前言
前段时间,使用公司的 Jenkins 构建测试环境时,突然构建失败,查看了构建日志,显示没有找到
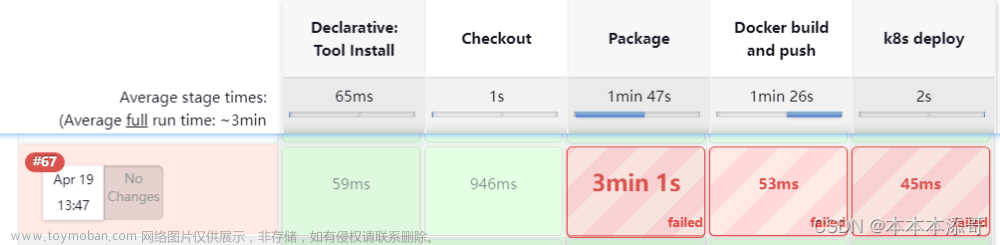
esbuild-linux-64这个包。但奇怪的是,代码在本地运行没问题,甚至使用yarn build命令 进行本地打包也正常,只是构建环境失败。如下如所示:

这个报错出现的就很莫名其妙,上午的时候,代码还在正常构建,下午就突然不行了,而且 esbuild-linux-64 这个包貌似这段时间也没下载过,也没有关注过。但没办法,测试环境还是要构建的,项目需要上线,必须经过构建,毕竟是打工人嘛,只能想办法解决。
于是在网上冲浪寻找答案。
网上的两种方法,无非是删除 nodule_modules 目录,重新 npm install 安装项目中所需要的依赖,或者使用 npm i esbuild-linux-64 命令重新下载 esbuild-linux-64 包。
结果却不尽人意,第一种方法,将安装包全部删除后,重新下载,Jenkins 仍然构建失败;
第二种方法,npm i esbuild-linux-64 直接下载失败。
最后还是需要自己想方法解决:
于是我在项目代码中全局搜索 esbuild-linux-64 ,看是否在哪里遇到。
果然,在 yarn-lock 及 yarn-error.log 文件中出现了它的身影。
反正网上的方法解决不了问题,自己就大胆尝试了,不过首先还是新建了个分支进行测试,毕竟大胆尝试也得有底线,万一代码崩了就芭比Q了。
首先,将 yarn-error.log 文件全部删除,清空浏览器缓存,尝试着构建了一次,意外的是,竟然构建成功了。着实兴奋了下。不过好景不长,下一次构建又又又失败了。。。。。
最终方案:文章来源:https://www.toymoban.com/news/detail-419226.html
在代码中查找到 esbuild-linux-64 的版本是 0.13.13,将其升级到 esbuild@0.13.4 就可以正常构建。文章来源地址https://www.toymoban.com/news/detail-419226.html
到了这里,关于Jenkins 构建前端代码失败,报错:The package “esbuild-linux-64“ could not be found, and is needed byesbuild的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![微信小程序分包后报错:[获取文件失败] 以下文件已被配置忽略打包上传,模拟器无法获取: package1/package1/pages/dailyAdmin/index.js](https://imgs.yssmx.com/Uploads/2024/02/589356-1.png)




