项目简介
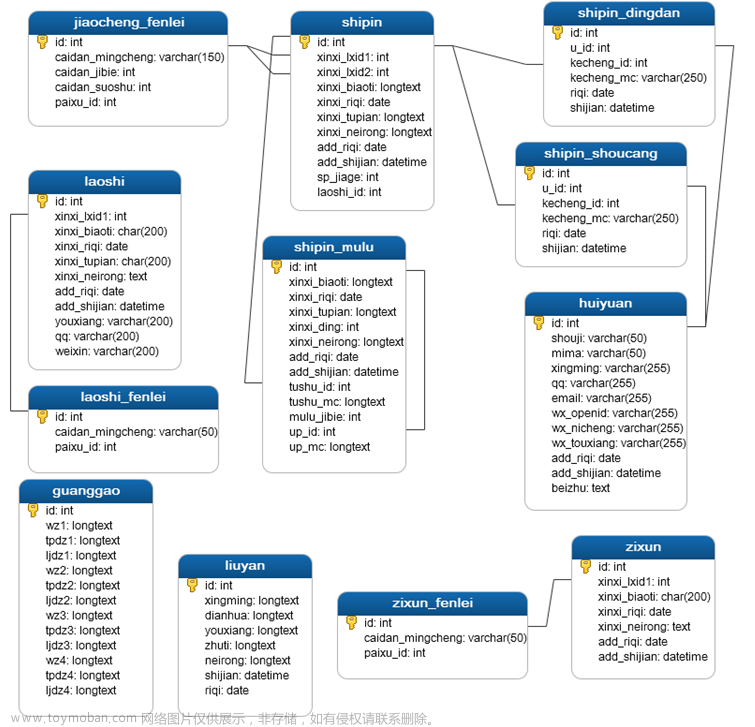
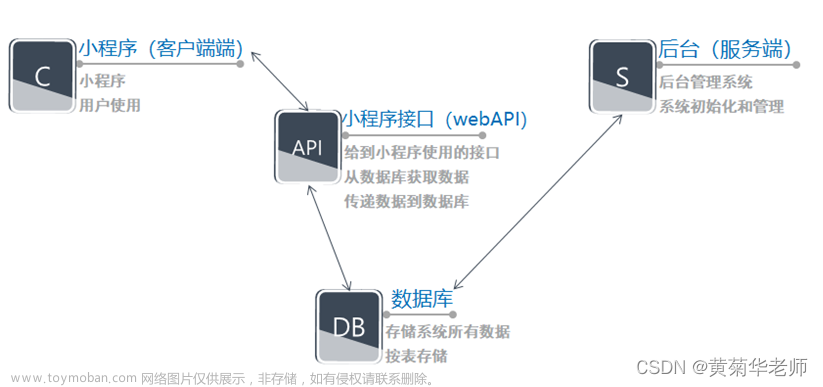
本课题研究的基于SpringCloud的K12在线学习网的设计与实现的主要功能包括前端系统,后端管理系统等两大主模块,主模块下包括课程中心、讲师中心、直播、用户中心、微信登录、统计分析、banner管理、权限管理等10个模块。系统实现使用了Spring三剑客中的SpringCloud作为后端微服务框架,使用Vue做为前端界面的主要开发框架,使开发更加快速简洁,使用Nuxt框架方便对进行SEO优化,使用Redis对访问流量高的讲师,学生列表等热点数据,进行缓存,减少持久化存储MySQL数据库的访问压力,使用MongoDB对即时通信(Instant Messaging,IM)等数据量大的数据进行存储,使用OSS对图片的文件进行存储,减少服务存储压力,使用Nacos注册发现和配置中心。
其他细节参考:毕业论文
源码地址
后端服务:https://gitee.com/lofxve/e_learning
前端后台管理:https://gitee.com/lofxve/e_learning_admin
前端服务页面:https://gitee.com/lofxve/e_learning_front
教师发布直播教程:教程地址
服务器规划

