快速搭建静态网站 :
先简单写个 页面
[root@server ~]# echo " This is my first simple-Web " > /var/www/html/index.html 我们给网页写了一行内容 作为 静态网页的内容 ( 当然了,写的相当简单,您先理解着看)
可以看到的是,我们将内容 定向到了一个文件里,
这个文件的路径 ( /var/www/html )熟悉不熟悉???
===>>>
这个路径就是 网页数据目录 , 我们就直接在 该目录下 ,将内容定向在此目录下,并新
建了一个文件 -- index.html ( 就是网站文件 )
那我们怎么访问该网页呢??
===>>>
需要查看 Linux 端 服务器的 IP 地址

显然,找的 IP 地址后,我们就可以在 Windows 浏览器端 来输入 IP 进行访问
===>>>

至此,这就是 快速搭建 静态网页~!!!( 及其简单,及其快速 ~!!)
哈哈,重在 体验下这个过程 ~!!!
替换默认网页目录 :
首先,我们提前准备好了 网页 ( 网页里呈现的内容) 是我们提前准备好的,放在一个
文件夹里------ sxhkt
然后,我们使用 xftp 上传该文件( sxhkt )

需要注意的是, sxhkt 文件,一点开就是 网页的相关内容,再没有其它二级目录 ~!
我们将 sxhkt 文件 上传到 / ( 根目录下 )
即,现在,该文件所在的路径是 /sxhkt
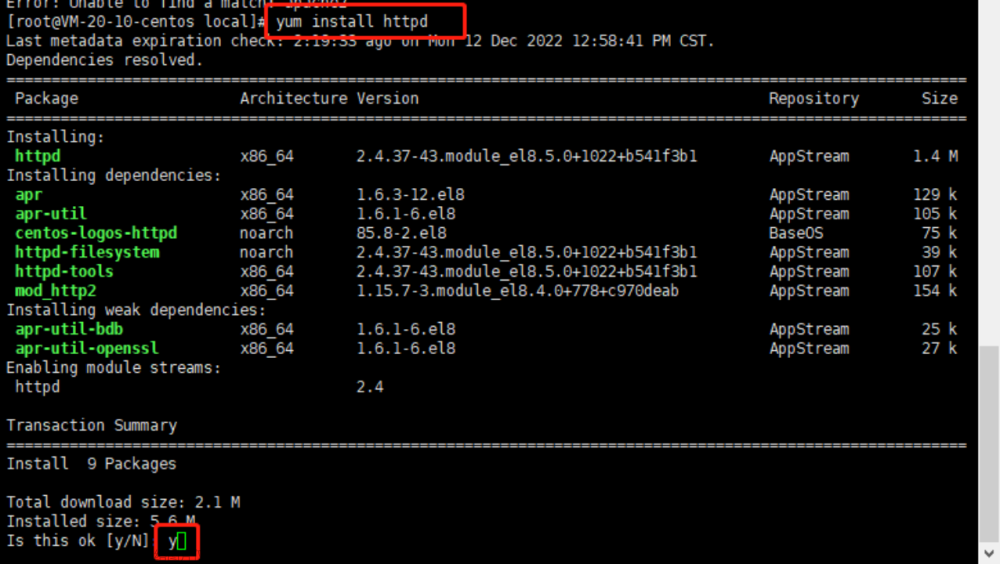
然后,我们即需要打开主配置文件,进行修改
===>>>
[root@server ~]# vim /etc/httpd/conf/httpd.conf 
我们将 主配置文件的部分内容进行了 修改 ~!!
修改为 此刻 网页所在的路径 ( 即 我们前面将 sxhkt 文件 放置的路径 为 /sxhkt )
改点是极为重要的 ~!!!!
修改完主配置文件后,重启 Apache 服务
===>>>
[root@server ~]# systemctl restart httpd然后,在浏览器 输入 Linux 服务器 IP 访问该网页( 即 sxhkt 文件里的内容 )
 文章来源:https://www.toymoban.com/news/detail-418454.html
文章来源:https://www.toymoban.com/news/detail-418454.html
输入 IP 后,显示的内容即为 网页内容 ,即说明 该示例成功 ~!!!文章来源地址https://www.toymoban.com/news/detail-418454.html
到了这里,关于Linux -- Web服务器 快速搭建静态网站,替换默认网页目录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!