一、问题描述
这里由一个动态切换规则校验引发的一些问题,整理了下,如下文所示。
1.动态绑定规则校验
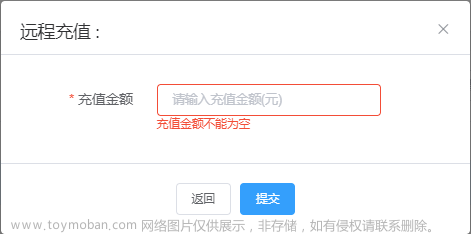
这里有个需求就是,动态切换radio,对input输入框校验,界面如下


在网上找了一圈,用了第一种方法来解决,动态添加验证规则,方法如下
<el-form-item label="授权密匙(Key)" v-if="form.value.platformType === 2" prop="value.hundredApiKey" :rules="form.value.platformType === 2 ? rules.hundredApiKey:[{ required: false}]">
<el-col :span="10">
<el-input v-model="form.value.hundredApiKey" placeholder="请输入授权密匙(Key)" />
</el-col>
</el-form-item>
通过if判断platformType是否等于2,然后添加规则,rules.hundredApiKey和required: false,后面看网上说的,直接通过v-if就能实现动态的效果,不需要后面再通过:rules方式添加,不显示控件该规则默认就失效。
// 表单校验
rules: {
hundredApiKey: [{ required: true, message: "快递100 API Key不能为空", trigger: ['blur','change']}]
}
2.rules与form绑定的问题
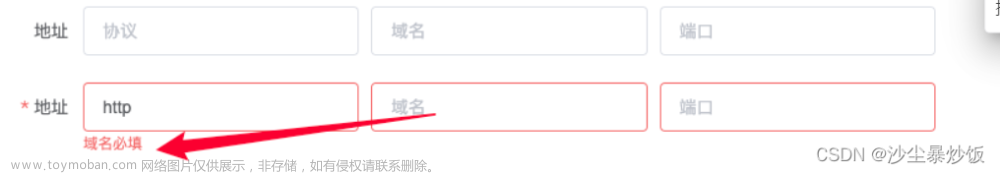
这里又遇到了其他问题,就是输入明明有值,硬是提示,输入的值不能为空,可按如下步骤排除:
:model="ruleForm" 绑定的ruleForm值是否挂载成功并且操作的是否是这个表单。
:rules="rules" 校验的规则格式绑定的rules是否定义并且格式正确为对象数组。
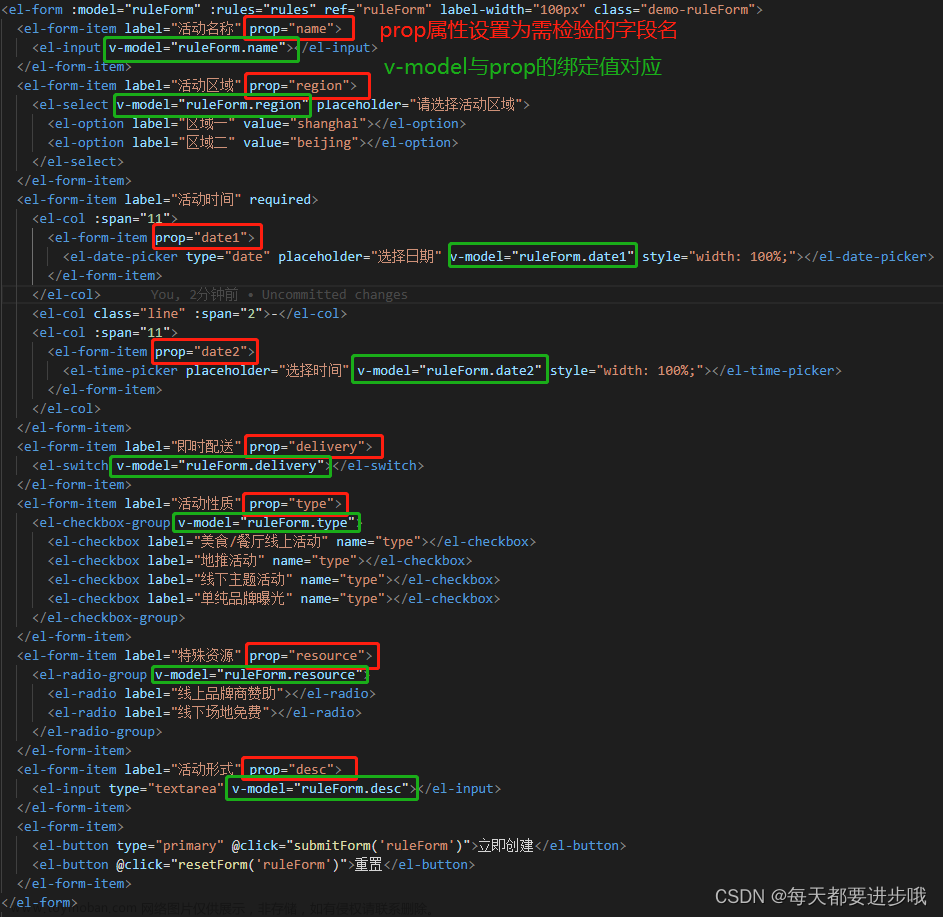
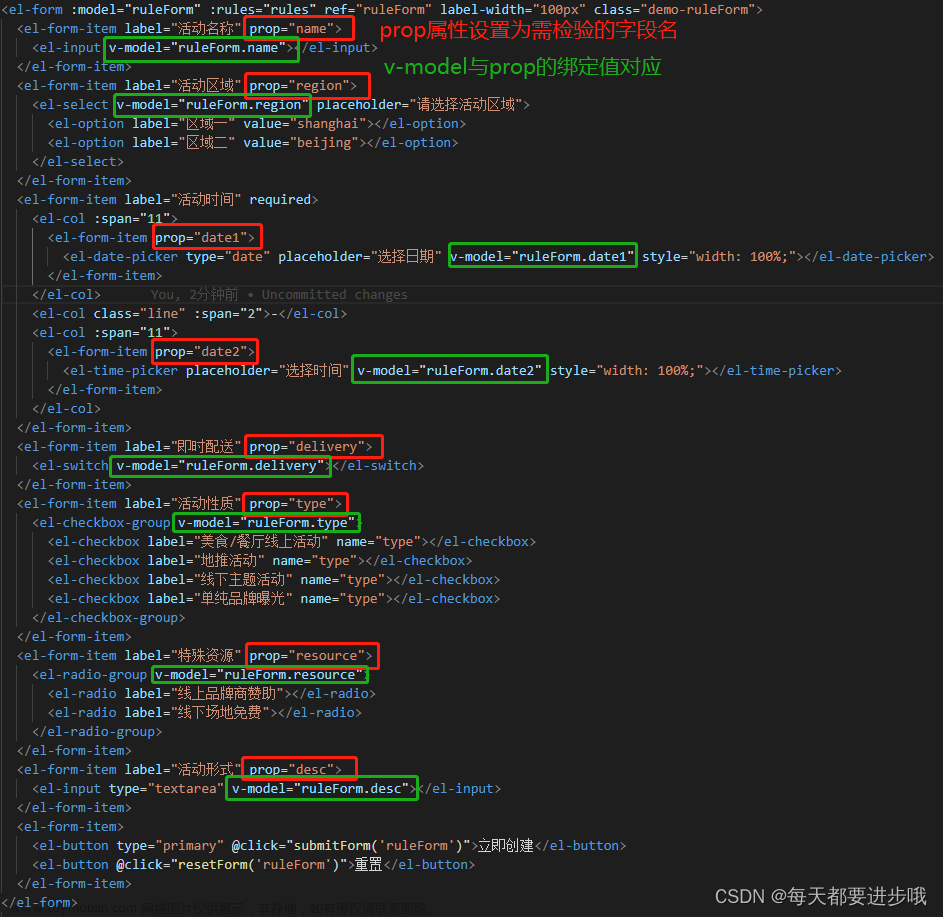
el-form-item中的prop="name"是否和rules中的name: [ { required: true, message: '请输入活动名称', trigger: 'blur' }, ], 的名称一致,两个name是相同的,element的校验就是根据这个prop找对应的输入框的。
<el-input v-model="ruleForm.name"></el-input> 的v-model="ruleForm.name"确保对象ruleForm中有name这个属性!
注意:
如果你的rules和form绑定的数据层级是一样的话,如下所示
<el-form :model="form" :rules="rules" ref="form">
<el-form-item label="选项:" prop="name">
<el-select v-model="form.name">
<el-option label="测试一" value="1"></el-option>
