一 浏览器的进程
浏览器是多进程的,浏览器的进程如下:
1 渲染进程
2 插件进程
3 网络进程
4 浏览器主进程
5 GPU进程
二 常见进程的功能
1.浏览器进程
主要负责界面显示、用户交互(如导航栏的前进和后退等);子进程管理(负责各个页面的管理,创建和销毁等其他进程);同时提供存储和处理浏览器底层不可见的操作(如网络请求和文件管理等)等功能。
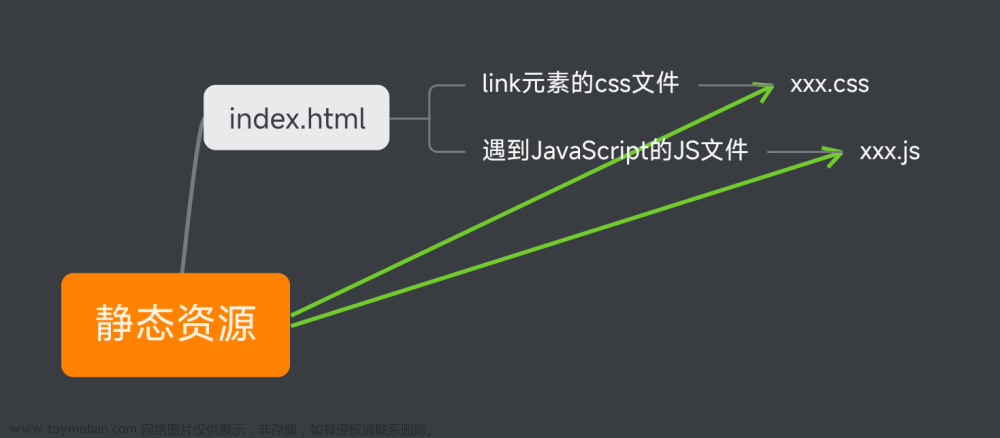
2.渲染进程
核心任务是将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页。
3.GPU 进程
主要用于3D CSS的渲染。
4.插件进程
主要是负责插件的运行,因插件易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响。
所有,打开一个页面至少要有 4 个进程(网络进程、浏览器进程、GPU 进程、渲染进程),如果还有插件,还得加上一个插件进程,回到最开始的截图,可以明白为什么有那么多进程了吧。文章来源:https://www.toymoban.com/news/detail-415850.html
参考文章:传送门文章来源地址https://www.toymoban.com/news/detail-415850.html
到了这里,关于浏览器的进程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!