WS2812+ESP32 diy拾音灯+各种灯效 通过Blinker控制
更新说明:
软件版本:2.0.0
2023.02.08
修复软件开机自启动相关bug,具体为bat文件创建快捷方式时起始路径错误导致无法创建ip.bin
修复方式为快捷方式时起始路径向前一级
后续如有更新会更新博客。
一.硬件准备
-
ESP32开发板一个
-
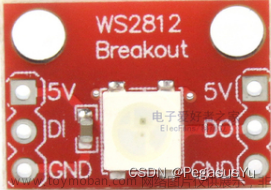
ws2812灯带一条(我买的60灯珠)
-
杜邦线几根(公对母,主要用于灯带和开发板的连接)
-
5v电源适配器一个(一个灯珠最大0.3w,实测电脑usb3.0供电正常,但为了方便使用建议买电源)
差不多就这么多!
接线:外面的正负和里面的正负是连通的,可用来外接电源
信号线(2)接开发板33号引脚
负极(3)接开发板GND引脚(与开发板共地)
正极(1)接开发板VIN引脚(连接这个引脚后就可以使用外部电源同时给灯带和开发板供电)
一定要确保外部电源是5v的!电压过高可能会烧毁开发板和电脑!
如果不放心可以先使用usb供电,测试完成后再用外部电源供电

二.软件部分
这里使用Arduino IDE软件(官网:www.arduino.cc)
安装好Arduino IDE后
1.打开软件后
(1)设置中文:
左上角:File-->Preferences-->Language-->选择中文(简体)-->点击OK(在右下角)
(2)第一次打开会自动下载并安装一些驱动等,像下面这种,如果不安装的话,后续再安装有些麻烦。

2.安装ESP32 SDK
由于Arduino IDE没有自带ESP32 SDK所以需要安装(好像是废话!!)
试过很多安装方式,还得是傻瓜式安装,省心又靠谱!
安装方法:在Arduino中文社区有(网址:www.arduino.me/a/esp32)
实测当前最新版IDE只需下载ESP32安装包运行即可,无需添加附加开发板地址
3.编写并上传程序
进入Arduino IDE开始编写代码
1.代码中需要用到几个库:
(1)Adafruit_NeoPixel库:控制灯带

不一定在第一个,注意名字要对的上,点击安装即可
(2)DFRobot_DHT11库:温湿度传感器,以前写的,代码里有引用要加上,安装方法同上
(3)Blinker库:(前往官网下载:www.diandeng.tech/dev)

第一个是手机app第三个是Arduino库
Arduino库下载后直接解压放在 文档-->Arduino-->libraries文件夹里
安装前两个库后会自动创建 libraries 文件夹
2.安装好库之后开始编辑代码(1.)

把里面的代码全部删掉,然后复制下面的源码进去
第55,56,57行,分别改为自己的 密钥,wifi名称,wifi密码。
(源码在最后面 四.资源和代码-->2.代码)
3.点击 工具-->开发板:-->ESP32 Arduino-->ESP32 Dev Module
(最后一个按开发板型号选择)

将开发板连接到计算机 点击 工具-->端口-->COM7(要选择开发板对应的端口)
注:如果不清楚开发板是哪个端口,可以将开发板拔掉再插上,看哪个端口有反应
如果没有显示端口,则可能是开发板没连接好或没有安装串口驱动

4.点击上传,等待上传完成

如上传不成功可,在点击上传按钮后按住开发板上的BOOT按钮直到开始上传。
三.使用
1.使用方法
下载手机app:www.diandeng.tech/dev
第一个是手机app

