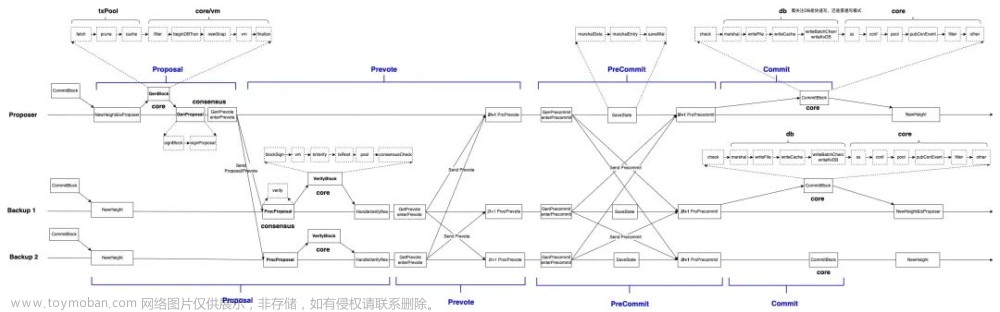
(图片仅为示意)
开源大数据系统
物联网大数据系统正在工业、半工业以及其他互联网技术领域获得广泛应用,良好的物联网大数据系统是架构高效、安全、可靠信息化系统的“底座”之一。
为了快速获得物联网大数据平台能力,从业人员往往倾向于“向开源要生产力”,通过获得开源平台快速搭建自主的物联网大数据系统。在发展前期,这也不失为一种较为经济可行的解决方案。
常见的12个开源物联网系统对比:

(来源:CSDN,https://blog.csdn.net/vividea/article/details/117999983)
ThingsBoard部署
如何利用开源项目快速搭建属于自己的物联网大数据系统?以下以最接近商业化应用形态的ThingsBoard为例,简要介绍系统的实战部署。
ThingsBoard简介
ThingsBoard 是一个基于Java的开源的物联网平台,用于数据收集、处理、可视化和设备管理。它使用物联网行业的标准协议(MQTT、CoAP和HTTP)实现设备连接,并支持云和本地部署。ThingsBoard 具有可扩展性、容错性和高性能,因此永远不会丢失数据。
Thingsboard 分为专业版和社区版,社区版是开源的,专业版是收费的。thingsboard 提供了30多个可自定义的小部件,允许为大多数物联网用例构建最终用户自定义仪表板。官网地址:thingsboard.io/。
ThingsBoard部署目标
部署目标:
(1)部署开源社区版ThingsBoard,具体版本为3.4.1(截至2022年11月最新版),包括数据库、后端、前端;
(2)对前端系统的Logo、企业信息等做修改、调试和部署,保证在前端页面显示上修改为所需的企业信息。
部署步骤
(1)直接安装部署社区版ThingsBoard v3.4.1
官网地址:http://www.ithingsboard.com/(推荐ThingsBoard中文网),依次点击“马上体验”、“Learn More”、“安装”、“社区版”,进入下载页面。
选择所需的操作系统,按照官网指导完成安装。对于初学者或轻量级用户,安装PostgreSQL版即可。但对于中大规模数并发、存储和访问需求的,仍然建议安装时序库并配置相应的消息机制。

部署并启动完成后,访问http://localhost:8080即可进入ThingsBoard登录页面。ThingsBoard同时提供了Live Demo演示系统,用户也可以在自主部署之前,进入官方演示系统进行操作。
注意:postgressql安装时,选择Local时,建议选择“C”,不要默认。此外,pgSQL的版本不宜过高,要和ThingsBoard匹配。本文建议ThingsBoard 3.4.1安装postgreSQL 11.7。

ThingsBoard前端调试
以上是基于官方已打包好的工程直接进行安装。在用户需要对前后端进行修改、重新部署时,用户可以从github下载源码并分别进行修改。
源码地址:https://github.com/thingsboard/thingsboard(注意:由于版本管理问题,官方提供的源码版本要仔细核对,避免版本错误)
ThingsBoard的源码是采用前后端分离开发方式的。虽然在工程打包时,可以将前后端系统整体打包、整体部署,但前后端系统也支持单独调试、单独部署。本文仅介绍ThingsBoard前端基本商务信息的修改、调试和部署方法。

