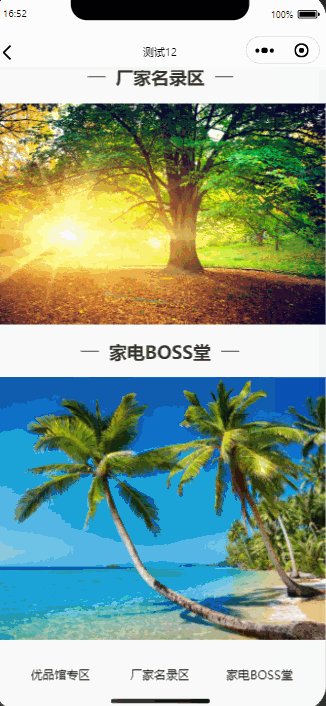
开发小程序时,经常会碰到页面长度超过屏幕高度,然后下拉时会出现滚动条,对于一些有强迫症的人来说是不可忍受的。
网上看了好多,写的。都评论有起作用或者不起作用的。
我在这分享一个全局隐藏滚动条的方式。
样式代码我们在app.wxss中,写一个类选择器:
.contain {
height: 100vh;
width: 100vw;
padding: 0;
margin: 0;
background-color: #F2F5FF;
overflow-y: scroll;
}
/* 不显示滚动条 */
.contain::-webkit-scrollbar {
display: none;
}
然后我们只要在每个页面的最外围,加一个class为contain的view包裹页面内容就行了,文章来源:https://www.toymoban.com/news/detail-419434.html
备注:原本我使用page标签选择器来全局定义页面初始样式的。但是发现隐藏不起效果。还是需要在最外围用一个view来包裹页面内容。文章来源地址https://www.toymoban.com/news/detail-419434.html
到了这里,关于微信小程序隐藏页面滚动条的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!