计算机视觉和图像处理的算法具有直观的实用性。作为算法研发人员,将自己的算法部署到网页端的UI接口供大家使用是一件很妙的事。但这个简单的愿望涉及到前后端知识而且需要购买域名,技术复杂且不免费。这里我将介绍一种简单且免费的方案供大家参考。
👉样例项目:可交互的上色Demo
Part 1: 界面设计库Gradio
Gradio是MIT的开源项目,使用时可理解为一个Python包,它的安装命令:pip install gradio。使用Gradio,通过少量的几行Python代码就能自动化生成交互式web页面,并支持多种输入输出格式,图像加载/显示框、文本框、各类按钮等常见控件。同时,还支持生成能外部网络访问的链接,能够迅速让非技术人员体验你的算法。
1. 小试牛刀: 彩图灰度化算法
import gradio as gr
import cv2
def to_black(image):
output = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)
return output
interface = gr.Interface(fn=to_black, inputs="image", outputs="image")
interface.launch(server_name='127.0.0.1',server_port=7788)
运行这个简单的代码文件,就能实现一个本地静态交互页面。在浏览器输入http://127.0.0.1:7788/就能看到如下的页面:

2. 高阶用法
设计符合自己要求的界面需要了解各种控件的用法,建议参考Gradio官方文档。相比高度封装的Interface类,Blocks类更基础一些,提供了更大的设计灵活性。Blocks类具有多个数据流和样式,可以控制组件在页面上出现的位置,处理复杂的数据流,以及根据用户交互更新组件的属性或者组件可见性。
这里提供一个已成功部署的样例项目:可交互的上色Demo,请参考其UI构建文件app.py。
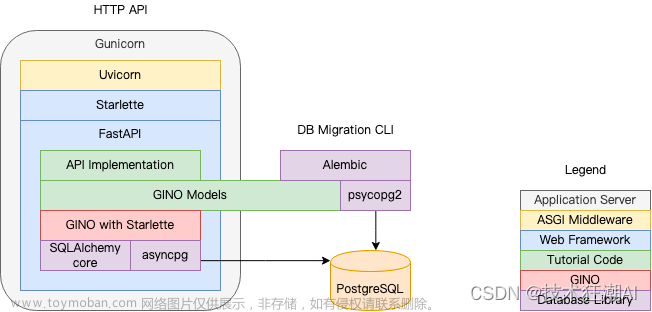
Part 2:在线托管平台HuggingFace
在本地测试完成后,接下来就是考虑如何将程序发布到在线平台的问题了。HuggingFace提供了一个项目托管平台,而且能免费提供如Google Colab的在线计算资源。在使用以下服务前,请先注册账号(官网界面右上角"Sign Up")。
1. 在线计算空间:Space
在HuggingFace官网登录账号后,切换到Spaces创建一个新的空间。记得选中"Gradio"和"Public",以生成一个可公开使用的Gradio在线应用。每个项目空间免费配备8个CPU核和16GB 运行内存,而GPU资源需要单独付费。更多关于Spaces的介绍请参考官方文档。
创建完Space之后,我们需要把本地项目文件(UI构建文件必须得命名成app.py且位于根目录)上传到该空间。具体方法与Github项目的上传和版本维护方式完全一样。
- 克隆space项目到本地:
git clone https://huggingface.co/spaces/your_account/proj_name/tree/main - 将本地已跑通的项目文件复制到刚才克隆的space项目文件夹。
- 新建描述运行环境依赖的文件:
requirements.txt指定Python依赖的包;packages.txt指定特殊的系统依赖配置。详情参考。 - 将此更新同步到远程仓库:
git add -A . git commit -m "add project files" git push
完成以上步骤后(等待1~2分钟系统刷新),进入Space项目的App选项卡即可查看部署到web端的应用。文章来源:https://www.toymoban.com/news/detail-416692.html
2. 模型托管仓库:Models
如果我们运行的程序是AI模型,那么一般需要提供一个训练好的checkpoint(一般上百兆)供在线加载。这时,我们可以在HuggingFace的Models页面创建一个与Space项目同名的模型仓库,用于存储需要的checkpoint等文件。文章来源地址https://www.toymoban.com/news/detail-416692.html
- 上传文件:通过上文提到的git方式,或者直接点击已创建的模型页面的Add file。
- 获取文件路径:例如上传到模型仓库的文件路径是:
https://huggingface.co/menghanxia/disco/tree/main/model.pth.tar,其对应的下载路径则需要将tree修改为resolve,即https://huggingface.co/menghanxia/disco/resolve/main/disco-beta.pth.tar - 在Space项目的
app.py文件中调用文件下载命令:os.system("wget https://huggingface.co/menghanxia/disco/resolve/main/disco-beta.pth.rar")
⭐参考资料
- Gradio文档:https://www.gradio.app/docs/
- Spaces文档:https://huggingface.co/docs/hub/spaces、
- CSDN博文:https://blog.csdn.net/SoulmateY/article/details/117327898
到了这里,关于轻松部署算法到网页端应用:Gradio+HuggingFace的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[python] 基于Gradio可视化部署机器学习应用](https://imgs.yssmx.com/Uploads/2024/01/405799-1.jpeg)