如何在VScode和Jetbrain上使用备受争议的GitHub Copilot

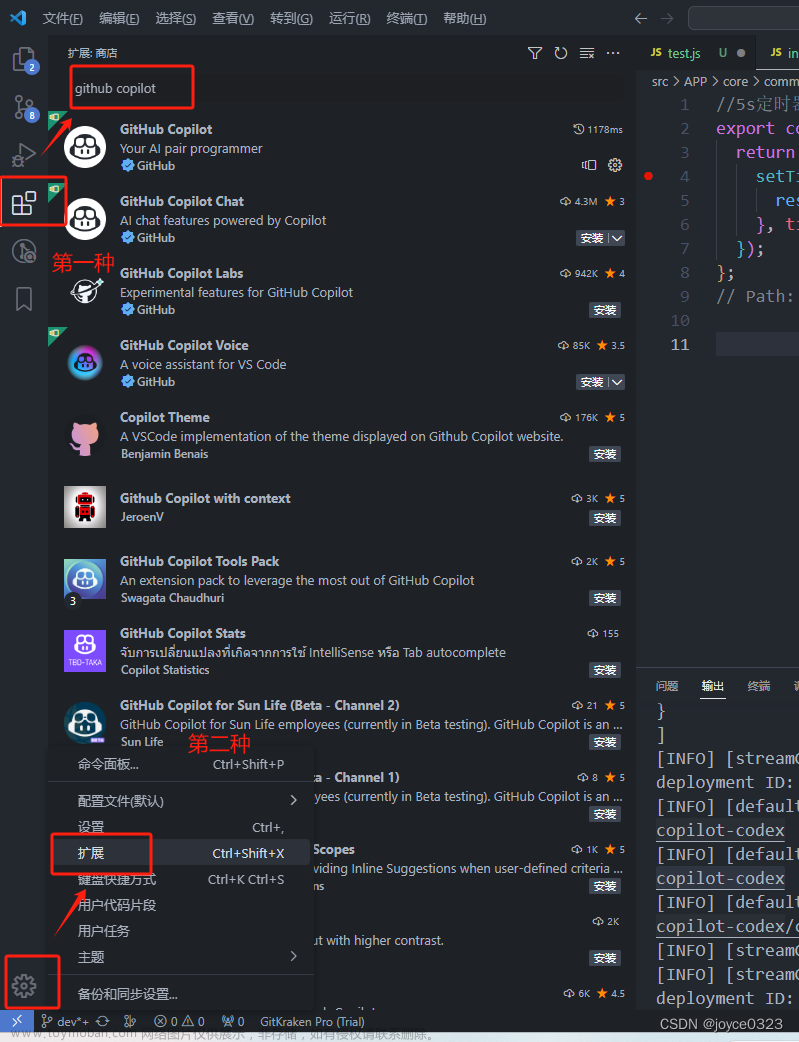
VSCDOE
https://docs.github.com/en/copilot/quickstart
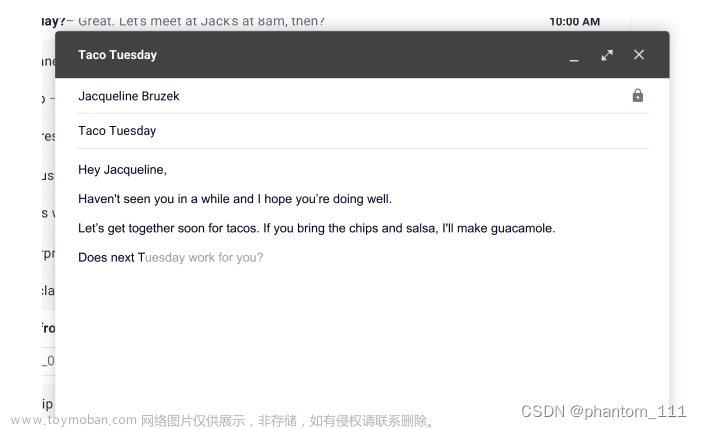
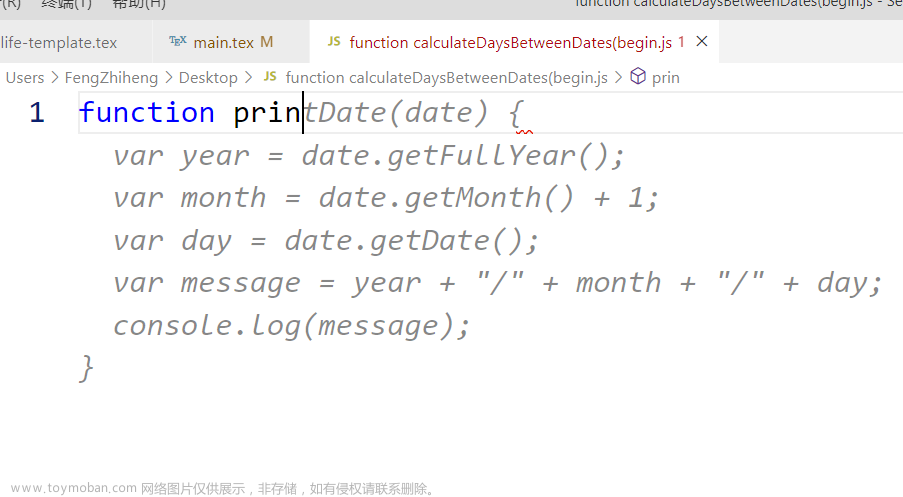
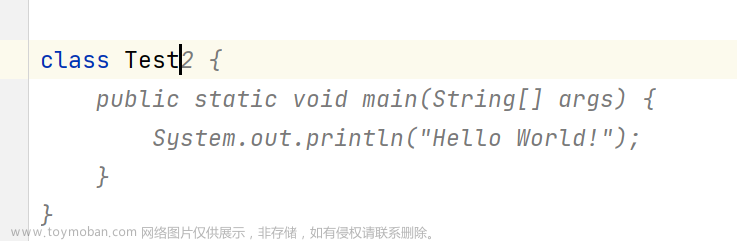
配置好之后,就是这种效果,真实太NB了!!!

