一、预期效果
博客登录页:
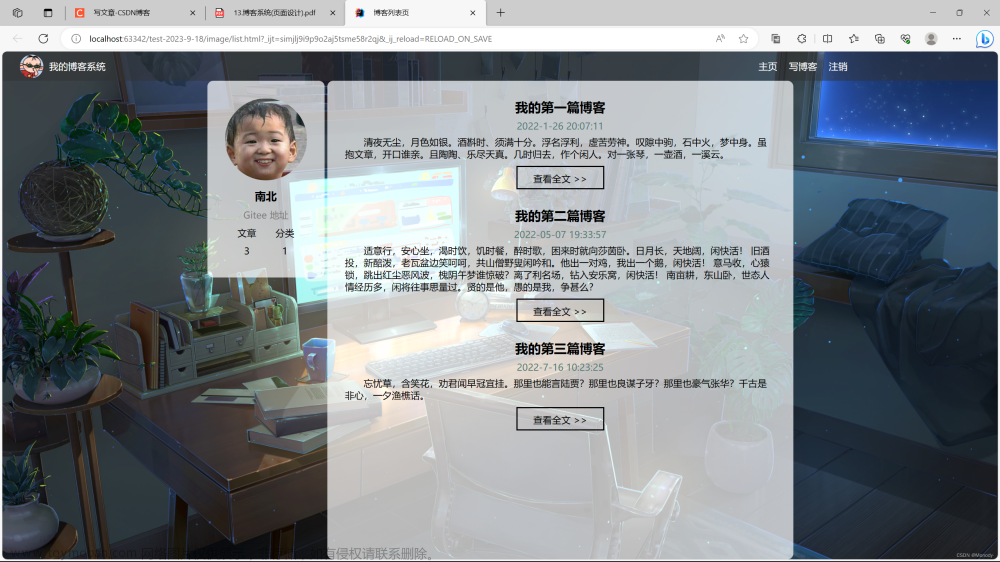
博客列表页:
博客详情页:
博客编辑页:
目录结构:
大家需要注意,我们下述代码的所有路径都是依赖该目录结构的,如果大家的目录结构不一致就需要改代码中的路径


二、博客列表页

我们可以发现导航栏每个页面都有,所以我们将导航栏的样式单独放在一个common.css,然后每个页面直接引用即可
<!-- 导航栏 -->
<div class="nav">
<img src="image/blog5.jpg" alt="">
<span class = "title">博客管理系统</span>
<!-- 该div标签只是为了将下面a标签位置挤到右边 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注销</a>
</div>
/* 去除浏览器公共样式 设置border-box,防止元素盒子被撑大 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
/* html是页面最顶层元素,100%是相对父元素来说高度是100%(父元素是浏览器窗口) */
/* 此时,body 和 html的高度都是和浏览器窗口一样高的 */
height: 100%;
}
body {
/* 相对路径的基准路径是该文件所在的路径,因为现在在css里, ../才能找到image */
background-image: url(../image/blog3.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
}
/* 实现导航栏的样式 */
.nav {
/* 设置宽度和父元素一样宽 */
width: 100%;
/* 设置上边框导航栏高度为50px */
height: 50px;
background-color: rgba(50, 50, 50,0.4);
color: white;
/* 导航栏里面的元素都是水平排列,我们这里设置为弹性布局 */
display: flex;
/* 垂直方向居中 */
align-items: center;
}
.nav img {
width: 40px;
height: 40px;
margin-left: 30px;
margin-right: 10px;
/* 设置头像为圆形 */
border-radius: 50%;
}
.nav .spacer {
width: 70%;
}
.nav a {
color: white;
/* 去掉下划线 */
text-decoration: none;
/* 设置内边距,使a标签不要太挤 */
padding: 0 10px;
}