打开app(可能要登录)
点击新的设备(如没有可以右上角加号创建)-->

点击右上角三个点-->

(1)点击密钥后的小眼睛,记下密钥,代码里要用
(2)点击界面配置

删掉里面的文本把以下代码复制进去-->更新配置
{¨version¨¨2.0.0¨¨config¨{¨headerColor¨¨transparent¨¨headerStyle¨¨dark¨¨background¨{¨img¨¨assets/img/bg/f2.jpg¨¨isFull¨»}}¨dashboard¨|{¨type¨¨btn¨¨ico¨¨fad fa-house-night¨¨mode¨É¨t0¨¨护眼¨¨t1¨¨文本2¨¨bg¨Ë¨cols¨Ë¨rows¨Ë¨key¨¨btn-gi7¨´x´É´y´¤B¨lstyle¨É}{ßCßDßE¨fad fa-moon-stars¨ßGÉßH¨关灯¨ßJßKßLËßMËßNËßO¨btn-f3n¨´x´Ï´y´ÏßQÉ}{ßCßDßEßFßGÉßH¨拾音¨ßJßKßLËßMËßNËßO¨btn-lnh¨´x´Í´y´¤BßQÉ}{ßCßDßEßFßGÉßH¨全彩呼吸¨ßJßKßLËßMËßNËßO¨btn-l60¨´x´É´y´¤DßQÉ}{ßCßDßE¨fad fa-heartbeat¨ßGÊßH¨刷新¨ßJßKßLËßMËßNËßO¨btn-wv4¨´x´Ï´y´ÑßQɨclr¨¨#EA0909¨}{ßC¨ran¨ßH¨速度¨ßb¨#389BEE¨¨max¨¢1c¨min¨ÉßLËßMÏßNÊßO¨ran-0ks¨´x´É´y´ÍßQΨrt¨»}{ßCßDßEßFßGÉßH¨护眼呼吸¨ßJßKßLËßMËßNËßO¨btn-8mj¨´x´Ë´y´¤B}{ßCßDßEßFßGÉßH¨炫彩¨ßJßKßLËßMËßNËßO¨btn-bxt¨´x´Ï´y´¤B}{ßCßDßEßFßGÉßH¨跑马灯¨ßJßKßLËßMËßNËßO¨btn-5v0¨´x´Ë´y´¤D}{ßCßDßEßFßGÉßH¨渐变¨ßJßKßLËßMËßNËßO¨btn-r5u¨´x´Í´y´¤D}{ßCßdßH¨全局亮度¨ßbßfßgº0ßhÉßLËßMÏßNÊßO¨ran-79h¨´x´É´y´ÌßQÎßj»}{ßC¨num¨ßH¨声音强度¨ßE¨fal fa-question¨ßbßfßhÉßgº0¨uni¨´´ßLËßMÍßNËßO¨num-rtc¨´x´É´y´ÊßQËßj»}{ßCßußH¨实时温度¨ßEßwßb¨#076EEF¨ßhÉßg¤eßx´℃´ßLËßMÍßNËßO¨num-252¨´x´É´y´ÎßQËßj»}{ßCßußH¨实时湿度¨ßEßwßbß10ßhÉßgº0ßx´RH´ßLËßMÍßNËßO¨num-m0o¨´x´É´y´ÐßQÌßj»}{ßCßußH¨当前环境光强¨ßEßwßbßfßhÉßgº0ßx´´ßLËßMÍßNËßO¨num-wi9¨´x´Í´y´ÊßQËßj»}{ßCßdßH´R´ßbßfßg¢3dßhÉßLËßMÏßNÊßO¨ran-ynq¨´x´É´y´¤GßQÎßj»}{ßCßdßH´G´ßbßfßgº1ßhÉßLËßMÏßNÊßO¨ran-j9z¨´x´É´y´¤HßQÎßj»}{ßCßdßH´B´ßbßfßgº1ßhÉßLËßMÏßNÊßO¨ran-ij7¨´x´É´y´¤IßQÎßj»}÷¨actions¨|¦¨cmd¨¦¨switch¨‡¨text¨‡´on´¨打开?name¨¨off¨¨关闭?name¨—÷¨triggers¨|{¨source¨ß1B¨source_zh¨¨开关状态¨¨state¨|´on´ß1E÷¨state_zh¨|´打开´´关闭´÷}÷ßj|ßißtßyß11ß13ß15ß16ß17ß18÷}返回后可看到以下界面,下面按钮是各种灯效(可向下滑动),点击对应灯效按钮即可开灯

2.拾音灯的使用
拾音灯原理是通过软件采集计算机音频响度信息,然后通过udp发送到开发板
以前用的麦克风,但不太灵敏,后续可能还会出麦克风方案。
1.查看开发板ip(ipv4)
(可在路由器为开发板设置静态ip,经测试不设置静态ip,开发板ip好像也不会改变)
方法一:通过路由器查看
方法二:打开串口监视器,上传程序或重启开发板后,连接网络时,会在串口监视器打印ip信息
注:按开发板上的 EN 按钮会重启开发板


2.计算机端打开软件并输入ip
(软件下载在后面 四.资源和代码-->1.资源下载)
第一次打开会弹出界面用来配置ip,后面再打开会直接启动并最小化到托盘


输入ip --> 点击“启动”
端口是写在代码里的,如需更改请一并更改代码里的端口
请确保计算机与开发板在同一局域网中(一般是同一个路由器就行)
使用拾音灯灯效需要在手机端同时开启拾音灯开关

