通过Vue Cli创建好初始代码后,对于各个文件以及配置文件的用途,比较模糊。弄清楚配置文件的大致作用,十分有利于项目整体性的把控,在实际项目中例如修改配色、样式、统一页面结构等,都可以事半功倍。
1、package.json (项目的描述文件)

2、.browserslistrc 浏览器兼容性配置文件

3、.editorconfig 编辑器配置文件
4、.eslintrc.js 关于代码规范的配置

5、.gitignore 提交忽略文件配置

6、package-lock.json 依赖版本锁定文件
如果不去手动改变 package.json 中,依赖版本,在执行 npm install时,就不会再去重复下载依赖文件。

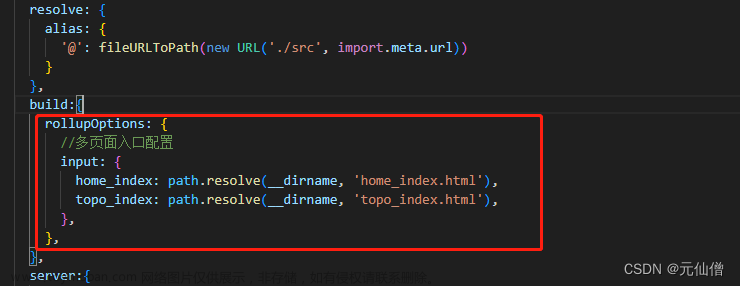
7、index.html 入口html
当我们输入网址访问时,最先请求的就是 index.html,是项目的入口。
为什么只有一个div,我们的页面就可以渲染出来,是因为项目打包的js和css都会被自动注入到id=app的,div标签中。

8、main.js
Vue项目的页面实际上是通过js动态渲染出来的,main.js 就是js的入口文件。
 文章来源:https://www.toymoban.com/news/detail-419384.html
文章来源:https://www.toymoban.com/news/detail-419384.html
以上。文章来源地址https://www.toymoban.com/news/detail-419384.html
到了这里,关于【Vue3】Vue项目各个配置文件的相关用途的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!