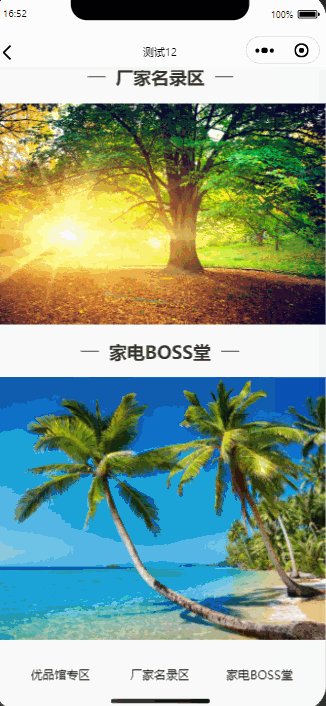
当小程序页面展示内容超过屏幕高度或宽度,我们想要看到全部内容,这时候就必须用到页面滚动。可是,我们发现滚动页面的滚动条特别的突兀和丑陋,而且参考大部分的小程序都是将滚动条去掉了。那么,我们该怎么去掉滚动条呢?
当展示内容超过页面高度,会触发page默认的滚动条。如下:
scroll-view,隐藏滚动条的方法也很简单。
我们可以在app.wxss(全局)或当前页面.wxss加入如下代码即可:
::-webkit-scrollbar {
display: none;
width: 0;
height: 0;
color: transparent;
}
注意:
scroll-view高度不要设置为相对高度,如100%。否则,page页面的滚动条又会出现了!!!
可以这样做:
<scroll-view scroll-y style="width: 100%; height: 100vh;"> </scroll-view>
如果仍然无效,减少height的值,例如设为height:99vh。scroll-view高度大于page高度仍会出现滚动条的。
父元素如page记得设置:文章来源:https://www.toymoban.com/news/detail-416689.html
overflow: hidden;
文章来源地址https://www.toymoban.com/news/detail-416689.html
到了这里,关于微信小程序隐藏滚动条的方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!