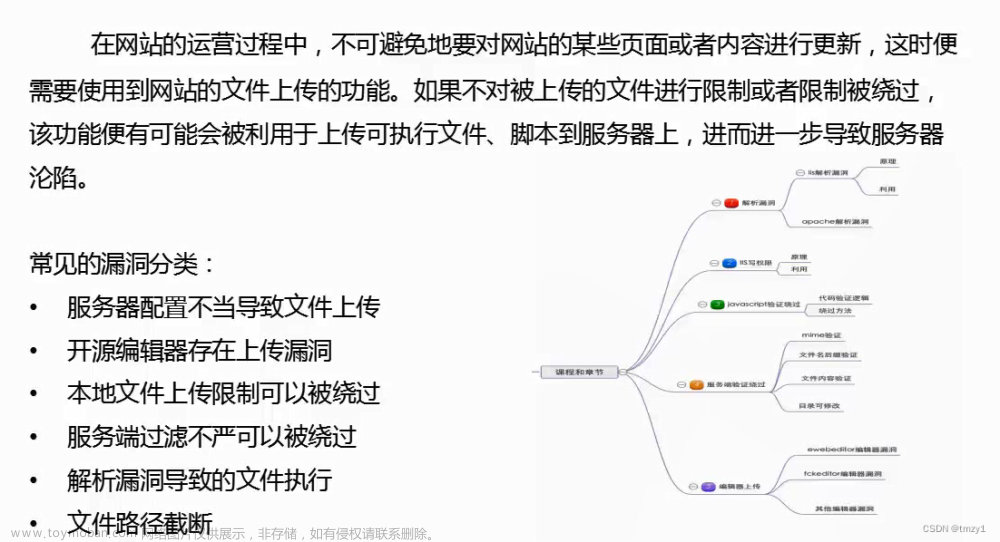
一、概念:
指由于程序员在对用户文件上传部分的控制不足或者处理缺陷,而导致的用户可以越过其本身权限向服务器上上传可执行的动态脚本文件。这里上传的文件可以是木马,病毒,恶意脚本或者WebShell等。
“文件上传”本身没有问题,有问题的是文件上传后,服务器怎么处理、解释文件。如果服务器的处理逻辑做的不够安全,则会导致严重的后果。
二、漏洞的成因:
该漏洞的成因大部分是由于程序员在编写代码时对文件上传功能的代码设计缺陷造成的,可以导致用户上传可执行的脚本文件或者WebShell至服务器,并由服务器成功解析运行造成服务器权限被控制。
三、漏洞的危害:
文件上传漏洞与其他漏洞相比,其风险更大,利用最简单。如果网站存在上传漏洞,黑客就可以上传一个Web脚本语言到服务器,并使服务器成功的解析和运行了黑客上传的脚本,导致代码被执行使得黑客全面控制服务器,从而进一步的入侵和攻击。
四、DVWA漏洞平台演示:
low级
查看源代码

basename(str,name)
函数返回路径中的文件名部分,如果可选参数name为空,则返回的文件名包含后缀名,反之不包含后缀名。
对源码分析可以看到,服务器对上传文件的类型、内容没有做任何的检查、过滤,存在明显的文件上传漏洞,生成上传路径后,服务器会检查是否上传成功并返回相应提示信息。文件上传没有做任何限制,可以上传任何文件,在上传一句话木马,然后通过蚁剑或者中国菜刀拿到webshell。

使用蚁剑工具直接连接,口令为hacker,然后蚁剑就会通过向服务器发送包含hacker参数的post请求,在服务器上执行任意命令,获取webshell权限,进入网站后台。可以下载、修改服务器的所有文件。如下图


Medium中级
查看源代码

程序对上传的文件类型的大小做了限制,文件类型必须为image/jpeg和image/png,且文件大小要小于100000b
当上传php文件时,页面将提示错误

可使用burp suite抓包修改Content-Type类型

重放后上传成功!

或者将上传文件名修改为file.php .jpg [中间有空格] 抓包后选择repeater模块,之后点击hex选择十六进制编码,在该文件名对应的行数,将 20 改为 00,之后选择send发送,也可使php文件上传成功)
higth高级
查看源代码

strrpos(string , find ,start): 查找find字符在string字符中的最后一次出现的位置,start参数可选,表示指定从哪里开始
substr(string,start,length): 返回string字符中从start开始的字符串,length参数可选,表示返回字符的长度
strtolower(string): 返回给定字符串的小写
getimagesize(string): 函数将测定任何 GIF,JPG,PNG,SWF,SWC,PSD,TIFF,BMP,IFF,JP2,JPX,JB2,JPC,XBM 或 WBMP 图像文件的大小并返回图像的尺寸以及文件类型和一个可以用于普通 HTML 文件中 IMG 标记中的 height/width 文本字符串。如果不能访问 filename 指定的图像或者其不是有效的图像,getimagesize() 将返回 FALSE 并产生一条 E_WARNING级的错误。所以 getimagesize函数的作用是判断上传的文件是不是有效的图片
move_uploaded_file(file,newlocal) 函数表示把给定的文件移动到新的位置
因此,上传文件名为file.jpg,且文件内容为<?php @eval($_POST['hacker']);?>,此时页面将报错,显示上传失败,因为getimagesize()函数判断该文件不是有效的图片文件,所有需要在文件中加入文件头。

Impossible高难度

imagecreatefromjpeg(filename): 从给定的文件或url中创建一个新的图片
imagejpeg(image,filename,quality): 从image图像中以 filename 文件名创建一个jpeg的图片,参数quality可选,0-100 (质量从小到大)
imagedestroy(image): 销毁图像文章来源:https://www.toymoban.com/news/detail-416990.html
分析源码可以看到,代码中加入了token机制用于防御CSRF攻击,并对文件名进行了MD5加密,防止了00截断绕过过滤规则,同时对文件后缀和文件类型做了白名单设置,并且还对文件内容作了严格的检查,不符合图片的内容一律舍弃,导致攻击者无法将含有恶意代码的图片上传成功。文章来源地址https://www.toymoban.com/news/detail-416990.html
到了这里,关于DVWA之文件上传的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!