3.设置开机自启动
方法:设置-->开机自启动-->设置开机自启动

注:设置开机自启动调用了.bat文件,可能会报毒(经测试,我电脑是没有的)
如果有报毒请与作者联系(私信即可)
计算机端程序暂不开源
三.说明
1.此源代码和计算机软件仅供交流学习,禁止商用。转载请标明出处。
2.此文章仅供交流和学习,如有因缺陷或不足造成读者产生损失的,与作者无关。
3.第一次写博客,有许多注意不到的地方,请多多担待,如有步骤缺失请私信作者。
4.代码或软件如有重大bug请私信作者。
5.代码中预留了如温湿度传感器功能,原理上来说接上就能用。
6.作者并非科班出身,编程也没学多久,代码和注释可能有许多不规范的地方,请谅解。
在此也感谢互联网上众多大佬的文章,给了我很多帮助!
四.资源和代码
1.资源下载:
点此免费下载
打开后点击 立即下载 即可,无需会员和积分
在下载的资源里除了计算机端程序还有.ino文件,双击打开后即可编辑和上传。
此处代码用于展示。文章来源:https://www.toymoban.com/news/detail-417191.html
2.代码:
第55,56,57行,分别改为自己的 密钥,wifi名称,wifi密码文章来源地址https://www.toymoban.com/news/detail-417191.html
#define BLINKER_PRINT Serial
#define BLINKER_WIFI //MQTT协议所需要的宏定义
#define BLINKER_MIOT_LIGHT //小爱-灯
#define BLINKER_ESP_TASK //ESP多任务
#include <Blinker.h> //包含Blinker的库
#include <DFRobot_DHT11.h> //包含温湿度传感器库
DFRobot_DHT11 DHT; //新建一个DHT11对象
WiFiUDP Udp; //声明udp对象
#include <Adafruit_NeoPixel.h>
#define PIXEL_PIN 33 // Digital IO pin connected to the NeoPixels.//ESP32输出引脚(控制灯带)
#define PIXEL_COUNT 60 // Number of NeoPixels//灯珠数量
// Declare our NeoPixel strip object:
Adafruit_NeoPixel strip(PIXEL_COUNT, PIXEL_PIN, NEO_GRB + NEO_KHZ800);
#define DHT11_PIN 25 //定义GPIO12引脚为DHT11输入引脚
#define Sun 35 //定义A0引脚为光传感器输入引脚
#define Sod 32 //定义声音传感器输入引脚
uint8_t fre=0; //用于拾音灯
uint8_t frc=0;
uint8_t bgts=100;
uint8_t vlys=0;
//uint8_t bts;
int Li_value; //接收光传感器数值
int Sd_value; //接受声传感器数值
uint8_t prt = 0;
uint8_t bgt=254; //用于控制亮度
uint8_t vly=0; //用于控制速度
uint8_t VLY;
uint8_t R = 0; //用于控制颜色
uint8_t G = 0;
uint8_t B = 0;
uint8_t Rr; //case内的变量
uint8_t Gg;
uint8_t Bb;
uint8_t rr;
uint8_t gg;
uint8_t bb;
uint8_t r;
int b;
int16_t bn=0;
uint8_t n;
uint8_t f;
char auth[] = "******"; //key
char ssid[] = "******"; //wifi名称
char pswd[] = "******"; //wifi密码
uint16_t udp_port=8008; //要监听的端口
//void feedback();
void button0_callback(const String & state) { //关灯
prt = 0;
feedback();
}
void button1_callback(const String & state) { //护眼灯
R=197;
G=140;
B=72;
prt = 1;
feedback();
}
void button2_callback(const String & state) { //护眼呼吸灯
R=197;
G=140;
B=72;
vly=22;
vlys=60;
prt = 2;
feedback();
}
void button3_callback(const String & state) { //拾音灯
R=60;
G=225;
B=25;
prt = 3;
feedback();
}
void button4_callback(const String & state) { //炫彩灯
vly=25;
vlys=47;
prt = 4;
feedback();
}
void button5_callback(const String & state) { //随机色呼吸灯
vly=22;
vlys=60;
prt = 5;
feedback();
}
void button6_callback(const String & state) { //跑马灯
VLY=40;
vlys=50;
prt = 6;
feedback();
}
//void button7_callback(const String & state) {
// prt = 7;
// feedback();
//}
void button8_callback(const String & state) { //渐变灯
vly=15;
vlys=78;
prt = 8;
feedback();
}
void slider1_callback(int32_t value){
bgts= value;
bgt = map(value,1,100,0,254);
}
void slider2_callback(int32_t value){
vlys= value;
vly = map(value,0,100,40,8);
VLY = map(value,0,100,60,20);
}
void slider3_callback(int32_t value){
R = value;
}
void slider4_callback(int32_t value){
G = value;
}
void slider5_callback(int32_t value){
B = value;
}
//新建组件对象
BlinkerButton Button0("btn-f3n", button0_callback); //关灯按钮 button是按键的意思 这句是新建一个按键型组件名叫btn-abc
BlinkerButton Button1("btn-gi7", button1_callback); //护眼灯 Z 加“Z”的为可自定义颜色
BlinkerButton Button2("btn-8mj", button2_callback); //护眼呼吸灯 Z
BlinkerButton Button3("btn-lnh", button3_callback); //拾音灯 Z
BlinkerButton Button4("btn-bxt", button4_callback); //炫彩灯
BlinkerButton Button5("btn-l60", button5_callback); //随机色呼吸灯
BlinkerButton Button6("btn-5v0", button6_callback); //跑马灯 Z
//BlinkerButton Button7("btn-wv4", button7_callback); //自定义颜色按键
BlinkerButton Button8("btn-r5u", button8_callback); //渐变灯
//BlinkerText Text1("tex-hc4"); //状态显示 文本组件
BlinkerNumber Number1("num-rtc"); //当前空气质量
BlinkerNumber Number2("num-wi9"); //当前环境光强 数据组件
BlinkerNumber Number3("num-252"); //实时温度
BlinkerNumber Number4("num-m0o"); //实时湿度
BlinkerSlider Slider1("ran-79h", slider1_callback); //全局亮度 滑块组件
BlinkerSlider Slider2("ran-0ks", slider2_callback); //速度控制
BlinkerSlider Slider3("ran-ynq", slider3_callback); //R
BlinkerSlider Slider4("ran-j9z", slider4_callback); //G
BlinkerSlider Slider5("ran-ij7", slider5_callback); //B
//心跳包Heartbeat
void heartbeat(){
read_DHT11();
read_Sun();
// read_AQI();