大家需要注意这里,我们图像存放的路径,我们这里存放的是相对路径,大家如过图片存放的位置不同注意引入的方式,上述我们html + css就可以实现上述优美的导航栏了,需要注意的是我们每个页面的导航栏稍微有一些差别,但很微小。
比如我们登录页面没有注销功能,而有注册功能。
我们暂时只实现前端页面,所以我们这里的a标签中的href没有具体写,我们前后端交互的时候会具体修改的
下面我们来实现博客详情页的详情内容

我们就可以实现博客列表页了,中间一大部分,然后中间又分为左右两部分。
<!-- 页面主体 -->
<div class="container">
<!-- 左侧 -->
<div class="container-left">
<!-- 使用.card表示用户信息 -->
<div class="card">
<!-- 用户头像 -->
<img src="image/logo1.png" alt="">
<!-- 用户名 -->
<h3>熬夜磕代码丶</h3>
<a href="https://gitee.com/zhao-ding-gitee">gitee地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>3</span>
<span>2</span>
</div>
</div>
</div>
<!-- 右侧 -->
<div class="container-right">
<!-- 表示一篇博客 -->
<div class="blog">
<!-- 标题 -->
<div class="title">我的第三篇博客</div>
<!-- 发布时间 -->
<div class="date">2023-3-29</div>
<!-- 摘要 -->
<div class="desc">端口号:端口号可以标识主机中发送数据、接收数据的应用程序。</div>
<!-- 查看全文按钮 -->
<a href="#">查看全文 > ></a>
</div>
<!-- 表示一篇博客 -->
<div class="blog">
<!-- 标题 -->
<div class="title">我的第二篇博客</div>
<!-- 发布时间 -->
<div class="date">2023-3-30</div>
<!-- 摘要 -->
<div class="desc">IP地址:主要用于标识网络主机、其他网络设备(路由器等)的网络地址。说的简单一点就是 IP地址标识了网络上设备所在的位置。</div>
<a href="#">查看全文 > ></a>
</div>
<!-- 表示一篇博客 -->
<div class="blog">
<!-- 标题 -->
<div class="title">我的第一篇博客</div>
<!-- 发布时间 -->
<div class="date">2023-3-31</div>
<!-- 摘要 -->
<div class="desc">协议(网络协议):网络通信经过的所有网络设备必须遵守的一组规定,最终体现在网络上传输的数据包的格式。简单地说就是,通信的双方进行一个约定,发送方约定好发送的数据是啥样的,接收方按照固定的形式进行解析,这样接收方才能够准确无误的接受。</div>
<!-- 查看全文按钮 -->
<a href="#">查看全文 > ></a>
</div>
</div>
</div>
/* 页面主体样式 */
.container {
/* 主体部分宽度1000px */
width: 1000px;
/* 高度填充整个页面 */
height: calc(100% - 50px);
/* 水平居中 */
margin: 0 auto;
/* 左右设置弹性布局 */
display: flex;
align-items: center;
justify-content: space-between;
}
.container .container-left {
height: 100%;
width: 200px;
}
.container .container-right {
height: 100%;
/* 使得左右间隔一点 */
width: 795px;
background-color: rgba(255,255,255,0.8);
border-radius: 10px;
/* 元素带上滚动条 */
overflow: auto;
}
/* 左侧用户信息 */
.card {
background-color: rgba(255,255,255,0.8);
border-radius: 10px;
/* 设置内边距,内容和边框有些距离 */
padding: 30px;
}
/* 用户头像 */
.card img {
height: 140px;
width: 140px;
border-radius: 50%;
}
/* 用户名设置 */
.card h3 {
/* 文字居中 */
text-align: center;
/* 使用内边框上下设置边距 */
padding: 10px;
}
/* 用户gitee链接 */
.card a {
/* 因为a标签是行内元素,我们先转化为块级元素 */
text-align: center;
display: block;
color: #777;
text-decoration: none;
padding: 10px;
}
.card .counter {
/* 使得里面的元素水平排列 */
display: flex;
justify-content: space-around;
padding: 5px;
}
大家需要注意,处了共有的commom.css,博客列表页还有自己特有的属性,blog_list.css
大家需要注意这里目录结构,并且在html中引入相应css依赖
这里有许多实现细节,我在代码中已经写了详细的注解,我们这里只挑比较重要的给大家讲解
我们如何实现下面列表页的高度呢,宽度好设置直接是具体的值。
大家需要注意,我们这里百分百代表的是页面的高度,然后减去导航栏的50px,就是我们列表页的高度
如果我们博客数量过多的话,我们就需要实现下滑功能,我们需要的是博客部分下滑,而不是整个页面下滑,所以我们在列表页右部分加上滚动条