轻应用服务器 1核2G
- nacos
- red5
- redis
- mongodb
ECS 2核 16 G
- maven
- git
- docker
- jenkins
- nodejs
- nginx
阿里云数据库RSD版 MySQL
关机重启后操作
jenkins 需要重启
nohup java -jar ./jenkins.war --httpPort=9000 &
admin 需要修改端口,重新上传
nuxt 本地启动,访问远程服务器
jdk
jdk下载
https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html
copy到/usr/local
vim /etc/profile
export JAVA_HOME=/usr/local/jdk1.8.0_291
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib:$CLASSPATH
export JAVA_PATH=${JAVA_HOME}/bin:${JRE_HOME}/bin
export PATH=$PATH:${JAVA_PATH}
source /etc/profile
java -version
javac
安装完成
maven
下载
wget https://mirrors.tuna.tsinghua.edu.cn/apache/maven/maven-3/3.6.3/binaries/apache-maven-3.6.3-bin.tar.gz
解压
tar -xf apache-maven-3.6.3-bin.tar.gz -C /usr/local/
mv /usr/local/apache-maven-3.6.3/ maven3.6
加入环境变量
vim /etc/profile文件最下方加入新的一行
export PATH=$PATH:/usr/local/maven3.6/bin
添加完后,执行
source /etc/profile
验证
执行which mvn
显示/usr/local/maven3.6/bin/mvn就说明配置成功了
git
yum -y install git
nacos
下载
wget https://github.com/alibaba/nacos/releases/download/1.4.0/nacos-server-1.4.0.tar.gz
解压
tar -zxvf nacos-server-1.4.0.tar.gz
移动
mv nacos nacos-1.4.0 cd /usr/local/nacos-1.4.0/
新建数据库 nacos,将conf目录下的 nacos-mysql.sql 文件导入到数据库中
编辑 config 目录下的 application.properties 文件
vim application.properties
#*************** Config Module Related Configurations ***************#
### If use MySQL as datasource:
spring.datasource.platform=mysql
### Count of DB:
db.num=1
### Connect URL of DB:
db.url.0=jdbc:mysql://ip:3306/nacos?characterEncoding=utf8&connectTimeout=1000&socketTimeout=3000&autoReconnect=true&useUnicode=true&useSSL=false&serverTimezone=UTC
db.user=
db.password=
启动
sh ./nacos/bin/startup.sh -m standalone
访问
ip:8848/nacos
redis
yum redis数据库
yum install redis
下载fedora的epel仓库
yum install epel-release
启动redis服务
systemctl start redis
重启、停止、状态
systemctl status redis
systemctl stop redis
systemctl restart redis
systemctl start redis
设置开机自启动
systemctl enable redis
开放端口号
firewall-cmd --zone=public --add-port=80/tcp --permanent
firewall-cmd --zone=public --add-port=6379/tcp --permanent
设置redis 远程连接和密码
vim /etc/redis.conf
#bind 127.0.0.1
#保护模式
protected-mode no
#端口
port 6379
#密码
requirepass 123456789aA!
登录
redis-cli -h 127.0.0.1 -p 6379
127.0.0.1:6379> auth 123456789aA!
redis-cli -h 127.0.0.1 -p 6379 -a 123456789aA!
#避免中文乱码 redis-cli --raw -h 127.0.0.1 -p 6379 -a 123456789aA!
mongoDB
配置MongoDB的yum源
cd /etc/yum.repos.d
vim mongodb-org-4.0.repo
[mongodb-org-4.0]
name=MongoDB Repository
baseurl=https://repo.mongodb.org/yum/redhat/$releasever/mongodb-org/4.0/x86_64/
gpgcheck=1
enabled=1
gpgkey=https://www.mongodb.org/static/pgp/server-4.0.asc
安装MongoDB
yum -y install mongodb-org
关闭远程连接设置
vim /etc/mongod.conf
重启、停止、状态
sudo service mongod star
sudo service mongod stop
sudo service mongod restart
service mongod status
使用
连接mongodb
/bin目录下执行
./mongo
新的超管账号
use admin
db.createUser({user:"root",pwd:"root",roles:["root"]})
db.updateUser("root",{roles:[ {role:"root",db:"admin"} ]})
red5
nohup ./red5.sh &
docker
更新yum
sudo yum update
安装需要的软件包
yum-util 提供yum-config-manager功能,另外两个是devicemapper驱动依赖的
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
设置yum源
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
安装最新版
yum -y install docker-ce
启动docker
systemctl start docker
systemctl enable docker
修改源
vim /etc/docker/daemon.json
{“registry-mirrors”: [“https://docker.mirrors.ustc.edu.cn”]}
sudo systemctl restart docker
jenkins
下载
wget http://mirrors.jenkins.io/war-stable/latest/jenkins.war
启动
nohup java -jar ./jenkins.war --httpPort=9000 &
全局工具配置
git

jdk

maven

新建任务
任务名称

git

增加构建步骤

shell脚本
#!/bin/bash
#maven打包
mvn clean package
echo 'package ok!'
echo 'build start!'
cd ./service/service-statistics
echo '进入目录'
service_name="service-statistics"
#查看镜像id
IID=$(docker images | grep "$service_name" | awk '{print $3}')
echo "IID $IID"
if [ -n "$IID" ]
then
echo "exist $SERVER_NAME image,IID=$IID"
#删除镜像
docker rmi -f $service_name
echo "delete $SERVER_NAME image"
#构建
docker build -t $service_name .
echo "build $SERVER_NAME image"
else
echo "no exist $SERVER_NAME image,build docker"
#构建
docker build -t $service_name .
echo "build $SERVER_NAME image"
fi
#查看容器id
CID=$(docker ps | grep "$SERVER_NAME" | awk '{print $1}')
echo "CID $CID"
if [ -n "$CID" ]
then
echo "exist $SERVER_NAME container,CID=$CID"
#停止
docker stop $service_name
#删除容器
docker rm $service_name
else
echo "no exist $SERVER_NAME container"
fi
#启动
docker run -d --name $service_name --net=host $service_name
#查看启动日志
#docker logs -f $service_name

nacos配置中心

spring:
cloud:
nacos:
config:
server-addr: 127.0.0.1:8848
file-extension: yml
application:
name: service-msm
profiles:
active: dev

