仅支持4.27版本
NDisplay文档 https://docs.unrealengine.com/4.27/en-US/WorkingWithMedia/IntegratingMedia/nDisplay/Overview/
Switchboard文档 https://docs.unrealengine.com/4.27/en-US/WorkingWithMedia/CommunicatingWithMediaComponents/Switchboard/
1.打开任意项目,开启两个插件并重启
NDisplay:多折幕插件

Switchboard:用于启动多折幕的工具

2.激活NDisplay功能并重启
ProjectSetting->Plugins->nDisplay->Enable=true

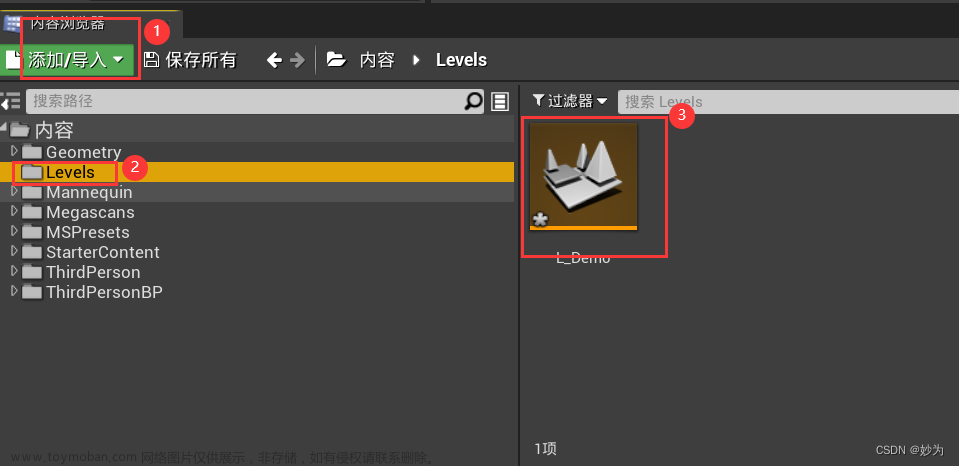
3.创建nDisplayConfig文件

4.选择如何创建(先以创建新的为例)
CopyExistingConfiguration 从模板内创建
注意:模板位置 引擎位置\Templates\TP_nDisplayBP\Content\ExampleConfigs 下均为官方配置模板
CreateNewConfig 直接创建新的


5.打开该文件并进行配置,本次示例为三折幕
6.创建三个NDisplayScreen组件,分别命名为Left Front Right 代表左前右三个屏幕

注意:当仅创建NDisplayScreen后,编译将会呈现Warning警告,该问题为没有绑定显示的显示面板,无需担心

7.将三个NDisplayScreen尺寸修改为16:9的倍数例如384.0*216.0
三个NDisplayScreen Transform参数如下



呈现结果如下:

8.在Cluster面板中创建Cluster节点

该节点含义为PC机节点,如需多机同时渲染,需要多个该节点(本示例为单机多画面)
将画面调整为需要参数即可(本示例为16:9测试按照上方384.0*216.0即可)
HostIPAddress 节点IP(本示例为本机127.0.0.1)
EnableSound 是否开启声音
Fullscreen 是否全屏

9.创建完成即可看见新生三个结构
Host_0 节点PC机
Node_0 节点 (有Master标记即为主机,类似游戏房间房主)
VP_0 ViewPort视口即节点内视图

在预览视图OutputMapping内表示为嵌套关系

红色窗口Host为机器
蓝色窗口Node为窗口内显示器
灰色为Viewport视图
本示例为单个机器,三个显示器,三个视图
10.复制两个Node及子节点,如下所示

11.将Node三个节点位置进行调整



在预览视图OutputMapping内结果,三个屏幕横向放置

可以按比例进行适当放大,避免图片过小导致问题 (左侧和上部为了避免贴边导致的测试不方便专门预留)

请熟练测试Viewport及Node参数调整带来的结果






12.将三个ViewPort绑定至第六步创建的三个NDisplayScreen并且绑定ViewOrigin



13.注意此时预览窗口为灰色,因为所有viewport同名(VP_0)

将所有ViewPort改名即可正常预览


14.保存编译,并将完成的NDisplayConfig文件拖拽至场景内,即可预览当前场景

15.将NDisplayConfig生成的Actor放置任意控制器下方当子物体并恢复至0点(该示例为第一人称控制器)

16.打开控制器面板使用蓝图同步控制器旋转到NDisplayConfig的旋转
BeginPlay内添加子物体抓取

增加维护旋转的自定义事件,注意:此处获取的旋转为FPS的相机,如需其他控制器,请找到正确的旋转干涉组件

在FPS旋转API后方调用维护旋转的自定义事件

17.主页面打开Switchboard

出现命令窗等待安装完毕即可

点OK即可 如果ConfigPath和uProject为空则将uProject定位到当前项目即可自动填写
18.配置Switchboard
添加nDisplay配置

点击自动扫描配置文件(注意:会扫描整个项目内的NDisplayConfig配置文件)

即可看到刚才配置的文件,点击OK

结果

更改配置文件的默认参数 打开设置

按照下方进行调节

19.打开Switchboard的服务端监听

该窗口会自动最小化

20.运行Switchboard
点击连接按键

此时为全部连接成功

点击启动按键 所有窗口自动最小化(注意星号为主机,需要鼠标在此窗口内才可以进行控制)

Left为主机,需要聚焦到该窗口才可以进行控制 Esc为全体退出

也可以通过关闭按键一键关闭所有实例

21.打包部署,和常规项目一样,正常打包即可
导出NDisplayConfig文件


导出至导报好的文件夹内即可
22.注意当前switchboard无法正常拷贝出来
需要将switchboard.bat内关联的路径进行修改(结果在我博客里面找就上一篇)
23.更改switchboard配置,关联至打包好的项目
 文章来源:https://www.toymoban.com/news/detail-416425.html
文章来源:https://www.toymoban.com/news/detail-416425.html
24.启动即看见结果文章来源地址https://www.toymoban.com/news/detail-416425.html
到了这里,关于ue4 unreal NDisplay插件 简易使用 三折幕 详细...的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!