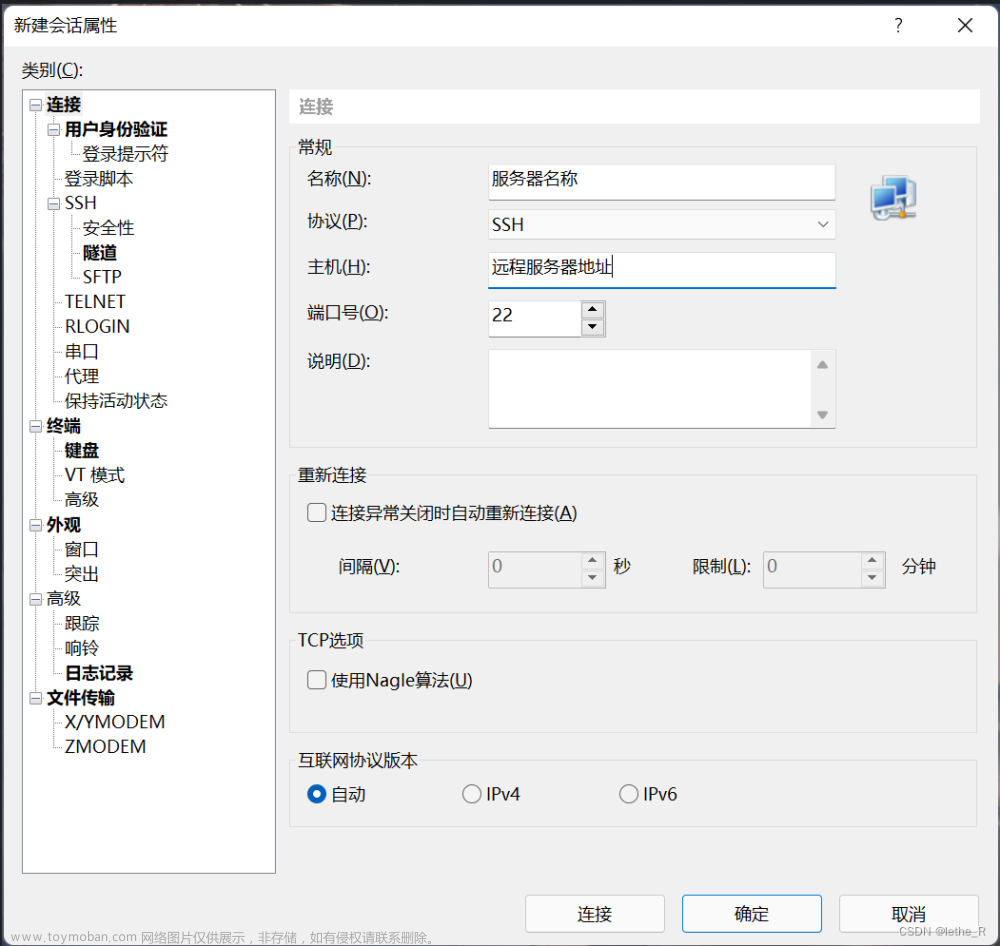
下载完成后,我们可以在tools中看到该插件,点开它,我们首先需要填写一些服务器相关的信息:

填写你的主机Ip,链接的端口号,用户名及密码。
添加成功后,我们就可以进行项目的上传:

又或者,我们点开是这种形式的:

3.一个springcloud项目的部署
在填写完服务器信息后,下面,我们就进行一次springcloud项目的部署。
首先,在运行Alibaba Cloud Toolkit前我们需要点击Advanced填写一些命令:

都是maven命令,其中clean install代表把父工程的信息打包保存进子微服务中,clean package代表把微服务打包为jar包。
运行Alibaba Cloud Toolkit,即可远程把打包好的jar包远程传输进服务器中:

需要注意的是,我们打包微服务之前,需要在微服务的Pom.xml文件中做对应的配置:
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.1.0.RELEASE</version>
<configuration>
<fork>true</fork>
<addResources>true</addResources>
<!-- 指定该Main Class为全局的唯一入口 -->
<mainClass>com.seven.springcloud.EurekaMain</mainClass>
</configuration>
<executions>
<execution>
<goals>
<goal>repackage</goal><!--可以把依赖的包都打包到生成的Jar包中-->
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>在这里我们需要指定微服务运行的主类,指定把微服务的依赖也一同打包进jar包中。
4.运行jar包
在打包完之后,我们就可以在终端运行我们的微服务了。
我们点开Alibaba Cloud Toolkit中的Alibaba cloud view,我们可以在IDE直接连接终端:

进入对应的文件夹下,输入java -jar 你的jar包名称 命令,jar包就开始运行啦 :

于是我们就部署成功一个微服务了,需要部署其他微服务,同理,然后我们根据需求,开启微服务即可。
5.后台运行
由于一些服务器不稳定,我们使用java -jar命令运行微服务时,有可能微服务运行一段时间后就挂掉了,所以我们可以指定微服务后台运行。
nohup java -jar 你的jar包名称 > 日志输出的文件名 &
比如;nohup java -jar cloud-user-manage-1.0-SNAPSHOT.jar > /opt/black_recognize/jre/log/cloud-user-manage.log &
即指定了cloud-user-manage-1.0-SNAPSHOT.jar微服务在后台运行,输出日志在 /opt/black_recognize/jre/log/cloud-user-manage.log文件中。文章来源:https://www.toymoban.com/news/detail-414798.html
而关于另一种后台运行方式,才采用dockerfile形式进行,具体可参考关于如何将一个springboot项目部署至服务器——docker版_tang_seven的博客-CSDN博客文章来源地址https://www.toymoban.com/news/detail-414798.html
到了这里,关于关于如何将一个springcloud项目部署至服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!