1、修改uview-ui下的u-icon.vue配置文件,一般目录在 uni_modules\uview-ui\components\u-icon\u-icon.vue
2、源文件引入的是阿里巴巴的icon https://at.alicdn.com/t/font_2225171_8kdcwk4po24.ttf
@font-face {
font-family: 'uicon-iconfont';
src: url('https://at.alicdn.com/t/font_2225171_8kdcwk4po24.ttf')format('truetype');
}3、根据这个网址下载这个.ttf格式的字体文件

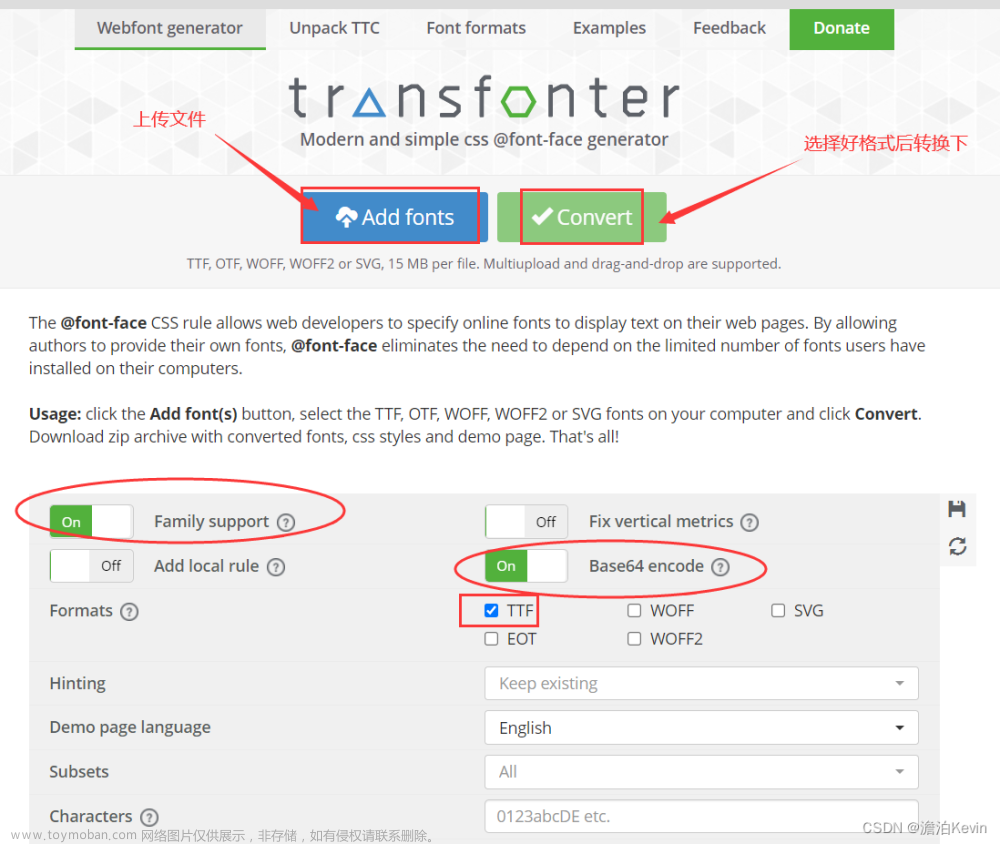
4、把这个.ttf文件转为base64格式,转换网址:https://transfonter.org/

5、你会得到一个压缩包,解压之后打开这个文件


6、把上述base64格式文件复制到这里
@font-face {
font-family: 'uicon-iconfont';
src: url('data:application/x-font-woff2;charset=utf-8;base64,转成的base64字符')
format('truetype');
}
7、然后保存,重新运行一下就可以正常显示了
8、如果大家不想下载转换格式,这里已经给大家下载好了【https://download.csdn.net/download/Elegant_Kevin/87472917】
参考网址【Online @font-face generator — Transfonter】
参考网址【https://blog.csdn.net/qq_33678837/article/details/124252467】文章来源:https://www.toymoban.com/news/detail-416790.html
参考网址【https://blog.csdn.net/VoidLuffy/article/details/123530341】文章来源地址https://www.toymoban.com/news/detail-416790.html
到了这里,关于uniapp-uView在离线状态下无法显示icon图标的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!