本节我们学习的初始代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS Grid</title>
<style>
.el--1 {
background-color: blueviolet;
}
.el--2 {
background-color: orangered;
}
.el--3 {
background-color: green;
height: 150px;
}
.el--4 {
background-color: goldenrod;
}
.el--5 {
background-color: palevioletred;
}
.el--6 {
background-color: steelblue;
}
.el--7 {
background-color: yellow;
}
.el--8 {
background-color: crimson;
}
.container--1 {
/* STARTER */
font-family: sans-serif;
background-color: #ddd;
font-size: 40px;
margin: 40px;
/* CSS GRID */
display: grid;
}
.container--2 {
display: none;
/* STARTER */
font-family: sans-serif;
background-color: black;
font-size: 40px;
margin: 100px;
width: 1000px;
height: 600px;
/* CSS GRID */
}
</style>
</head>
<body>
<div class="container--1">
<div class="el el--1">(1) HTML</div>
<div class="el el--2">(2) and</div>
<div class="el el--3">(3) CSS</div>
<div class="el el--4">(4) are</div>
<div class="el el--5">(5) amazing</div>
<div class="el el--6">(6) languages</div>
<div class="el el--7">(7) to</div>
<div class="el el--8">(8) learn</div>
</div>
<div class="container--2">
<div class="el el--1">(1)</div>
<div class="el el--3">(3)</div>
<div class="el el--4">(4)</div>
<div class="el el--5">(5)</div>
<div class="el el--6">(6)</div>
<div class="el el--7">(7)</div>
</div>
</body>
</html>
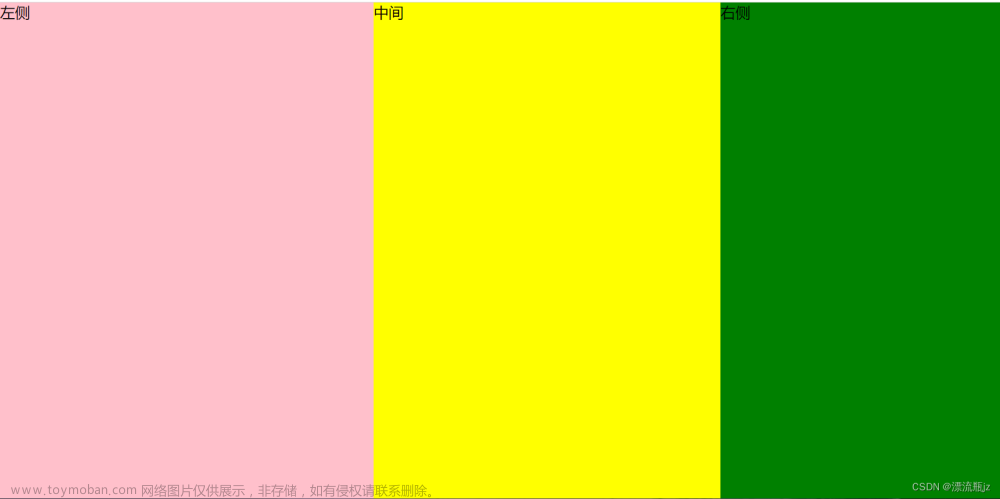
CSS grid的第一个属性
.container--1 {
/* STARTER */
font-family: sans-serif;
background-color: #ddd;
font-size: 40px;
margin: 40px;
/* CSS GRID */
display: grid;
grid-template-columns: 250px 150px; #生成两列,一列为250px,一列为150px
}

注:如上,同行情况下,一个元素有高度的话,同行元素会被拉伸,这是默认行为
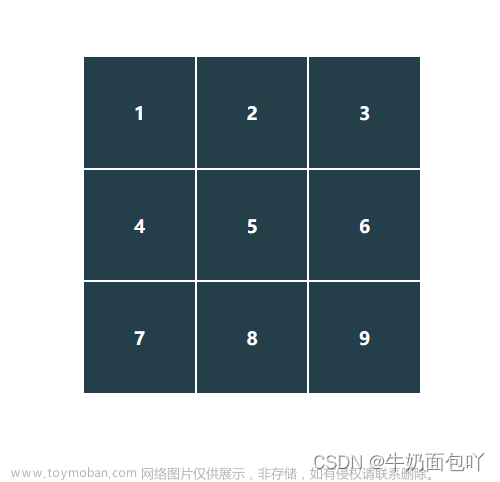
CSS grid的行元素
.container--1 {
/* STARTER */
font-family: sans-serif;
background-color: #ddd;
font-size: 30px;
margin: 40px;
/* CSS GRID */
display: grid;
grid-template-columns: 200px 200px 100px 100px;
grid-template-rows: 300px 200px; #第一行为300px,第一行为200px
}

注:(3)没有被拉伸是因为它有固定高度文章来源:https://www.toymoban.com/news/detail-417220.html
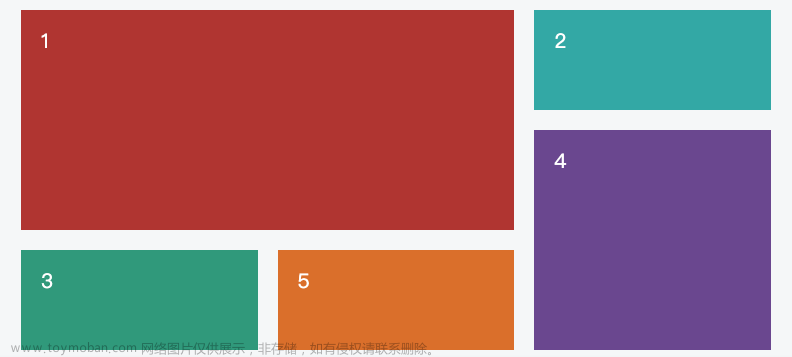
grid的空间元素
/* CSS GRID */
display: grid;
grid-template-columns: 200px 200px 100px 100px;
grid-template-rows: 300px 200px;
/* gap: 30px; */ #行和列之间的空间都是30px
column-gap: 30px; #元素列之间的空隙是30px
row-gap: 60px; #元素行之间的空隙是60px
}
 文章来源地址https://www.toymoban.com/news/detail-417220.html
文章来源地址https://www.toymoban.com/news/detail-417220.html
到了这里,关于43.CSS grid布局的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!