登录页面:
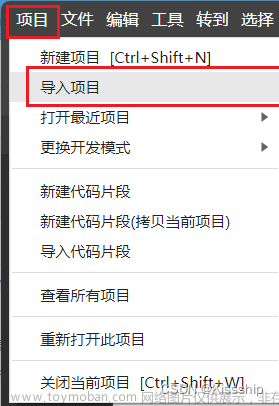
1. 使用路由渲染登录组件
-
在
/src/views目录之下,创建Login文件夹,并在其下新建Login.vue登录组件 -
在
/src/router/index.js路由模块中,导入需要通过路由渲染的login.vue登录组件 -
在路由模块的
routes数组中,声明登录组件的路由规则 -
在
App.vue根组件中声明路由占位符
2.渲染登录组件的头部区域
1.渲染登录组件的 header 头部区域
2.为 <van-nav-bar> 组件添加 fixed 属性,实现顶部固定定位
3.根据接口要求绑定获取表单数据
1.在登录页面组件的实例选项 data 中添加 user 数据字段
2.使用 v-model 绑定对应数据
3.创建 src/api/user.js 模块,封装登录请求方法
4.给登录按钮注册点
4.登录状态提示
直接通过 this.$toast 调用。
5.表单的验证:
验证规则对象:用正则验证
6.验证手机号
1.给 Field 添加 name 属性用来验证单个表单项
2.监听发送按钮的点击
3.在 api/user.js 中添加封装发送短信的数据接口
7.封装用户Token
使用本地储存保存token,登录成功以后将后端返回的 token 相关数据存储到容器中
个人页面
1.在 vuex 中请求用户的基本信息
1.在 /src/api/userAPI.js 模块中,定义请求用户基本信息的 API 方法
2.按需导入请求用户基本信息的 API
3.配置页面组件,创建首页、问答、视频、我的页面路由,页面使用vant 中的Tabbar标签栏,将 layout 组件配置到一级路由
4.使用vant组件,导入标签组件,使用span标签来写入名字和日期 写入stley样式调整位置
5.用vant的宫格组件来写作品、收藏、历史模块,然后写入样式文章来源:https://www.toymoban.com/news/detail-416349.html
6.封装 API接口文章来源地址https://www.toymoban.com/news/detail-416349.html
到了这里,关于登录界面到个人中心的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!