一、vue项目打包
1.1 方式一:vue项目命令行打包
在当前项目路径下,执行命令
npm run build
在当前项目路径下,生成 一个dist文件夹。

将来部署项目,是部署的dist这个文件。
1.2 方式二:使用vue ui打包项目
在终端中执行
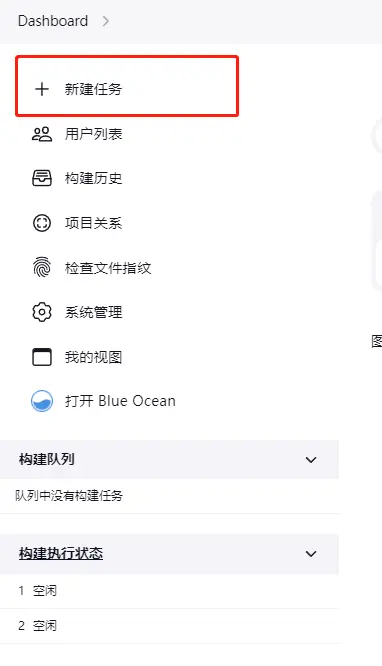
vue ui唤起vue控制台。

选中项目,点击任务,点击build
二、部署项目
1、vue项目打包build
2、新建一个项目(miaoTestProject),将dist目录放到里面。


3、在当前项目路径下,初始化包管理文件 。
npm init -y
本地会生成一个package.json文件。

4、当前目录下安装express库
npm install express5、创建js文件
在项目下,创建app.js文件。
// 导入express包
const express = require('express')
// 创建应用app
const app = express()
//指定静态资源对象
app.use(express.static('./dist'))
// 监听80端口
app.listen(80,()=>{
console.log("服务已经启动,127.0.0.1:80端口")
})这里指定80端口,如果是https,需要指定443端口。
回调函数listen中,可以为空。
6、启动项目
node app.js
访问链接:
http://127.0.0.1/#/login
缺点:
关掉cmd链接后,项目就停止了。
三、使用pm2启动前端项目
3.1 安装pm2用来管理前端项目.
- pm2是一个进程管理工具,可以用它来管理node进程,并查看node进程的状态,当然也支持性能监控,进程守护,负载均衡等功能,在前端和nodejs的世界中用的很多。
安装pm2, 范围:全局
sudo npm install pm2 -ghttps://blog.csdn.net/qq_39208536/article/details/130135106?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22130135106%22%2C%22source%22%3A%22qq_39208536%22%7D
3.2 启动项目
在当前项目路径下,
pm2 start app.js
启动项目时,给启动的项目加一个别名(miaojiang)
pm2 start app.js --name miaojiang注意:
部署在服务器,通过pm2启动项目,这个前端链接只能内网访问,如果外网访问我们还需要配置一个nginx 进行转发,才能访问到这个项目。
3.3 查看当前所有运行的项目
pm2 list3.4 停止项目delete
根据项目的id,来停止项目
pm2 delete id
如:
pm2 delete 03.4 暂停项目stop
通过id 或者name实现文章来源:https://www.toymoban.com/news/detail-419254.html
pm2 stop 0
pm2 stop miaojiang 文章来源地址https://www.toymoban.com/news/detail-419254.html
文章来源地址https://www.toymoban.com/news/detail-419254.html
到了这里,关于前端项目打包并部署的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!