一个tab就把所有的代码都填充上去了!
Jetbrain
https://docs.github.com/en/copilot/getting-started-with-github-copilot/getting-started-with-github-copilot-in-a-jetbrains-ide
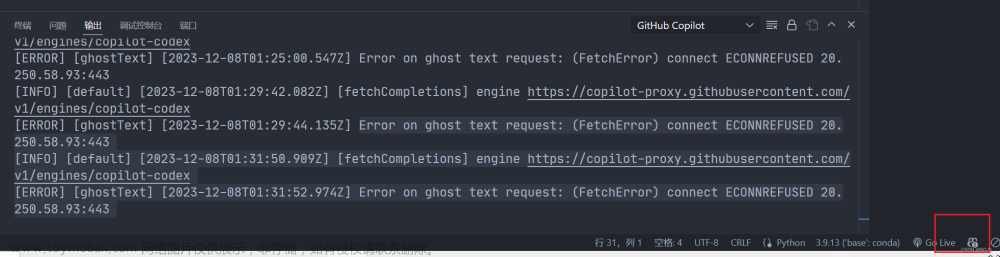
一直卡在这个步骤,不知道怎么回事:
Retrieving github device code

https://github.com/community/community/discussions/7498
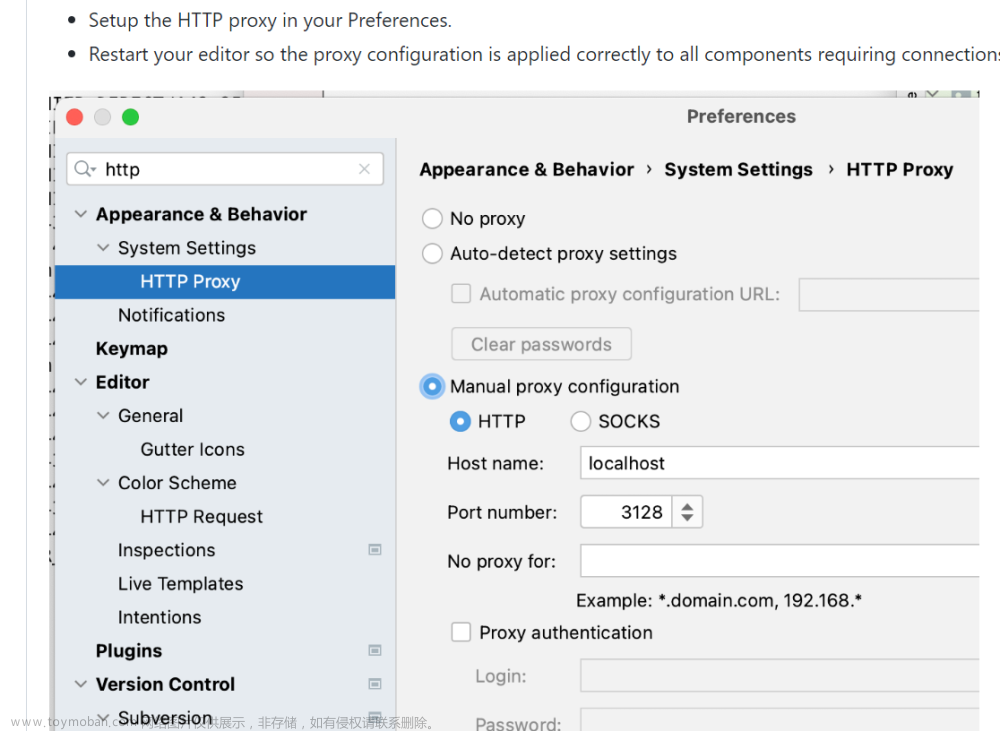
好像还要设置一下代理

设置完proxy之后,一秒就通过了

非常amazing,已经开始work 了!!!

用了GitHub Copilot这个之后,觉得这个插件是真的NB。不仅能够填充code,还能够填充文字,包括中文的文字。文章来源:https://www.toymoban.com/news/detail-416702.html
用了GitHub Copilot这个之后,觉得这个插件是真的NB。不仅能够填充code,还能够填充文字,包括中文的文字。
Oh my God, AI is future !!!文章来源地址https://www.toymoban.com/news/detail-416702.html
到了这里,关于如何在VScode和Jetbrain上使用备受争议的GitHub Copilot的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!