echarts地图制作
-
离线地图下载地址https://datav.aliyun.com/tools/atlas/index.html
-
echarts文档地址https://echarts.apache.org/zh/option.html
基于VUE编写,其他框架请自行转换,大同小异
基础配置
先让地图内容出来,npm安装步骤省略,请参考官方文档,创建的div必须设置宽度和高度,关于图表的宽高自适应,参考我的另一篇文章
<template>
<div class="content">
<div ref="charts" style="width: 1000px; height: 800px"></div>
</div>
</template>
<script>
import * as echarts from "echarts";
import zhongguo from "@/assets/mapJson/data-city.json"
export default {
created () {
this.$nextTick(() => {
this.initCharts();
})
},
methods: {
initCharts() {
const charts = echarts.init(this.$refs["charts"]);
const option = {
// 背景颜色
backgroundColor: "#404a59",
// 提示浮窗样式
tooltip: {
show: true,
trigger: "item",
alwaysShowContent: false,
backgroundColor: "#0C121C",
borderColor: "rgba(0, 0, 0, 0.16);",
hideDelay: 100,
triggerOn: "mousemove",
enterable: true,
textStyle: {
color: "#DADADA",
fontSize: "12",
width: 20,
height: 30,
overflow: "break",
},
showDelay: 100
},
// 地图配置
geo: {
map: "china",
label: {
// 通常状态下的样式
normal: {
show: true,
textStyle: {
color: "#fff",
},
},
// 鼠标放上去的样式
emphasis: {
textStyle: {
color: "#fff",
},
},
},
// 地图区域的样式设置
itemStyle: {
normal: {
borderColor: "rgba(147, 235, 248, 1)",
borderWidth: 1,
areaColor: {
type: "radial",
x: 0.5,
y: 0.5,
r: 0.8,
colorStops: [
{
offset: 0,
color: "rgba(147, 235, 248, 0)", // 0% 处的颜色
},
{
offset: 1,
color: "rgba(147, 235, 248, .2)", // 100% 处的颜色
},
],
globalCoord: false, // 缺省为 false
},
shadowColor: "rgba(128, 217, 248, 1)",
shadowOffsetX: -2,
shadowOffsetY: 2,
shadowBlur: 10,
},
// 鼠标放上去高亮的样式
emphasis: {
areaColor: "#389BB7",
borderWidth: 0,
},
},
},
};
// 地图注册,第一个参数的名字必须和option.geo.map一致
echarts.registerMap("china",zhongguo)
charts.setOption(option);
},
},
};
</script>
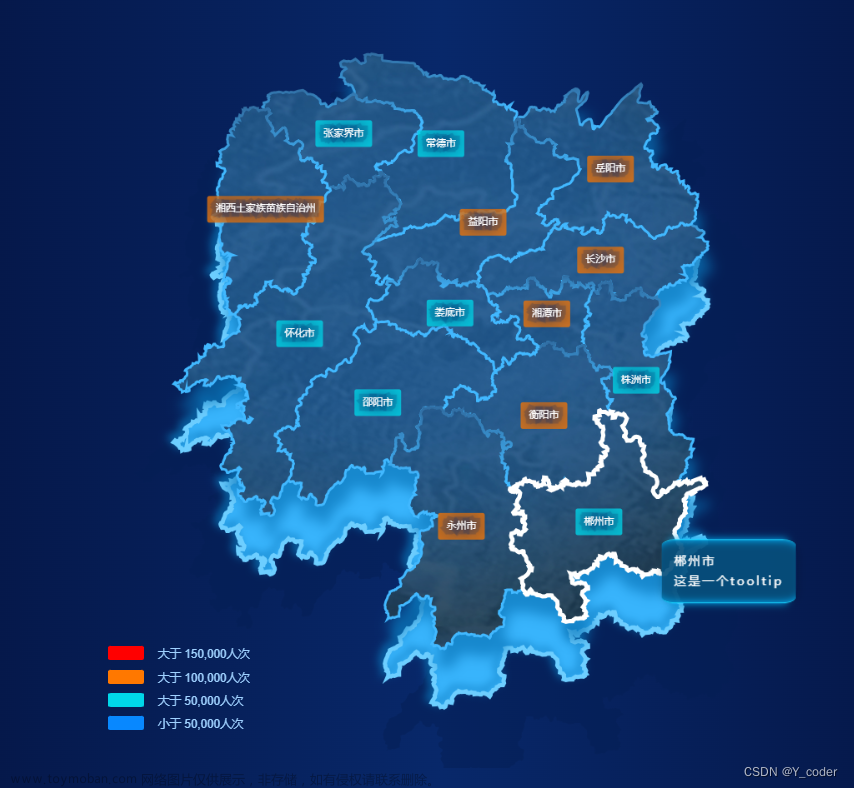
这是最基础的配置,外加了一些我自己写的样式,使地图美观一些,如果你完全的复制,并且china.json文件也引入了,那么你会看到如下的内容

这其中比较有意思的是,如果你注册地图时,还有option.geo.map的名字用的是china,南海诸岛会如上图以缩略图展示,但是以此之外来命名地图,则不会展示缩略图。
再次声明,如果二者名字不一致,将会导致异常,致使地图无法显示文章来源:https://www.toymoban.com/news/detail-416069.html
数据渲染
实际开发中,往往需要将后台的数据渲染到地图里,我们在option里添加series</文章来源地址https://www.toymoban.com/news/detail-416069.html
到了这里,关于教你从零开始画echarts地图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!