read_sound();
feedback();
}
void dataRead(const String & data){ //如果没定义过的组件没触发了话 就是我们之前不是定义了俩组件 其余的组件被触发了比如按钮被按了,//今天写其他代码时发现这一句注释有误,官网是这样说的“注册回调函数,当有设备收到APP发来的数据时会调用对应的回调函数”
read_DHT11();
read_Sun();
// read_AQI();
read_sound();
feedback(); //刷新按钮状态
}
//读取温湿度数值并输出到Blinker
void read_DHT11(){
DHT.read(DHT11_PIN);
Number3.print(DHT.temperature);
Number4.print(DHT.humidity);
Serial.print(DHT.temperature);
Serial.print(DHT.humidity);
}
//读取当前环境光强并输出到Blinker
void read_Sun(){
Li_value = analogRead(Sun);
Li_value = map(Li_value,0,4095,100,0);
Number2.print(Li_value);
}
//读取空气质量数值并输出到Blinker
/*void read_AQI(){
}*/
//读取当前声音强度并输出到Blinker
void read_sound(){
Sd_value = analogRead(Sod);
Sd_value = map(Sd_value,0,4095,0,100);
Number1.print(Sd_value);
}
void Totl(){
for(uint8_t i=59; i>=30; i--){
r = map(i,59,30,0,29); //
strip.setPixelColor(i, strip.Color(0, 0, 0));
strip.setPixelColor(r, strip.Color(0, 0, 0));
strip.show();
delay(20);
}
delay(300);
for(uint8_t i=30;i<=59;i++){
r = map(i,30,58,29,0); //30号灯珠在中间,两边各29个灯珠。
strip.setPixelColor(i, strip.Color(R, G, B));
strip.setPixelColor(r, strip.Color(R, G, B));
strip.setBrightness(bgt);
strip.show();
delay(20);
}//
delay(300);
}
//组件(按键)反馈函数
void feedback(){
Slider1.print(bgts);
Slider2.print(vlys);
Slider3.print(R);
Slider4.print(G);
Slider5.print(B);
switch(prt){
case 0:
Button0.color("#000000");
Button0.text("已关灯");
Button0.icon("fad fa-moon-stars");
Button0.print();
Button1.color("");
Button1.icon("fad fa-house-night");
Button1.print();
Button2.color("");
Button2.icon("fad fa-house-night");
Button2.print();
Button3.color("");
Button3.icon("fad fa-house-night");
Button3.print();
Button4.color("");
Button4.icon("fad fa-house-night");
Button4.print();
Button5.color("");
Button5.icon("fad fa-house-night");
Button5.print();
Button6.color("");
Button6.icon("fad fa-house-night");
Button6.print();
Button8.color("");
Button8.icon("fad fa-house-night");
Button8.print();
break;
case 1:
Button0.color("#99FF00");
Button0.text("已开灯");
Button0.icon("fad fa-sun");
Button0.print();
Button1.color("#99FF00");
Button1.icon("fad fa-house-day");
Button1.print();
Button2.color("");
Button2.icon("fad fa-house-night");
Button2.print();
Button3.color("");
Button3.icon("fad fa-house-night");
Button3.print();
Button4.color("");
Button4.icon("fad fa-house-night");
Button4.print();
Button5.color("");
Button5.icon("fad fa-house-night");
Button5.print();
Button6.color("");
Button6.icon("fad fa-house-night");
Button6.print();
Button8.color("");
Button8.icon("fad fa-house-night");
Button8.print();
break;
case 2:
Button0.color("#99FF00");
Button0.text("已开灯");
Button0.icon("fad fa-sun");
Button0.print();
Button1.color("");
Button1.icon("fad fa-house-night");
Button1.print();
Button2.color("#99FF00");
Button2.icon("fad fa-house-day");
Button2.print();
Button3.color("");
Button3.icon("fad fa-house-night");
Button3.print();
Button4.color("");
Button4.icon("fad fa-house-night");
Button4.print();
Button5.color("");
Button5.icon("fad fa-house-night");
Button5.print();
Button6.color("");
Button6.icon("fad fa-house-night");
Button6.print();
Button8.color("");
Button8.icon("fad fa-house-night");
Button8.print();
break;
case 3:
Button0.color("#99FF00");
Button0.text("已开灯");
Button0.icon("fad fa-sun");
Button0.print();
Button1.color("");
Button1.icon("fad fa-house-night");
Button1.print();
Button2.color("");
Button2.icon("fad fa-house-night");
Button2.print();
Button3.color("#99FF00");
Button3.icon("fad fa-house-day");
Button3.print();
Button4.color("");
Button4.icon("fad fa-house-night");
Button4.print();
Button5.color("");
Button5.icon("fad fa-house-night");
Button5.print();
Button6.color("");
Button6.icon("fad fa-house-night");
Button6.print();
Button8.color("");
Button8.icon("fad fa-house-night");
Button8.print();
break;
case 4:
Button0.color("#99FF00");
Button0.text("已开灯");
Button0.icon("fad fa-sun");
Button0.print();
Button1.color("");
Button1.icon("fad fa-house-night");
Button1.print();
Button2.color("");
Button2.icon("fad fa-house-night");
Button2.print();
Button3.color("");
Button3.icon("fad fa-house-night");
Button3.print();
Button4.color("#99FF00");
