🍐 写在前面
这篇文章主要是用WebSocket技术实现一个即时通讯聊天室,首先先要了解为什么使用WebSocket而不是普通的HTTP协议,如果使用HTTP协议它是下面这种情况:
- 我发送一条消息,发送一个发送消息的请求;* 一直轮询接收别人发送的消息,不管有没有发送都要定时去调用接口。这里明显有资源的浪费,因为我们不管有没有数据都要定时的去调用接收消息的接口。
这个就可以通过WebSocket去解决,本篇文章包括的内容如下:
- 简单说一下WebSocket* 使用daisyUI+Vue3搭建页面* socket通信demo* 实现即时通讯聊天室最终实现效果如下:

🍍 技术栈
项目的源代码在Github中,项目采用pnpm+Monorepo的方式搭建,如何搭建一个Monorepo项目可以参考从0开始使用pnpm构建一个Monorepo方式管理的demo 。
文本所用到的技术如下:
服务端:
-
socket.io@4.15.1*nodemon@2客户端 -
vue@3.2*vite@3.0*tailwindcss@3.1.6*daisyui@2.19(关于这个UI组件库可以参考daisyUI快速上手,解决TailwindCSS疯狂堆砌class的问题)🍏 什么是WebSocket
WebSocket是另一种网络协议,但没有完全脱离HTTP,握手阶段采用的就是HTTP协议,这么做的好处就是不易被屏蔽,能通过各种HTTP代理服务器;
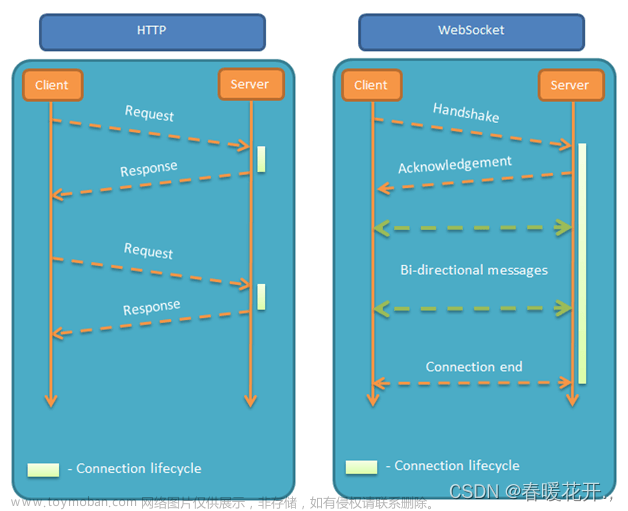
WebSocket最大的特点就是服务器可以主动向客户端推送消息,当然,客户端也可以主动的向服务器发送消息。而普通的HTTP协议只能由客户端向服务器发送,服务器根据内容进行返回。
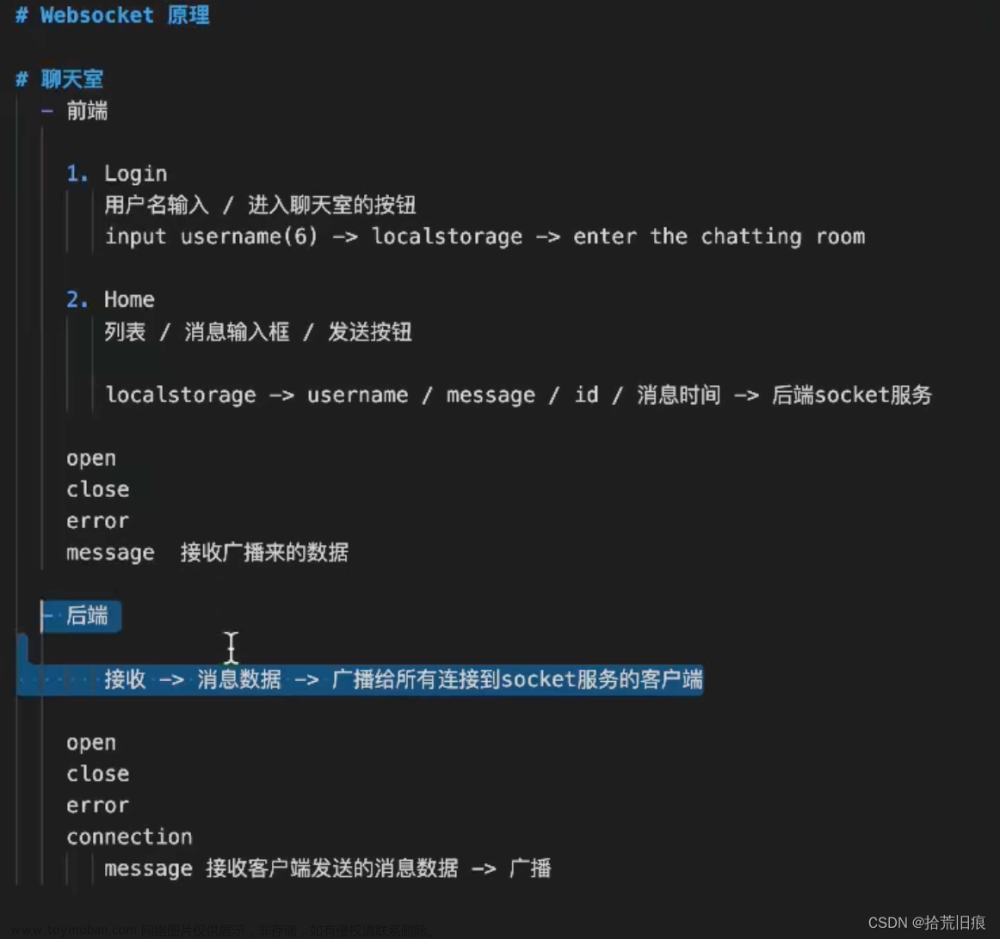
通信过程如下图:

🍎 搭建页面
首先我们使用Vue+daisyUI搭建一下静态页面。
这里静态页面用啥都能写,我图省事选择了daisyUI,想要了解可以通过我上一篇文章,简单的介绍。
🥭 组件的编写
这里我将聊天部分主要拆分3个组件,如下图所示:文章来源:https://www.toymoban.com/news/detail-418950.html

这里对这几个组件的思路进行讲解,源代码可以去GitHub中获取。文章来源地址https://www.toymoban.com/news/detail-418950.html
到了这里,关于【你的第一个socket应用】Vue3+Node实现一个WebSocket即时通讯聊天室的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!