前言:
Vue的双向绑定属于自动档;在特定的情况下,需要手动触发“刷新”操作,目前有四种方案可以选择:
- 刷新整个页面(最low的,可以借助route机制)
- 使用v-if标记(比较low的)
- 使用内置的forceUpdate方法(较好的)
- 使用key-changing优化组件(最好的)
刷新整个页面
this.$router.go(0);
window.location.reload();
使用v-if标记
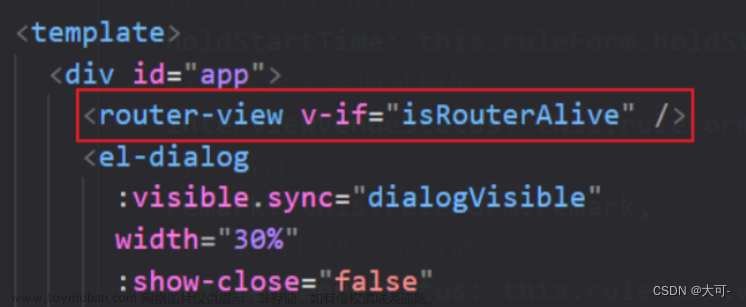
如果是刷新某个子组件,则可以通过v-if指令实现。我们知道,当v-if的值发生变化时,组件都会被重新渲染一遍。因此,利用v-if指令的特性,可以达到强制刷新组件的目的。
<template>
<comp v-if="refresh"></comp>
<button @click="refreshComp()">刷新comp组件</button>
</template>
<script>
import comp from '@/views/comp.vue'
export default {
name: 'parentComp',
data() {
return {
refresh: true
}
},
methods: {
refreshComp() {
// 移除组件
this.refresh = false
// 在组件移除后,重新渲染组件
// this.$nextTick可实现在DOM 状态更新后,执行传入的方法。
this.$nextTick(() => {
this.refresh = true
})
}
}
}
</script>
流程分析:
1、初始化的时候refresh值为 true,组件渲染;
2、当我们调用refreshComp时,refreshComp会立刻变为false;
3、这个时候因为值为false组件就会停止渲染;
4、然后在nextTick中将refresh的值重新设置回去,组件重新渲染。
上面的流程主要有两个重要的点需要理解: 1、必须要在nextTick以后才能更改,否则会看不到效果
在Vue中,DOM的更新周期即为一个tick,在同一个tick内Vue会搜集变化,然后在tick的最后会根据变化的值去更新节点,如果我们不等到next
tick,直接更新变量的值,不会触发节点的更新。
2、当我们重新渲染的时候,Vue将会创建一个新的组件。Vue销毁之前的重新创建新的意味着新的组件会重新走一遍生命周期。
forceUpdate
组件内置$forceUpdate方法,使用前需要在配置中启用。
import Vue from 'vue'
Vue.forceUpdate()
<template>
<div>
<button @click="handleUpdateClick()">Refresh当前组件</button>
</div>
</template>
export default {
methods: {
handleUpdateClick() {
// built-in
this.$forceUpdate()
}
}
}
forceUpdate只会强制更新页面,不会更新现有的计算属性。
key-changing
原理很简单,vue使用key标记组件身份,当key改变时就是释放原始组件,重新加载新的组件。
<template>
<div>
<span :key="componentKey"></span>
</div>
</template>
<script>
export default {
data() {
return {
componentKey: 0
}
},
methods: {
forceRerender() {
this.componentKey += 1 // 或者 this.componentKey = new Date();
}
}
}
</script>
进入页面输入框自动聚焦
一般情况下,加上以下代码就可以聚焦文章来源:https://www.toymoban.com/news/detail-418538.html
<template>
<div>
<input
placeholder="大家都在搜"
type="text"
maxlength="500"
v-model="inputInfo.msg"
@blur="resizeView"
v-focus
>
</div>
</template>
<script>
export default {
data() {
return {
inputInfo: { // 输入框对象
num: 0, // 字数
msg: '' // 内容
},
}
},
watch: {
[`options.msg`] () {
let length = utils.fancyCount2(this.inputInfo.msg);
this.$set(this.inputInfo, 'num', length);
}
},
directives: {
focus: {
// 指令的定义
inserted: function(el) {
el.focus();
}
}
},
methods: {
/**
* input元素失去焦点时触发
*/
resizeView () {
document.body.scrollIntoView(true);
},
}
}
</script>
但是在有缓存的页面,一般就只有第一次会聚焦,后面进入都不会聚焦,办法就是用第四种强制刷新输入框来聚焦文章来源地址https://www.toymoban.com/news/detail-418538.html
<template>
<div>
<input
placeholder="大家都在搜"
type="text"
maxlength="500"
v-model="inputInfo.msg"
@blur="resizeView"
v-focus
:key="inputInfo.focus"
>
<button @click="handleUpdateClick()">Refresh当前组件</button>
</div>
</template>
<script>
export default {
data() {
return {
inputInfo: { // 输入框对象
num: 0, // 字数
msg: '', // 内容
focus: '',
},
}
},
activated () {
this.inputInfo.focus = new Date().getTime();
},
methods: {
handleUpdateClick() {
// built-in
this.inputInfo.focus = new Date().getTime();
}
}
</script>
到了这里,关于vue组件强制刷新的方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!