Button4.icon("fad fa-house-day");
Button4.print();
Button5.color("");
Button5.icon("fad fa-house-night");
Button5.print();
Button6.color("");
Button6.icon("fad fa-house-night");
Button6.print();
Button8.color("");
Button8.icon("fad fa-house-night");
Button8.print();
break;
case 5:
Button0.color("#99FF00");
Button0.text("已开灯");
Button0.icon("fad fa-sun");
Button0.print();
Button1.color("");
Button1.icon("fad fa-house-night");
Button1.print();
Button2.color("");
Button2.icon("fad fa-house-night");
Button2.print();
Button3.color("");
Button3.icon("fad fa-house-night");
Button3.print();
Button4.color("");
Button4.icon("fad fa-house-night");
Button4.print();
Button5.color("#99FF00");
Button5.icon("fad fa-house-day");
Button5.print();
Button6.color("");
Button6.icon("fad fa-house-night");
Button6.print();
Button8.color("");
Button8.icon("fad fa-house-night");
Button8.print();
break;
case 6:
Button0.color("#99FF00");
Button0.text("已开灯");
Button0.icon("fad fa-sun");
Button0.print();
Button1.color("");
Button1.icon("fad fa-house-night");
Button1.print();
Button2.color("");
Button2.icon("fad fa-house-night");
Button2.print();
Button3.color("");
Button3.icon("fad fa-house-night");
Button3.print();
Button4.color("");
Button4.icon("fad fa-house-night");
Button4.print();
Button5.color("");
Button5.icon("fad fa-house-night");
Button5.print();
Button6.color("#99FF00");
Button6.icon("fad fa-house-day");
Button6.print();
Button8.color("");
Button8.icon("fad fa-house-night");
Button8.print();
break;
case 8:
Button0.color("#99FF00");
Button0.text("已开灯");
Button0.icon("fad fa-sun");
Button0.print();
Button1.color("");
Button1.icon("fad fa-house-night");
Button1.print();
Button2.color("");
Button2.icon("fad fa-house-night");
Button2.print();
Button3.color("");
Button3.icon("fad fa-house-night");
Button3.print();
Button4.color("");
Button4.icon("fad fa-house-night");
Button4.print();
Button5.color("");
Button5.icon("fad fa-house-night");
Button5.print();
Button6.color("");
Button6.icon("fad fa-house-night");
Button6.print();
//Button7.color("");
//Button7.icon("fad fa-house-night");
//Button7.print();
Button8.color("#99FF00");
Button8.icon("fad fa-house-day");
Button8.print();
break;
}
}
void colors(int c){
switch(c){
case 0:
strip.setPixelColor(0, strip.Color(240, 2, 8));
strip.setPixelColor(59, strip.Color(240, 2, 8));
strip.setBrightness(bgt);
strip.show();
break;
case 1:
strip.setPixelColor(1, strip.Color(252, 55, 8));
strip.setPixelColor(58, strip.Color(252, 55, 8));
strip.setBrightness(bgt);
strip.show();
break;
case 2:
strip.setPixelColor(2, strip.Color(250, 105, 62));
strip.setPixelColor(57, strip.Color(250, 105, 62));
strip.setBrightness(bgt);
strip.show();
break;
case 3:
strip.setPixelColor(3, strip.Color(255, 158, 83));
strip.setPixelColor(56, strip.Color(255, 158, 83));
strip.setBrightness(bgt);
strip.show();
break;
case 4:
strip.setPixelColor(4, strip.Color(251, 184, 99));
strip.setPixelColor(55, strip.Color(251, 184, 99));
strip.setBrightness(bgt);
strip.show();
break;
case 5:
strip.setPixelColor(5, strip.Color(252, 208, 97));
strip.setPixelColor(54, strip.Color(252, 208, 97));
strip.setBrightness(bgt);
strip.show();
break;
case 6:
strip.setPixelColor(6, strip.Color(236, 233, 107));
strip.setPixelColor(53, strip.Color(236, 233, 107));
strip.setBrightness(bgt);
strip.show();
break;
case 7:
strip.setPixelColor(7, strip.Color(218, 240, 102));
strip.setPixelColor(52, strip.Color(218, 240, 102));
strip.setBrightness(bgt);
strip.show();
break;
case 8:
strip.setPixelColor(8, strip.Color(188, 236, 120));
strip.setPixelColor(51, strip.Color(188, 236, 120));
strip.setBrightness(bgt);
strip.show();
break;
case 9:
strip.setPixelColor(9, strip.Color(165, 231, 133));
strip.setPixelColor(50, strip.Color(165, 231, 133));
strip.setBrightness(bgt);
strip.show();
break;
case 10:
strip.setPixelColor(10, strip.Color(144, 246, 146));
strip.setPixelColor(49, strip.Color(144, 246, 146));
strip.setBrightness(bgt);
strip.show();
break;
case 11:
strip.setPixelColor(11, strip.Color(124, 240, 156));
strip.setPixelColor(48, strip.Color(124, 240, 156));
strip.setBrightness(bgt);
strip.show();