我们点击全文旁边的>>在html存在一些转义字符,所以我们这里不能只能使用: < 使用 < 表示 > 使用 > 表示
三、博客详情页

我们可以发现和博客列表页大部分都相同,只有我圈的部分不同,所以我们第一件事,就是先将导航栏的html 和 列表页的部分代码粘贴过来,然后将commom.css引入过来,然后再完善html和写blog_detail.css
<!-- 右侧 -->
<div class="container-right">
<!-- 博客标题 -->
<h3 class="title">我的第一篇博客</h3>
<!-- 博客发布时间 -->
<div class="date">2023-3-29</div>
<!-- 博客正文 -->
<div class="content">
<p>
我们的TCP协议相比于UDP协议复杂不少,今天我们就来一起学习一下TCP协议报文和原理
</p>
<p>
4位首部长度: 正是因为这个首部长度存在,我们的TCP的报头长度是可变的,而我们的UDP报头长度是8个字节固定死的,首先我们需要明白,我们选项之前的长度是固定的20字节,而我们首部长度可以调节的就是选项长度,我们首部长度的单位是4字节,选项长度等于首部长度 - 20字节,如果我们的首部长度是6,那么TCP报头就是24字节(选项相当于是4字节)。
</p>
<p>
保留(6位): 我们这里的保留六位是为了以后扩展考虑的,因为我们的网络协议是一件成本较高的事情,就拿UDP来说,报文长度是2字节,因此一个包最大是64KB,如果我们想让它兼容更大一些的长度,理论可行但是实际操作极高,但是如果我们引入了保留字,我们后面TCP引入了新功能就可以使用这些保留字,不仅对报头结构影响极小,而且老设备也不需要升级也可兼容。
</p>
</div>
</div>
然后我们只需要照着我图片的格式,在html加入对应元素即可,然后我们在写博客详情页的blog_detail.css
/* 博客详情页样式 */
.container-right .title {
text-align: center;
padding: 20px;
}
.container-right .date {
text-align: center;
color: rgb(15, 189, 177);
padding: 10px;
}
.container-right .content p {
text-indent: 2em;
padding: 10px 30px;
}
有了博客列表页的基础我们再去实现博客详情页就事半功倍了
四、博客登录页

这次我们在复制导航的时候,需要注意,我们登录页没有注销功能,而多了注册功能,然后引入公共commom.css,然后在创建登录页独有的login.html
<!-- 导航栏 -->
<div class="nav">
<img src="image/blog5.jpg" alt="">
<span class = "title">博客管理系统</span>
<!-- 该div标签只是为了将下面a标签位置挤到右边 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注册</a>
</div>
<div class="login-container">
<!-- 居中的对话框 -->
<div class="login-dialog">
<h3>登录</h3>
<div class="row">
<span>用户名</span>
<input type="text" id = "username" placeholder="手机号/邮箱">
</div>
<div class="row">
<span>密码</span>
<input type="password" id = "password">
</div>
<div class="row">
<button id = "submit">提交</button>
</div>
</div>
</div>
/* 登陆界面样式 */
.login-container {
width: 100%;
height: calc(100% - 50px);
/* 弹性布局,对话框设置为居中 */
display: flex;
justify-content: center;
align-items: center;
}
.login-dialog {
width: 400px;
height: 330px;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
}
.login-dialog h3 {
text-align: center;
padding: 50px 0;
}
.login-dialog .row {
height: 50px;
display: flex;
justify-content: center;
align-items: center;
}
.login-dialog .row span {
width: 100px;
font-size: 18px;
}
#username,#password {
width: 200px;
height: 40px;
border-radius: 5px;
/* 去掉边框 */
border: none;
font-size: 20px;
padding-left: 5px;
}
#submit {
width: 300px;
height: 40px;
color: white;
border: none;
background-color: coral;
border-radius: 5px;
}
#submit:active {
background-color: #666;
}
因为我们这里的登陆框是在页面中心的,我们这里使用弹性布局设置相关属性将登录框设置到页面中心
我们想要实现一个在用户名栏我们没有输入时,有一个这样的提示,我们input标签自带有这样的属性
五、博客编辑页