如上图所示,ui-ngx为系统前端代码,基于angular开发。
修改前端系统的前置条件:(1)安装vscode用于调试;(2)安装Angular、Node.js。一些有用的指令:
npm install -g @angular/cli
npm config set registry https://registry.npm.taobao.org(换源)
对前端系统进行调试的过程:
(1)VSCode调试前端
a)修改Title,地址:thingsboard/ui-ngx/src/index.html
b)修改APPTiTle,默认语言修改为“zh_CN”:
地址:thingsboard/ui-ngx/src/environments/environment.ts
地址:thingsboard/ui-ngx/src/environments/environment.prod.ts
c)制作ico小图标并替代
ico分辨率:32X32。可替换为公司Logo,用ps等工具导出、修改为ico文件。
路径:thingsboard/ui-ngx/src/thingsboard.ico
d)修改程序主色调
$tb-primary-color、$tb-secondary-color和$tb-hue3-color。地址:thingsboard/ui-ngx/src/theme.scss
e)修改Powered by信息
地址:
thingsboard/ui-ngx/src/app/modules/home/components/dashboard-page/dashboard-page.component.html
f)修改Logo
参照原Logo分辨率,修改Logo地址或原图替代,地址:
thingsboard/ui-ngx/src/app/shared/components/logo.component.ts
g)其他Logo
参照原Logo分辨率,修改Logo地址或原图替代,地址:
thingsboard/ui-ngx/src/app/modules/home/home.component.ts
h)屏蔽无用信息
地址:
thingsboard/ui-ngx/src/app/shared/components/help.component.html
修改完成后,二次部署过程:
a)修改端口号
不替代原安装系统(默认8080端口),换一个端口重新发布,比如在json文件里将发布端口改成9100。
b)npm或yarn启动
用powershell切换到ui-ngx目录后,执行:
yarn install
yarn start
其中,yarn install执行时间很长,耐心等待
yarn start编译也耗时较多,等待结束,提示成功后用浏览器访问http://localhost:9100(修改的端口)即可。
其他:
(1)如需要新增功能,可以直接对前端系统进行二次开发并统一纳入导航菜单;
(2)新增功能的后端接口,可以优先选择独立开发、部署和调用的方式。在对ThingsBoard的接口、数据体系完全熟悉之前,不建议直接修改源代码。
(3)待测试、验证稳定后,可考虑前后端统一调试、部署、升级。

ThingsBoard数据模拟测试
准备工具:MQTT客户端模拟软件。本文采用MQTTfx 1.1.7版。该版本不需要License。
简要过程描述:
(1)进入TB并新建设备
设备-新建设备,名称和设备配置自定义命名,确定。
复制设备ID,将作为CLientID;复制访问令牌,将作为MQttfx的用户名。
(2)打开MQTT.fx并新建链接
Extras-edit connection...,打开后,新增一个thingsboard连接(名称随意),Client ID输入设备ID,username输入访问令牌,密码为空即可。
如果是本地,输入本地IP。如果是远程,输入thingsboard服务器的公网IP即可。
其他可不做修改。
(3)模拟写数
回到MQTT.fx主界面,选择thingsboard,点连接,成功后,后面会显示解锁和绿色圆圈。
可以直接在Publish页测试输入数据,json格式,比如{"key":"1"},执行后,在thingsboard对应设备的最新遥测数据就能看到数据。
如果需要按照固定时间等方式模拟写数,可以写js脚本。js脚本的路径默认为:C:\Users\Administrator\AppData\Local\MQTT-FX\scripts。
新建一个文本文件,写好后,后缀改为js。
一个典型的js脚本示例:
var Thread = Java.type("java.lang.Thread");
function execute(action) {
var temp;
var humid;
var power;
var apower;
var voltage;
var current;
while (1==1) {
temp =25 + random(1, 3);
humid = 60 + random(0, 10);
power = 102 + random(0, 10);
apower = 104 + random(0, 10);
voltage = 375 + random(0, 10);
current = 15 + random(0, 3);
publishTemp(temp, humid, power, apower, voltage, current);
Thread.sleep(600000);
}
action.setExitCode(0);
action.setResultText("done.");
return action;
}
function publishTemp(temp, humid, power, apower, voltage, current) {
var data = '{"Temperature":' + temp + ', "Humidity":' + humid+ ', "Power":' + power+ ',"Apparent Power":' + apower+ ',"HVoltage":' + voltage+ ',"Current":' + current+ '}';
mqttManager.publish("v1/devices/me/telemetry", data);
}
function random(lower, upper) {
return Math.floor(Math.random() * (upper - lower+1)) + lower;
}
function out(message){
output.print(message);
}
(5)写数
如(4)所述,可以直接在Publish里写json格式数据,进行单次数据传输测试。
也可以选择Scripts标签项,下拉找到新建的js文件,点击execute即可。
(6)打开TB仪表板,按照操作说明建立仪表盘,此处操作不再一一说明。
最后形成的效果如下:

ThingsBoard数据采集
准备工具和步骤:
(1)支持ThingsBoard的物理网关;
(2)传感器,如温湿度、压力等常用传感器,必要的Modbus调试设备、杜邦线、网线、4G通信卡等;
(3)按照设备操作说明测试端口、数据,并参照使用说明上云。
不同厂家设备的操作有所差异,本文不再详述。一个数据采集的实际案例效果:

开源系统局限性
开源系统的典型特点:
(1)前期有优势,可以帮助用户快速、低成本地获取物联网服务,避免了大量的开发时间和开发成本;
(2)后期无优势,主要是二次开发成本、系统扩展性、场景业务适配性往往存在较大的局限性。
以ThingsBoard为例,从工业互联网的中大规模商业化应用的角度来看,开源系统的局限性主要在于:
(1)数据库和并发能力
以ThingsBoard为例,即使采用TimeScalesDB等时序库,其实时数据写入、压缩效率仍远不能达到商业化时序库、实时库的性能。如果需要满足大规模应用的要求,仍然需要进行大量的优化工作甚至是换库。
(2)工业化组态能力
在物联网系统标准化模块和配置之外,开源系统普遍缺乏中、重工业级Scada图形、数据组态能力,而二次开发并融合工业组态功能所需的工作量并不比重新开发系统代价小。

(3)业务定制和适配
在面向差异化的业务应用场景时,标准化的物联网系统并不具备解决方案优势,主要体现在系统学习成本高、二次开发工作量大等问题。但开源系统的整体架构、数据处理等方面的技术仍可以为自主的高灵活性物联网大数据系统提供有益借鉴。
(4)灵活中台服务能力
开源物联网系统往往提供了云边协同、规则引擎等灵活化的数据计算、控制策略等管理和支持模块,但对于全面智慧化、AI化的业务应用场景来说,其AI中台化的支撑能力存在扩展不足、支撑不足以及配置繁琐等问题。对于开源物联网平台的中台化二次开发往往是一场灾难,或者说,开源系统并不一定具备AI中台的二次开发价值。
大数据+组态+AI中台方案
大数据+组态+AI中台方案
在面向半工业、开放型场景业务需求时,雒联信息(注册商标:LogisConn)提供“大数据+组态+AI中台”的上下一贯式的整体解决方案和产品技术支持。
相对于“大数据+组态”的方案,AI中台部分则进一步汇聚了能源、动力及相关场景下的专业化工艺模型、数据算法、工业控制等在内的专业知识和逻辑支持,实现了从业务表层到业务内在机理的渗透,并通过平台化的形式为用户提供易用、便捷、专业的总体业务支撑。

系统应用
“大数据+组态+AI中台”解决方案正在重工业、城市和园区、建筑楼宇等场景获得应用。以能源、信息化、自控等领域专业团队为支撑,以自主研发、产学研、生态共建等模式为支撑,正在以“数据智能”融合“专业智能”的方式,为工业化、半工业、开放型场景的用户提供轻量化、易获取、低成本的高质量产品技术服务。

 文章来源:https://www.toymoban.com/news/detail-419117.html
文章来源:https://www.toymoban.com/news/detail-419117.html
-- 普惠服务 智创未来--文章来源地址https://www.toymoban.com/news/detail-419117.html
到了这里,关于ThingsBoard调试部署和性能分析的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!