break;
case 12:
strip.setPixelColor(12, strip.Color(95, 234, 146));
strip.setPixelColor(47, strip.Color(95, 234, 146));
strip.setBrightness(bgt);
strip.show();
break;
case 13:
strip.setPixelColor(13, strip.Color(70, 201, 130));
strip.setPixelColor(46, strip.Color(70, 201, 130));
strip.setBrightness(bgt);
strip.show();
break;
case 14:
strip.setPixelColor(14, strip.Color(16, 170, 96));
strip.setPixelColor(45, strip.Color(16, 170, 96));
strip.setBrightness(bgt);
strip.show();
break;
case 15:
strip.setPixelColor(15, strip.Color(15, 171, 110));
strip.setPixelColor(44, strip.Color(15, 171, 110));
strip.setBrightness(bgt);
strip.show();
break;
case 16:
strip.setPixelColor(16, strip.Color(17, 170, 125));
strip.setPixelColor(43, strip.Color(17, 170, 125));
strip.setBrightness(bgt);
strip.show();
break;
case 17:
strip.setPixelColor(17, strip.Color(15, 168, 148));
strip.setPixelColor(42, strip.Color(15, 168, 148));
strip.setBrightness(bgt);
strip.show();
break;
case 18:
strip.setPixelColor(18, strip.Color(4, 177, 183));
strip.setPixelColor(41, strip.Color(4, 177, 183));
strip.setBrightness(bgt);
strip.show();
break;
case 19:
strip.setPixelColor(19, strip.Color(17, 170, 201));
strip.setPixelColor(40, strip.Color(17, 170, 201));
strip.setBrightness(bgt);
strip.show();
break;
case 20:
strip.setPixelColor(20, strip.Color(14, 166, 209));
strip.setPixelColor(39, strip.Color(14, 166, 209));
strip.setBrightness(bgt);
strip.show();
break;
case 21:
strip.setPixelColor(21, strip.Color(17, 156, 159));
strip.setPixelColor(38, strip.Color(17, 156, 159));
strip.setBrightness(bgt);
strip.show();
break;
case 22:
strip.setPixelColor(22, strip.Color(10, 153, 209));
strip.setPixelColor(37, strip.Color(10, 153, 209));
strip.setBrightness(bgt);
strip.show();
break;
case 23:
strip.setPixelColor(23, strip.Color(28, 155, 213));
strip.setPixelColor(36, strip.Color(28, 155, 213));
strip.setBrightness(bgt);
strip.show();
break;
case 24:
strip.setPixelColor(24, strip.Color(35, 155, 233));
strip.setPixelColor(35, strip.Color(35, 155, 233));
strip.setBrightness(bgt);
strip.show();
break;
case 25:
strip.setPixelColor(25, strip.Color(38, 147, 218));
strip.setPixelColor(34, strip.Color(38, 147, 218));
strip.setBrightness(bgt);
strip.show();
break;
case 26:
strip.setPixelColor(26, strip.Color(24, 124, 220));
strip.setPixelColor(33, strip.Color(24, 124, 220));
strip.setBrightness(bgt);
strip.show();
break;
case 27:
strip.setPixelColor(27, strip.Color(18, 116, 217));
strip.setPixelColor(32, strip.Color(18, 116, 217));
strip.setBrightness(bgt);
strip.show();
break;
case 28:
strip.setPixelColor(28, strip.Color(9, 93, 211));
strip.setPixelColor(31, strip.Color(9, 93, 211));
strip.setBrightness(bgt);
strip.show();
break;
case 29:
strip.setPixelColor(29, strip.Color(9, 93, 211));
strip.setPixelColor(30, strip.Color(9, 93, 211));
strip.setBrightness(bgt);
strip.show();
break;
}
}
//电源
void miotPowerState(const String & state){
if(state == BLINKER_CMD_ON) {
R=197;
G=140;
B=72;
prt=1;
BlinkerMIOT.powerState("on");
BlinkerMIOT.print();
}
else if (state == BLINKER_CMD_OFF) {
prt=0;
BlinkerMIOT.powerState("off");
BlinkerMIOT.print();
}
}
//颜色
void miotColor(int32_t color){
R = color >> 16 & 0xFF;
G = color >> 8 & 0xFF;
B = color & 0xFF;
BlinkerMIOT.color(color);
BlinkerMIOT.print();
}
//模式
void miotMode(uint8_t mode){
BLINKER_LOG("need set mode: ", mode);
if(mode == BLINKER_CMD_MIOT_DAY) {
// Your mode function
R=197;
G=140;
B=72;
prt=1;//护眼
}
else if (mode == BLINKER_CMD_MIOT_NIGHT) {
// Your mode function
R=197;
G=140;
B=72;
vly=22;
vlys=60;
prt=2;//护眼呼吸
}
else if (mode == BLINKER_CMD_MIOT_COLOR) {
// Your mode function
prt=3;//拾音灯
}
else if (mode == BLINKER_CMD_MIOT_WARMTH) {
// Your mode function
vly=25;
vlys=47;
prt=4;//炫彩灯
}
else if (mode == BLINKER_CMD_MIOT_TV) {
// Your mode function
vly=22;
vlys=60;
prt=5;//全彩呼吸灯
}
else if (mode == BLINKER_CMD_MIOT_READING) {
// Your mode function
VLY=40;
vlys=50;
prt=6;//跑马灯
}
else if (mode == BLINKER_CMD_MIOT_COMPUTER) {
// Your mode function 你的模式功能
prt=7;//渐变灯
}
// wsMode = mode;
BlinkerMIOT.mode(mode);
BlinkerMIOT.print();
}
//亮度
void miotBright(const String & bright){