我们这里先将导航栏的html复制过来,然后引入commom.css,大家需要注意我们这里并不关注markdown的实现,我们之间引入markdown的源码,大概可以分为以下几步:
1.引入jquery
因为我们的markdown编辑器也是依赖jquery,直接搜索jquery cdn即可
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
2.引入editor.md

然后选择github下载安装包,解压到我们blog目录下
大家需要注意这个目录结构,我们解压后重命名文件为editor.md
然后我们需要有一个id为editor的div
引入editor.md的css和js
<!-- 引入 editor.md 的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
大家需要注意我之所以这么引入,完全是因为我们目录结构决定的。
让然后编写markdown初始化代码:
<script>
var editor = editormd("editor", {
// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.
width: "100%",
// 设定编辑器高度
height: "calc(100% - 50px)",
// 编辑器中的初始内容
markdown: "# 在这里写下一篇博客",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});
</script>



大家需要注意我们这里想要markdown编辑区透明,这里不能直接设置背景颜色,因为我们的editor.md中还有其他的背景。
我们需要使用该属性来设置容器中所有元素都是该透明度。
login.html:文章来源:https://www.toymoban.com/news/detail-416067.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客编辑页</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_edit.css">
<!-- <script src="js/jquery.min.js"></script> -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<!-- 引入 editor.md 的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/blog5.jpg" alt="">
<span class = "title">博客管理系统</span>
<!-- 该div标签只是为了将下面a标签位置挤到右边 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注销</a>
</div>
<!--博客编辑区 -->
<div class="blog-edit-container">
<!-- 标题编辑区 -->
<div class="title">
<input type="text" id="title" placeholder="请输入文章标题">
<button id="submit">发布文章</button>
</div>
<!-- 博客编辑器 id选择器为了和markdown对接-->
<div id="editor">
</div>
</div>
<script>
var editor = editormd("editor", {
// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.
width: "100%",
// 设定编辑器高度
height: "calc(100% - 50px)",
// 编辑器中的初始内容
markdown: "# 在这里写下一篇博客",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});
</script>
</body>
</html>
blog_editor.css文章来源地址https://www.toymoban.com/news/detail-416067.html
/* 博客编辑页样式 */
.blog-edit-container {
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
}
.blog-edit-container .title {
height: 50px;
display: flex;
align-items: center;
justify-content: space-around;
}
.blog-edit-container .title #title {
height: 40px;
width: 895px;
border: none;
padding-left: 5px;
font-size: 20px;
border-radius: 5px;
/* 去掉轮廓线 鼠标选中后无黑圈*/
outline: none;
background-color: rgba(255, 255, 255, 0.7);
}
/* 点击输入框 输入框不透明 */
.blog-edit-container .title #title:focus {
background-color: rgb(255, 255, 255);
}
.blog-edit-container .title #submit {
height: 40px;
width: 100px;
border-radius: 5px;
color: white;
background-color: orange;
border: none;
}
.blog-edit-container .title #submit:active {
background-color: #666;
}
#editor {
border-radius: 10px;
/* background-color: rgba(255, 255, 255, 0.7); */
opacity: 80%;
}
到了这里,关于博客管理系统(前端页面设计)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!