走进前端
前端的概念
首先我们先了解一下前端的通俗概念:前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,合适的动效设计,给用户带来极高的用户体验。
前端三剑客
- HTML
- CSS
- Javascript(JS)
分工
- HTML:负责网页的架构,决定网页的结构和内容
- CSS:负责网页的样式和美化
- JS:控制网页的行为
vscode插件安装
安装vscode
参考文档:VSCode安装教程
插件安装
插件安装位置:
插件推荐:
1.Chinese (Simplified) (简体中文)
是一个中文插件,将vscode语言设置为中文
2.Auto Rename Tag
此款插件可以帮助对html标签的补充和成对修改标签。
修改开始标签,结束标签跟着自动变化,比较好用
3.HTML Snippets
智能提示HTML标签,以及标签含义
4.HTML CSS Support
智能提示CSS类名以及id
5.Live Server (推荐)
能够在线浏览html网页的更新变化。安装后,html界面鼠标右键,点击 open live serve就可以了打开网页
6.open in browser
这款插件能够在浏览器中打开html网页。鼠标右键 open in default browser,快捷键 Alt + b
7.[Deprecated] Browser Preview
这款插件对于新手比较友好,可以在vscode中打开一个窗口显示html网页,避免来回切换窗口。安装后在文件名上鼠标右键,open in browser preview
8.会了吧
9.Prettier - Code formatter
此插件能够将代码进行格式化,调整缩进和布局,是代码更加整齐规范,增加代码可读性
10.Easy-less 编译less文件,我们写的less文件不能直接引入到HTML文件中,通过这个插件可以自动帮我们生成css文件。
编译less文件,我们写的less文件不能直接引入到HTML文件中,通过这个插件可以自动帮我们生成css文件。
认识浏览器
浏览器是网页显示、运行的平台。
常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。平时被称为五大浏览器。
查看浏览器的市场份额:http://tongji.baidu.com/data/browser
浏览器内核
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
目前国内一般浏览器都会采用 Webkit/Blink 内核,如360、UC、QQ、搜狗等。
Gitee提交
gitee是什么?
基于git的代码托管协助平台
打开gitee官网:https://gitee.com/,打开注册登录即可
准备工作:
- 安装git
下载地址为https://git-scm.com
根据自己电脑的系统选择下载版本
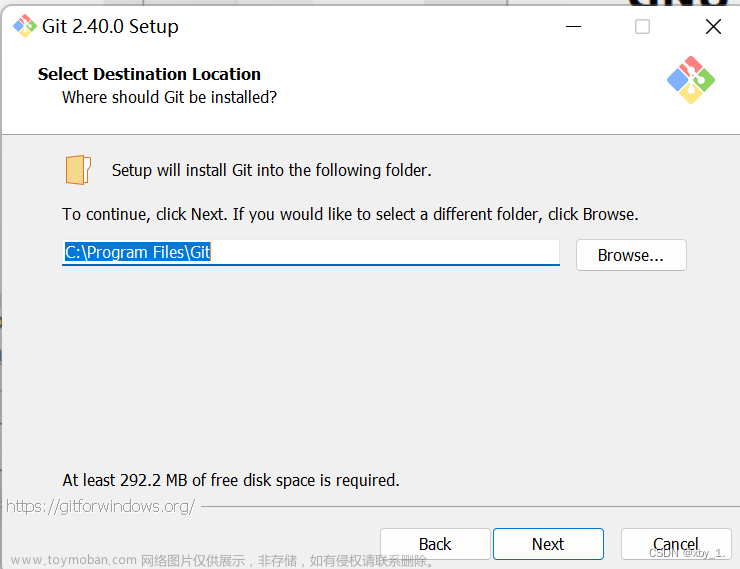
点击next
将C盘更改为D盘
点击next
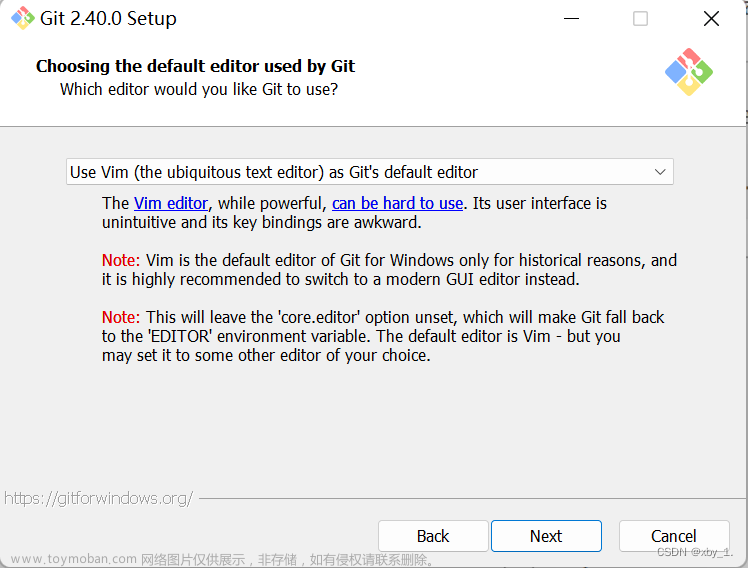
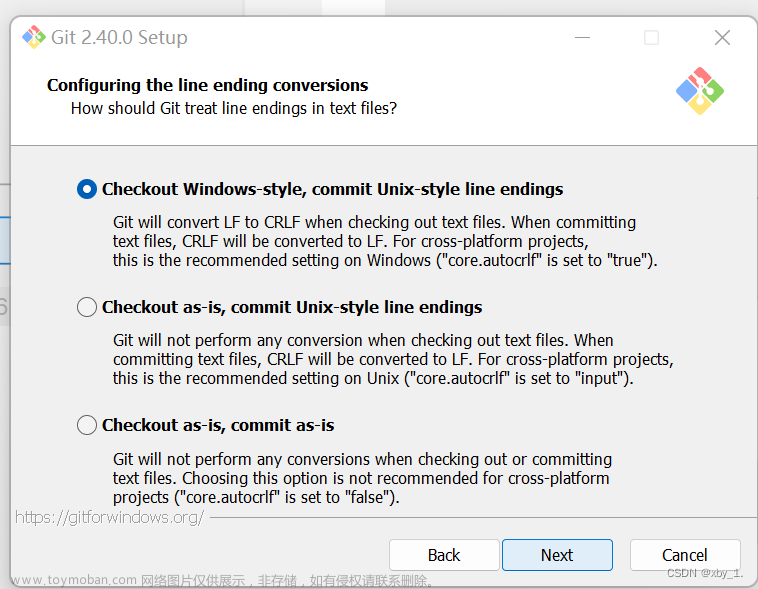
根据自己的需要打勾,点击next继续





…
默认,一直按next
直至:
安装中

安装成功
- Git生成密钥及Gitlab配置:
参考:http://www.cnblogs.com/xiuxingzhe/p/9303278.html
安装TortoiseGit
Tips:安装TortoiseGit,必须先安装完成git并将其配置好
https://tortoisegit.org/download/

一路next即可
下载汉化包
下载完之后点击refresh就会出现中文简体语言

监测git的安装地址:
点击下一页


完成安装
重启电脑即可使用文章来源:https://www.toymoban.com/news/detail-416805.html
gitee上传代码
参考文档:Gitee上传代码保姆级教程文章来源地址https://www.toymoban.com/news/detail-416805.html
到了这里,关于走进前端和vscode插件安装、认识浏览器、Gitee提交的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!