若依框架(二)-介绍和生成代码
功能
用户管理:用户是系统操作者,该功能主要完成系统用户配置。
部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
岗位管理:配置系统用户所属担任职务。
菜单管理:配置系统菜单,操作权限,按钮权限标识等。
角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
字典管理:对系统中经常使用的一些较为固定的数据进行维护。
参数管理:对系统动态配置常用参数。
通知公告:系统通知公告信息发布维护。
操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
登录日志:系统登录日志记录查询包含登录异常。
在线用户:当前系统中活跃用户状态监控。
定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
系统接口:根据业务代码自动生成相关的api接口文档。
服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
缓存监控:对系统的缓存信息查询,命令统计等。
在线构建器:拖动表单元素生成相应的HTML代码。
连接池监视:监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
介绍
1.系统管理/用户管理
功能:增删改查,导入导出Excel
2.系统管理/角色管理
功能:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
3.系统管理/菜单管理
功能:修改左侧导航栏 新建学生菜单
4.系统管理/部门管理
功能:添加修改删除部门 与用户管理树状图联动

5.系统监控/数据监控
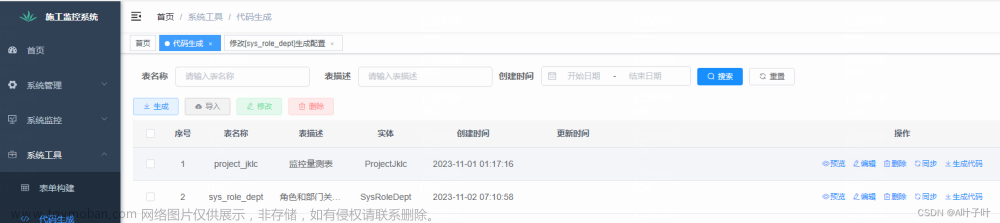
生成代码
1.数据库建表(写注释)
2.导入

3.编辑
基本信息-作者
生成信息-生成模块名,生成包路径,上级菜单-学生
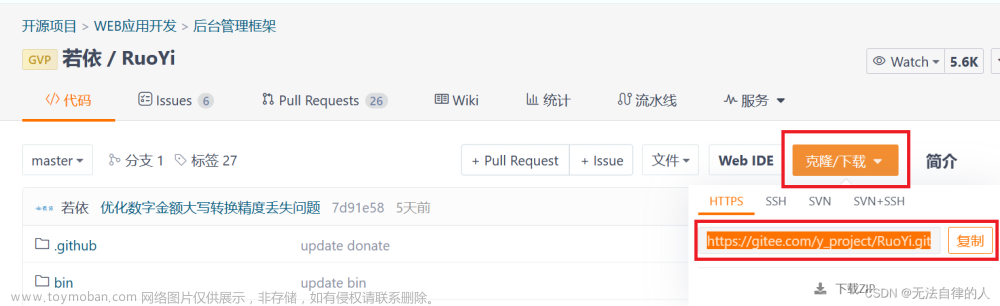
3.生成代码
![在这里插入图片描述]直https://接上传(blog.csdni5xqumg.cn/f1589dd1dee14200a5e3d8ca5f537ea3.png#pic_center)https:/

解压后

4.将sql导入数据库

sys_menu新增了7条数据

5.导入前端代码




导入成功

6.导入后端代码

导入ruoyi-system或者ruoyi-admin或者新建一个均可 这里选择导入ruoyi-system
导入成功
7.重新启动
注:如果出现404 重新构建后端项目Build/rebuild project 再重启
测试-新增


前端手册-具体查看官方文档
通用方法
$tab对象
$tab对象用于做页签操作、刷新页签、关闭页签、打开页签、修改页签等,它定义在plugins/tab.js文件中,它有如下方法
-
打开页签
this.$tab.openPage(“用户管理”, “/system/user”);this.$tab.openPage("用户管理", "/system/user").then(() => { // 执行结束的逻辑 }) -
修改页签
const obj = Object.assign({}, this. r o u t e , t i t l e : " 自定义标题 " ) t h i s . route, { title: "自定义标题" }) this. route,title:"自定义标题")this.tab.updatePage(obj);this.$tab.updatePage(obj).then(() => { // 执行结束的逻辑 }) -
关闭页签
-
刷新页签
-
关闭所有页签
-
关闭左侧页签
-
关闭右侧页签
-
关闭其他tab页签
$modal对象
$modal对象用于做消息提示、通知提示、对话框提醒、二次确认、遮罩等,它定义在plugins/modal.js文件中,它有如下方法
- 提供成功、警告和错误等反馈信息
- 提供成功、警告和错误等提示信息
- 提供成功、警告和错误等通知信息
- 提供确认窗体信息
- 提供遮罩层信息
$auth对象
$auth对象用于验证用户是否拥有某(些)权限或角色,它定义在plugins/auth.js文件中,它有如下方法
- 验证用户权限
- 验证用户角色
$cache对象
c a c h e 对象用于处理缓存。我们并不建议您直接使用 s e s s i o n S t o r a g e 或 l o c a l S t o r a g e ,因为项目的缓存策略可能发生变化,通过 cache对象用于处理缓存。我们并不建议您直接使用sessionStorage或localStorage,因为项目的缓存策略可能发生变化,通过 cache对象用于处理缓存。我们并不建议您直接使用sessionStorage或localStorage,因为项目的缓存策略可能发生变化,通过cache对象做一层调用代理则是一个不错的选择。$cache提供session和local两种级别的缓存,如下:
对象名称 缓存类型
session 会话级缓存,通过sessionStorage实现
local 本地级缓存,通过localStorage实现
$download对象文章来源:https://www.toymoban.com/news/detail-416153.html
$download对象用于文件下载,它定义在plugins/download.js文件中,它有如下方法文章来源地址https://www.toymoban.com/news/detail-416153.html
- 根据名称下载download路径下的文件
- 根据名称下载upload路径下的文件
- 根据请求地址下载zip包
- 更多文件下载操作
到了这里,关于若依框架(二)-介绍和生成代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!