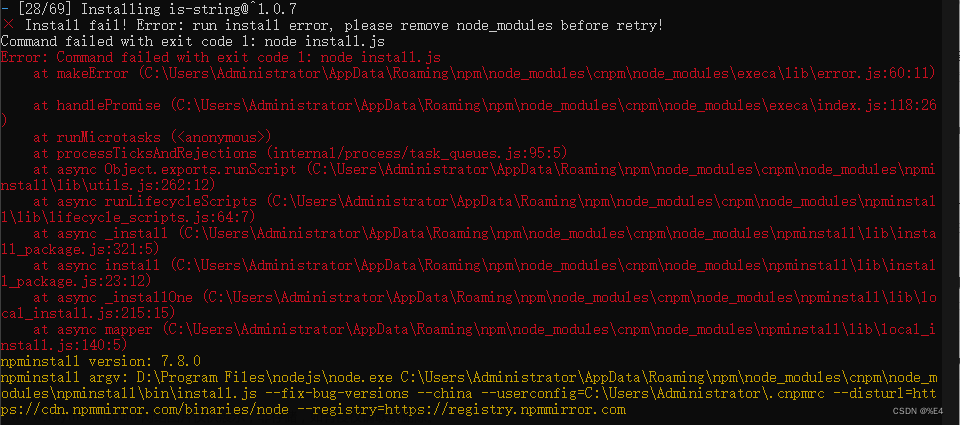
公司之前的项目进行安装包和相关的依赖时,报错 node_modules\node-sass: Command failed.
网上的切换淘宝镜像等方法都试过了不行,折腾了半天,最后问同事才知道是node.js版本问题。这个项目使用的node.js 版本是12.22.12,与我当前使用的16.18.1 不兼容导致的。
解决办法就是切换成对应的node.js 版本了,可以把当前的版本卸载了,重新安装项目需要的版本。
查看当前项目需要的node版本
如果项目使用的 yarn 和 typescript,可以查看yarn.lock 里的@types/node@ 的 version(亲测有用)还有就是问问之前做这个项目的同事(这个最有效呀)

其他的方法暂时没用到:
-
packageJson.engines,第三方模块都会有,自己的项目中有可能有 -
pm2.app[].interpreter,如果采用pm2部署,可以查看 interpreter 选项,但不保证该项存在 -
FROM,如果采用docker部署,查看基础镜像Dockerfile中 node 的版本号
但是频繁切换node版本也很不方便,这时可以使用nvm,一个nodejs版本管理工具!来进行版本是使用控制。
1.下载nvm并安装,nvm官网地址
注意:选择nvm安装路径时文件夹名不要出现中文和空格
2.以管理员身份运行并输入 nvm ,出现图示则安装成功

3. nvm 命令
- nvm list 命令 - 显示版本列表
nvm list // 显示已安装的版本(同 nvm list installed)
nvm list installed // 显示已安装的版本
nvm list available // 显示所有可以下载的版本- nvm install 命令 - 安装指定版本nodejs
nvm install 14.5.0 // 安装14.5.0版本node
nvm install latest // 安装最新版本node- nvm use 命令 - 使用指定版本node
nvm use 14.5.0 // 使用14.5.0版本node- nvm uninstall 命令 - 卸载指定版本 node
nvm uninstall 14.5.0 // 卸载14.5.0版本node参考文章:
https://blog.csdn.net/qq_34373197/article/details/122809786文章来源:https://www.toymoban.com/news/detail-418343.html
https://www.jianshu.com/p/13c0b3ca7c71文章来源地址https://www.toymoban.com/news/detail-418343.html
到了这里,关于项目 install 报错 node_modules\node-sass: Command failed. 处理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!