<el-option label="测试二" value="2"></el-option>
</el-select>
</el-form-item>
</el-form>
form:{
name:'',
},
rules:{
name:[{required: true, message: '请选择', trigger: 'blur'}]
}
上面的绑定就没问题,我这用的是如下的格式
form:{
a:{
name:'',
}
},
a对象里有个name的属性,用上面的方式绑定,死活不行,正确的方式如下,有两种解决方案:
解决方案1:在规则定义与绑定时,规则结构 与 数据结构一致
<el-form :model="form" :rules="rules" ref="form">
<el-form-item label="选项:" prop="a.name">
<el-select v-model="form.a.name">
<el-option label="测试一" value="1"></el-option>
<el-option label="测试二" value="2"></el-option>
</el-select>
</el-form-item>
</el-form>
form:{
a:{
name:'',
}
},
rules:{
'a.name':[{required: true, message: '请选择', trigger: 'blur'}]
}
解决方案2:将表单绑定的数据对象修改成对象的子对象。
<el-form :model="form.a" :rules="rules" ref="form">
<el-form-item label="选项:" prop="name">
<el-select v-model="form.a.name">
<el-option label="测试一" value="1"></el-option>
<el-option label="测试二" value="2"></el-option>
</el-select>
</el-form-item>
</el-form>
form:{
a:{
name:'',
}
},
rules:{
name:[{required: true, message: '请选择', trigger: 'blur'}]
}
3.rules校验使用v-if无效
上面的表单里如果有多个组件,只有一个有效,其他的校验规则全都无效。文章来源:https://www.toymoban.com/news/detail-418620.html
<el-form-item label="选项:" prop="name">
这个问题,搞了我好久,后面调试的过程中发现了这个规律,在网上找出了答案,只需要添加key属性就行了文章来源地址https://www.toymoban.com/news/detail-418620.html
<el-form-item label="选项:" prop="name" key="name">
到了这里,关于vue表单验证rules无效,rules动态选择,rules动态校验,rules对象嵌套校验的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!