BLINKER_LOG("need set brightness: ", bright);
bgts = bright.toInt();//转整形
bgt=map(bgts,1,100,0,254);
// BLINKER_LOG("now set brightness: ", colorW);
BlinkerMIOT.brightness(bgts);
BlinkerMIOT.print();
}
void setup() {
Serial.begin(115200); //初始化串口
Serial.print("连接到>>>>>> ");
Serial.println(ssid);
Blinker.begin(auth, ssid, pswd); //链接WiFi到对应的API key上
while(WiFi.status() != WL_CONNECTED){
delay(50);
Serial.print(".");
}
Serial.println("");
Serial.println("无线网络已连接");
Serial.print("IP 地址: ");
Serial.println(WiFi.localIP());
BLINKER_TAST_INIT(); //ESP多任务
Blinker.attachHeartbeat(heartbeat); //心跳包Heartbeat
Blinker.attachData(dataRead); //初始化中断,如果被触发就调用dataRead函数 触发条件:没有被定义的按键被按
pinMode(Sun,INPUT); //配置Sun(35引脚)为输入模式
// pinMode(PIXEL_PIN,OUTPUT);
pinMode(Sod,INPUT);
pinMode(DHT11_PIN,INPUT);
strip.begin(); // Initialize NeoPixel strip object (REQUIRED)
strip.show(); // Initialize all pixels to 'off'
randomSeed(analogRead(32)); // 从引脚32读一个数作为随机数的种子
BlinkerMIOT.attachPowerState(miotPowerState);//电源
BlinkerMIOT.attachColor(miotColor); //颜色·
BlinkerMIOT.attachMode(miotMode); //模式
BlinkerMIOT.attachBrightness(miotBright); //亮度
}
void loop() {
switch(prt){
case 0: //关灯
for(uint8_t i=59; i>=30; i--){
r = map(i,59,30,0,29); //
strip.setPixelColor(i, strip.Color(0, 0, 0));
strip.setPixelColor(r, strip.Color(0, 0, 0));
strip.show();
delay(20);
}
break;
case 1: //护眼灯
Totl();
while (prt==1){
for (uint8_t i=0; i<=59; i++){
strip.setPixelColor(i, strip.Color(R, G, B));
}
strip.setBrightness(bgt);
strip.show();
}
break;
case 2: //护眼呼吸灯
for(uint8_t i=59; i>=30; i--){
r = map(i,59,30,0,29); //
strip.setPixelColor(i, strip.Color(0, 0, 0));
strip.setPixelColor(r, strip.Color(0, 0, 0));
strip.show();
delay(20);
}
delay(500);
if (bgt<=113){
bgt=113;
bgts=50;
Slider1.print(bgts);
}
b=bgt;
strip.setBrightness(b);
for(uint8_t i=30;i<=59;i++){
r = map(i,30,58,29,0); //30号灯珠在中间,两边各29个灯珠。
strip.setPixelColor(i, strip.Color(R, G, B));
strip.setPixelColor(r, strip.Color(R, G, B));
strip.show();
delay(20);
}
for (uint8_t i=b; i>=15; i--){
strip.setBrightness(i);
strip.show();
if (prt!=2){
break;
}
delay(vly);
}
while(prt==2){
if (bgt<=113){
bgt=113;
bgts=50;
Slider1.print(bgts);
}
b=bgt;
for (uint8_t i=0; i<=59; i++){
strip.setPixelColor(i, strip.Color(R, G, B));
}
for (uint8_t i=15; i<=b; i++){
strip.setBrightness(i);
strip.show();
if (prt!=2){
break;
}
delay(vly);
}
for (uint8_t i=b; i>=15; i--){
strip.setBrightness(i);
strip.show();
if (prt!=2){
break;
}
delay(vly);
}
}
break;
case 3: //拾音灯
Udp.begin(udp_port); //启用监听
Totl();
for(int i=29;i>=0;i--){
r=59-i;
strip.setPixelColor(i, strip.Color(0, 0, 0));
strip.setPixelColor(r, strip.Color(0, 0, 0));
strip.show();
delay(15);
}
delay(100);
while(prt==3){
f=fre-frc;
if(f>=1){
n=40/f;
}
else{
n=40;
}
for(int i=frc;i<=fre;i++){
colors(i);
delay(n);
}
for(int i=fre;i>=0;i--){
r=59-i;
for(int i=0;i<=10;i++){ //读空缓冲区,获取的是缓冲区中的最后一个数据包
int Data_length=Udp.parsePacket(); //获取接收的数据的长度
if(Data_length){
int len = Udp.read((char*)&bn, 2);
}
}
if(bn>25000){
bn=25000;
}
fre = map(bn,0,25000,0,29);
if(fre>=i){
frc=i;
break;
}
strip.setPixelColor(i, strip.Color(0, 0, 0));
strip.setPixelColor(r, strip.Color(0, 0, 0));
strip.show();
delay(15);
}
if(prt!=3){
Udp.stop(); //停止监听
}
}
break;
case 4: //炫彩灯
for(uint8_t i=59; i>=30; i--){
r = map(i,59,30,0,29); //
strip.setPixelColor(i, strip.Color(0, 0, 0));
strip.setPixelColor(r, strip.Color(0, 0, 0));
strip.show();
delay(20);
}
while (prt==4){
Rr = random(255); //产生随机数范围 为:0~255
Gg = random(255);
Bb = random(255);
for(uint8_t i=30;i<=59;i++){
r = map(i,30,58,29,0); //30号灯珠在中间,两边各29个灯珠。
strip.setPixelColor(i, strip.Color(Rr, Gg, Bb));
strip.setPixelColor(r, strip.Color(Rr, Gg, Bb));
strip.setBrightness(bgt);
strip.show();
delay(40);
}
delay(100);
}
break;
case 5: //随机色呼吸灯
Rr = random(255); //产生随机数范围为:0~100
Gg = random(255);
Bb = random(255);
for(uint8_t i=59; i>=30; i--){
r = map(i,59,30,0,29); //
strip.setPixelColor(i, strip.Color(0, 0, 0));
strip.setPixelColor(r, strip.Color(0, 0, 0));
strip.show();
delay(20);
}
delay(500);
if(bgt<=113){
bgt=113;
bgts=50;
Slider1.print(bgts);
}
b=bgt;
strip.setBrightness(b);
