单页面应用程序:所有的功能只在index.html中完成
vue-cli是vue版的webpack
目录
1 安装vue-cli
2 创建项目
3 使用预设
4 删除预设
5 开启项目
6 项目文件内容
6.1 node_moduls 中是项目依赖的库
6.2 public
6.2.1 favicon.ico 是浏览器页签内部左侧的图标
6.2.2 index.html
6.3 src
6.3.1 asset
6.3.2 components
6.3.3 App.vue
6.3.4 main.js
7 vue项目的运行流程
8 在powershell vue --version 报错的问题
9 用可视化vue-cli
9.1 创建项目
9.2 管理项目
1 安装vue-cli
vue-cli是全局包

2 创建项目
使用的时候在项目放置目录中 输入 vue create 项目名称 创建项目
- 项目名称不支持中文,不支持大写字母
由于我当前用的是默认源,他会提醒你默认源很慢

我这里输入 n 然后回车,之后会让你选择是vue2还是vue3或者是手动选择一些特性

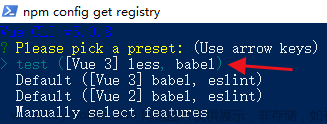
一般来讲我们选择默认的就行了,这里我们由于是第一次创建,所以我们选择最后一个看一下,用方向键选择到第三个,然后按回车

按下回车后会让你选择安装什么,前面带星号的是你想安装的东西,我们每个的作用都说一下
- Babel 解决Js兼容性问题的库
- TypeScript 一种语言,与JS类似,安装后就可以在项目中使用这种语言
- Progressive Web App (PWA) Support 支持渐进式的web框架。PWA 可以将 Web 和 App 各自的优势融合在一起:渐进式、可响应、可离线、实现类似 App 的交互、即时更新、安全、可以被搜索引擎检索、可推送、可安装、可链接。
- Router 路由,在工程化中前端是有自己的服务的,安装Router可以让用户访问指定的地址得到指定的内容
- Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式, 采用集中式存储管理应用的所有组件的状态,解决多组件数据通信。
- CSS Pre-processors CSS预处理,安装这个就可以使用less,sass这种css文件了
- Linter/Formatter 这个是标准化代码用的,安装后,我可以指定在等号的两端必须加上空格,不加就会报错
- Unit Testing 单元测试,安装就可以仅对项目中的一个指定的功能进行测试
- E2E Testing 端到端测试,安装这个之后测试人员不需要在你的开发环境就可以进行测试

我们这里只安装Babel与CSS Pre-processors,用方向键选择要安装的条目,按空格键可以切换安装还是不安装

选择完毕后按下回车,会询问你是vue3还是vue2,这里我们选择vue3,然后按下回车

按下回车后询问你CSS你默认用哪种风格的,我喜欢用less,所以选到less然后按回车

按回车后会询问你想 Babel 这种自己有配置文件的库,是给你放在一个独立的文件中(In dedicated config files),还是都放在package.json中,我们通常都会让他们创建一个独立的文件,所以直接按回车

这个是问你是否将 你上面的配置存起来,让你下次创建项目的时候也用这一套东西,我们这里选择y演示一下

输入y按下回车后,会问你这一套东西的名字,我们将其命名为test

选择保存也好,不保存也好,选项完成之后都会开始创建项目


出现下图这样的结果就代表项目已经创建成功了

3 使用预设
我们演示一下上面保存选项的效果,我们此时再创建一个项目

在这里就出现了我们刚刚保存的选项

4 删除预设
在用户文件夹下会有一个名为 .vuerc 的文件

我们用记事本打开它,发现预设的信息都放在这个文件中

我们可以在这里删除指定的预设,比如我们想删除之前的test,那么我们就删成下面这样

再次创建项目的时候就没有这个预设了

5 开启项目
创建项目成功后,终端会给你提示,进入项目目录,然后 npm run serve 就行了


之后使用浏览器访问 http://localhost:8080 可以访问项目

6 项目文件内容

6.1 node_moduls 中是项目依赖的库
6.2 public
6.2.1 favicon.ico 是浏览器页签内部左侧的图标
6.2.2 index.html
入口html文件,我们后面都是向这个id为app的div中放东西,在开发的时候我们一般不动这个index.html

6.3 src
6.3.1 asset
项目的静态资源会放到这个里面,比如 图片,样式表 这些
6.3.2 components
这个是放组件的,比如HelloWorld.vue就是访问服务后看到的东西


6.3.3 App.vue
项目的根组件

6.3.4 main.js
项目的入口文件

7 vue项目的运行流程
vue 通过 main.js 将 App.vue 渲染到 index.html 的指定区域中
main.js与我们之前写的代码是很相似的

区别是 在main.js会将App传进去,在下面是传数据进去,App.vue替代了createApp()的参数

vue2好像用App.vue将 原本html中名为App的div 替换掉了,但是在vue3中没有这种感觉
像App.vue这种vue文件,浏览器本身是解析不出来的,vue会通过 vue-template-compiler 将 vue 解析为 JS,这样浏览器就能处理了

8 在powershell vue --version 报错的问题

有可能新版的vue-cli没有这个问题了,也有可能我整别的的时候顺手的就给 set-ExecutionPolicy RemoteSigned 整了,我直接输入vue --version就有结果

9 用可视化vue-cli
9.1 创建项目
可视化方式创建项目与命令行一样,选择的东西都一样,我们就简单看一下
在想要创建项目的路径下,输入 vue ui,输入后过一阵它会起一个服务

然后自动弹出这个网页

点击创建,然后点击在此创建项目

填写名称,然后点击下一步


调整一下,然后点击下一步。我们这里把css预处理勾上,这样它在最后就会多一个选项



无论保不保存就会进入下面这个页面

在页面等待的期间,在终端中可以看到创建的过程

创建完毕后会进入这个页面

9.2 管理项目
创建项目完毕后后默认进入仪表盘,如果你是创建项目后关闭了服务,那么你需要进入项目路径,然后输入vue ui

输入后就自动弹出仪表盘的网页了
我们当前看到的页面叫仪表盘,你可以点右上角的自定义来添加或删除一些东西


管理插件

管理依赖

管理配置

可以在任务中开启项目服务

在这里可以看到启动过程

完成之后在屏幕的右下角给你弹出一个提示

可以在vue ui中看到项目的情况

默认端口8080,用浏览器访问就可以看到项目了。当关闭 vue ui 服务后,你的项目服务也会随着一起被关闭文章来源:https://www.toymoban.com/news/detail-418205.html
 文章来源地址https://www.toymoban.com/news/detail-418205.html
文章来源地址https://www.toymoban.com/news/detail-418205.html
到了这里,关于13.vue-cli的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!