Dockerfile
FROM openjdk:8-jdk-alpine
VOLUME /tmp
COPY ./target/service-msm-0.0.1-SNAPSHOT.jar service-msm-0.0.1-SNAPSHOT.jar
ENTRYPOINT ["java","-jar","/service-msm-0.0.1-SNAPSHOT.jar", "&"]
nodejs
下载
wget https://nodejs.org/dist/v14.17.0/node-v14.17.0-linux-x64.tar.xz
移动
mv /usr/local/pack/node-v14.17.0-linux-x64/* /usr/local/nodejs/
软连接
ln -s /usr/local/nodejs/bin/node /usr/local/bin
ln -s /usr/local/nodejs/bin/npm /usr/local/bin
检查
npm -v
node -v
nginx
安装必要插件:
安装gcc
yum -y install gcc gcc -v
pcre、pcre-devel安装
yum install -y pcre pcre-devel
zlib安装
yum install -y zlib zlib-devel
安装openssl
yum install -y openssl openssl-devel
安装
下载nginx安装包
wget http://nginx.org/download/nginx-1.9.9.tar.gz
把压缩包解压到usr/local/java
tar -zxvf nginx-1.9.9.tar.gz
切换到cd /usr/local/java/nginx-1.9.9/下面
./configure
make
make install
添加到环境变量
ln -s /usr/local/nginx/sbin/nginx /usr/bin
安装成功后查看版本
nginx -v
设置开机启动
vim /lib/systemd/system/nginx.service
注意nginx 路径必须为自己安装的路径
【以下纯文本可以复制】
[Unit]
Description=nginx - high performance web server
Documentation=http://nginx.org/en/docs/
After=network.target
[Service]
Type=forking
ExecStart=/usr/local/nginx/sbin/nginx
ExecReload=/usr/local/nginx/sbin/nginx -s reload
ExecStop=/usr/local/nginx/sbin/nginx -s stop
PrivateTmp=true
[Install]
WantedBy=multi-user.target
开机启动
systemctl enable nginx
常用命令
nginx # 运行nginx
nginx -s reload # 重新载入配置文件并运行
nginx -s reopen # 重启 Nginx
nginx -s stop # 停止 Nginx
vue部署nginx配置
admin
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
client_max_body_size 1024m;
server {
listen 9528; # 监听的端口
server_name localhost; # 域名或ip
location / { # 访问路径配置
add_header 'Access-Control-Allow-Origin' '*';#添加接口跨域
root /usr/local/web/admin; # 根目录
try_files $uri $uri/ /index.html; # 防止刷新404
index index.html index.htm; # 默认首页
proxy_set_header Host $host:9528;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Via "nginx";
}
error_page 404 /index.html; #这个配置,预防页面刷新后跳转到404页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
front
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
client_max_body_size 1024m;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
server {
listen 9528; # 监听的端口
server_name localhost; # 域名或ip
location / { # 访问路径配置
root /usr/local/web/admin; # 根目录
try_files $uri $uri/ /index.html; # 防止刷新404
index index.html index.htm; # 默认首页
proxy_set_header Host $host:9528;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Via "nginx";
}
error_page 404 /index.html; #这个配置,预防页面刷新后跳转到404页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 3001;
server_name localhost;
location / {
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host:3001;
proxy_set_header X-Nginx-Proxy true;
proxy_cache_bypass $http_upgrade;
proxy_pass http://127.0.0.1:3000; #反向代理
}
}
}
vue部署
<script src="<%= htmlWebpackPlugin.options.url %>/tinymce4.7.5/tinymce.min.js"></script>
<script src="<%= htmlWebpackPlugin.options.url %>/tinymce4.7.5/langs/zh_CN.js"></script>
nuxt部署
npm run build
把本地文件的.nuxt、static,package.json、nuxt.config.js,这四个文件夹放到服务器目录文件下
npm install
nohup npm start &
nuxt 打包大文件
module.exports = {
build: {
babel: {
compact: false
}
}
}
nuxt代理解决跨域问题
npm i @nuxtjs/axios @nuxtjs/proxy -D文章来源:https://www.toymoban.com/news/detail-415225.html
在 nuxt.config.js
module.exports = {
modules: [
'@nuxtjs/axios',
'@nuxtjs/proxy'
],
axios: {
proxy: true,
prefix: '/api/',
credentials: true
},
proxy: {
'/api/': {
target: 'http://59.0.0.1:8084/api/', // 目标服务器ip
pathRewrite: {
'^/api/': '/',
changeOrigin: true
}
}
}
}
安全组

为了这个项目我真的付出了很多,其实也学到了很多很多,但是总有种遗憾,没有给老师真正展现这个项目的闪光点。
这个项目其实是跟着尚硅谷-谷粒学院去做的,后来有自行扩展了im和red5的直播。文章来源地址https://www.toymoban.com/news/detail-415225.html
到了这里,关于尚硅谷 谷粒学院 毕业设计 在线教育 部署文档的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!