for(uint8_t i=30;i<=59;i++){
r = map(i,30,58,29,0); //30号灯珠在中间,两边各29个灯珠。
strip.setPixelColor(i, strip.Color(Rr, Gg, Bb));
strip.setPixelColor(r, strip.Color(Rr, Gg, Bb));
strip.show();
delay(20);
}
for (uint8_t i=b; i>=15; i--){
strip.setBrightness(i);
strip.show();
if (prt!=5){
break;
}
delay(vly);
}
while (prt==5){
Rr = random(255); //产生随机数范围为:0~100
Gg = random(255);
Bb = random(255);
if (bgt<=113){
bgt=113;
bgts=50;
Slider1.print(bgts);
}
b=bgt;
for (uint8_t i=0; i<=59; i++){
strip.setPixelColor(i, strip.Color(Rr, Gg, Bb));
}
for (uint8_t i=15; i<=b; i++){
strip.setBrightness(i);
strip.show();
if (prt!=5){
break;
}
delay(vly);
}
for (uint8_t i=b; i>=15; i--){
strip.setBrightness(i);
strip.show();
if (prt!=5){
break;
}
delay(vly);
}
}
break;
case 6: //跑马灯
Rr = random(255); //产生随机数范围 为:0~255
Gg = random(255);
Bb = random(255);
for(uint8_t i=59; i>=30; i--){
r = map(i,59,30,0,29); //
strip.setPixelColor(i, strip.Color(0, 0, 0));
strip.setPixelColor(r, strip.Color(0, 0, 0));
strip.show();
delay(20);
}
delay(500);
for(uint8_t i=30;i<=59;i++){
r = map(i,30,58,29,0); //30号灯珠在中间,两边各29个灯珠。
strip.setPixelColor(i, strip.Color(Rr, Gg, Bb));
strip.setPixelColor(r, strip.Color(Rr, Gg, Bb));
strip.setBrightness(bgt);
strip.show();
delay(20);
}
delay(500);
for(uint8_t i=59; i>=30; i--){
r = map(i,59,30,0,29); //
strip.setPixelColor(i, strip.Color(0, 0, 0));
strip.setPixelColor(r, strip.Color(0, 0, 0));
strip.show();
delay(20);
}
delay(500);
while (prt==6){
Rr = random(255); //产生随机数范围 为:0~255
Gg = random(255);
Bb = random(255);
for (uint8_t i=29;i<=27;i--){
r = map(i,29,27,30,32);
strip.setPixelColor(i, strip.Color(Rr, Gg, Bb));
strip.setPixelColor(r, strip.Color(Rr, Gg, Bb));
strip.setBrightness(bgt);
strip.show();
delay(VLY);
}
for (uint8_t i=33;i<=59;i++){
r = map(i,33,59,26,0);
strip.setPixelColor(i, strip.Color(Rr, Gg, Bb));
strip.setPixelColor(r, strip.Color(Rr, Gg, Bb));
strip.setPixelColor(i-1, strip.Color(Rr, Gg, Bb));
strip.setPixelColor(r+1, strip.Color(Rr, Gg, Bb));
strip.setPixelColor(i-2, strip.Color(Rr, Gg, Bb));
strip.setPixelColor(r+2, strip.Color(Rr, Gg, Bb));
strip.setPixelColor(i-3, strip.Color(0, 0, 0));
strip.setPixelColor(r+3, strip.Color(0, 0, 0));
strip.setBrightness(bgt);
strip.show();
delay(VLY);
}
for (uint8_t i=57;i<=59;i++){
r = map(i,57,59,2,0);
strip.setPixelColor(i, strip.Color(0, 0, 0));
strip.setPixelColor(r, strip.Color(0, 0, 0));
strip.setBrightness(bgt);
strip.show();
delay(VLY);
}
Rr = random(255); //产生随机数范围 为:0~255
Gg = random(255);
Bb = random(255);
for(uint8_t i=59; i>=30; i--){
r = map(i,59,30,0,29);
strip.setPixelColor(i, strip.Color(Rr, Gg, Bb));
strip.setPixelColor(r, strip.Color(Rr, Gg, Bb));
strip.setBrightness(bgt);
strip.show();
delay(VLY);
}
for(uint8_t i=59; i>=30; i--){
r = map(i,59,30,0,29); //
strip.setPixelColor(i, strip.Color(0, 0, 0));
strip.setPixelColor(r, strip.Color(0, 0, 0));
strip.show();
delay(VLY);
}
}
break;
// case 7: //
// break;
case 8: //渐变灯
for(uint8_t i=59; i>=30; i--){
r = map(i,59,30,0,29); //
strip.setPixelColor(i, strip.Color(0, 0, 0));
strip.setPixelColor(r, strip.Color(0, 0, 0));
strip.show();
delay(20);
}
Rr = random(255); //产生随机数范围 为:0~255
Gg = random(255);
Bb = random(255);
rr = Rr;
gg = Gg;
bb = Bb;
for(uint8_t i=30;i<=59;i++){
r = map(i,30,58,29,0); //30号灯珠在中间,两边各29个灯珠。
strip.setPixelColor(i, strip.Color(Rr, Gg, Bb));
strip.setPixelColor(r, strip.Color(Rr, Gg, Bb));
strip.setBrightness(bgt);
strip.show();
delay(20);
}
delay(500);
while (prt==8){
Rr = random(255); //产生随机数范围 为:0~255
Gg = random(255);
Bb = random(255);
while (rr!=Rr||gg!=Gg||bb!=Bb){
for (uint8_t i=0; i<=59; i++){
strip.setPixelColor(i, strip.Color(rr, gg, bb));
}
strip.setBrightness(bgt);
strip.show();
if (rr<Rr){
rr++;
}
else if (rr>Rr){
rr--;
}
else{
rr=Rr;
}
if (gg<Gg){
gg++;
}
else if (gg>Gg){
gg--;
}
else{
gg=Gg;
}
if (bb<Bb){
bb++;
}
else if (bb>Bb){
bb--;
}
else{
bb=Bb;
}
if (prt!=8){
break;
}
delay(vly);
}
rr = Rr;
gg = Gg;
bb = Bb;
}
break;
}
}
到了这里,关于WS2812+ESP32 diy拾音灯+各种灯效 通过Blinker控制的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[HAL]STM32 SPI+DMA驱动WS2812](https://imgs.yssmx.com/Uploads/2024/02/702501-1.jpeg)