在项目运行中会经常遇到node版本号与node-sass版本号不兼容的问题,这时可以有两种解决方案。
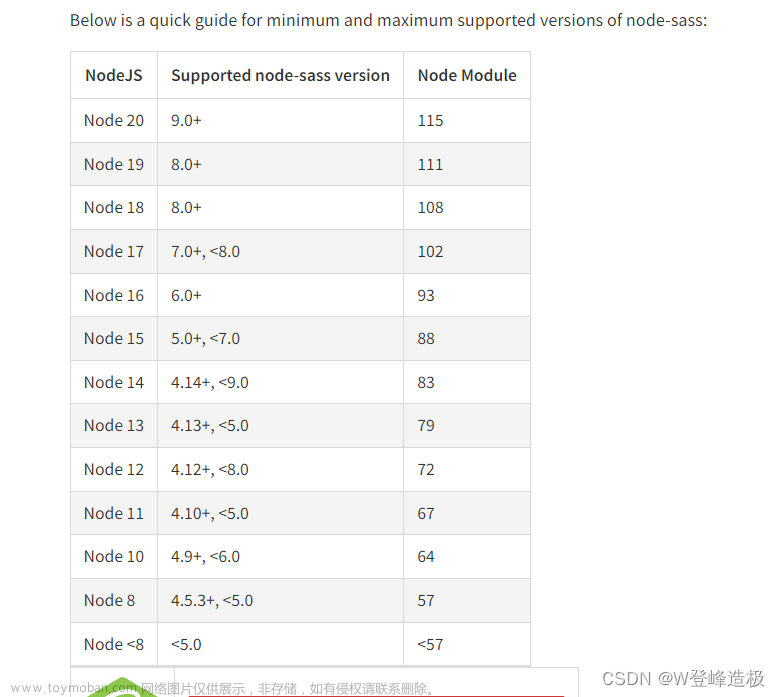
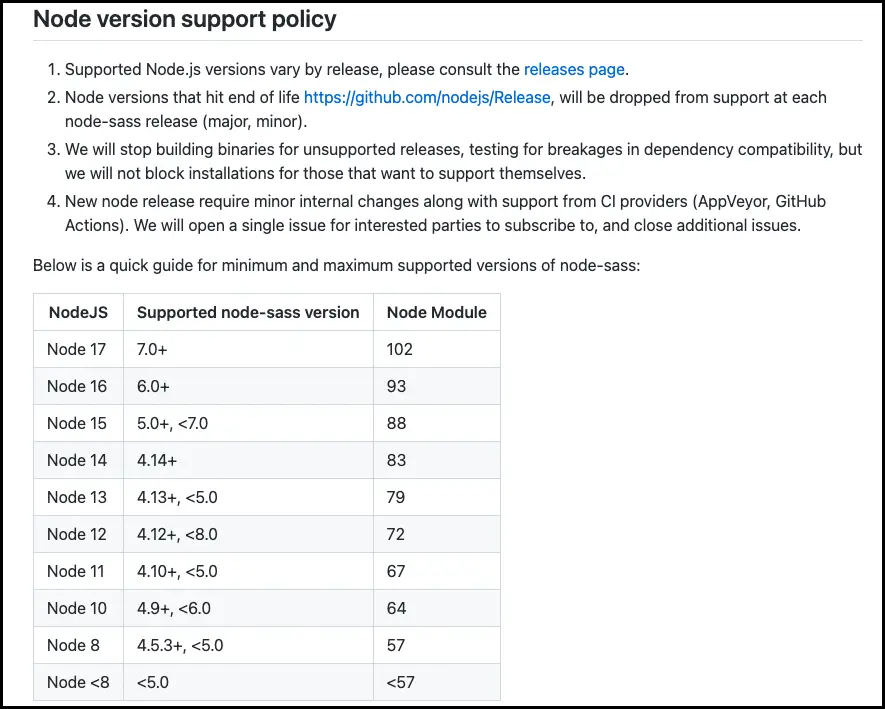
附图:node与node-sass的对应关系

1、改node版本号去对应node-sass 2、改node-sass版本号去对应node
一般情况下选择修改node-sass的版本号,这里只会影响sass,但是如果修改node版本可能会影响其他模块,因小失大。除非是在协作项目中沟通无效,或者其他原因不能修改node-sass版本号,这时就只能修改node版本了,具体参考 自定义node版本,实现node多版本控制_鲸洛洛的博客-CSDN博客
(这里使用nvm管理node不同版本)
改node-sass版本号去对应node 步骤:
方法一:
//先卸载
npm uninstall node-sass
npm uninstall sass-loader
npm i node-sass@4.14.1 (安装与node版本兼容的node-sass版本)
node i sass-loader@7.3.1 (安装与node版本兼容的node-loader版本)
方法二:
直接在package.json文件上修改两者版本号:
 文章来源:https://www.toymoban.com/news/detail-419049.html
文章来源:https://www.toymoban.com/news/detail-419049.html
然后删掉node-modules,直接npm i 重新安装依赖文章来源地址https://www.toymoban.com/news/detail-419049.html
到了这里,关于node版本与node-sass版本不兼容时问题解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[GN] nodejs16.13.0版本完美解决node-sass和sass-loader版本冲突问题](https://imgs.yssmx.com/Uploads/2024/01/799233-1.png)