前言
国内现在开发软件的基本步骤是这样的:
先找一下开源的产品(git一下),有没有类似的,如果有,找来改一下;(或者直接改logo)
找不到直接可以用的,那就找几个产品“拼”一下,这种情况下,通常是可以找到很多相关的框架和相似的开源产品;
最后做技术选型,把所有找到的开源框架,前后台的,都像积木一样“搭起来”,产品的架构就算完成了。
项目快速做完之后,再根据客户或领导的要求,对功能、性能修修补补。
也许对于一些中小型项目,要求快速交付的,可以这么搞。但是我发现很多大型平台,技术基座的项目,也都这么搞。最近看了很多低代码平台,全都是这么做出来的,甚至好几个平台连图标的位置都是一样的。
这些平台最大的特点就是“堆积功能”,面向“功能验收或标书”的低代码平台,看上去,好像这个功能也有,那个功能也有,但是一盘散沙,功能被分散很多子工具、子模块上,实际上很难操作和使用,有时甚至会出现逻辑控制的冲突。这样的平台实际上是很难做出稍微复杂点的项目的,就算用它们提供的模版都很难。
试用了飞速的、网易的、浩鲸的,就是这个感觉。
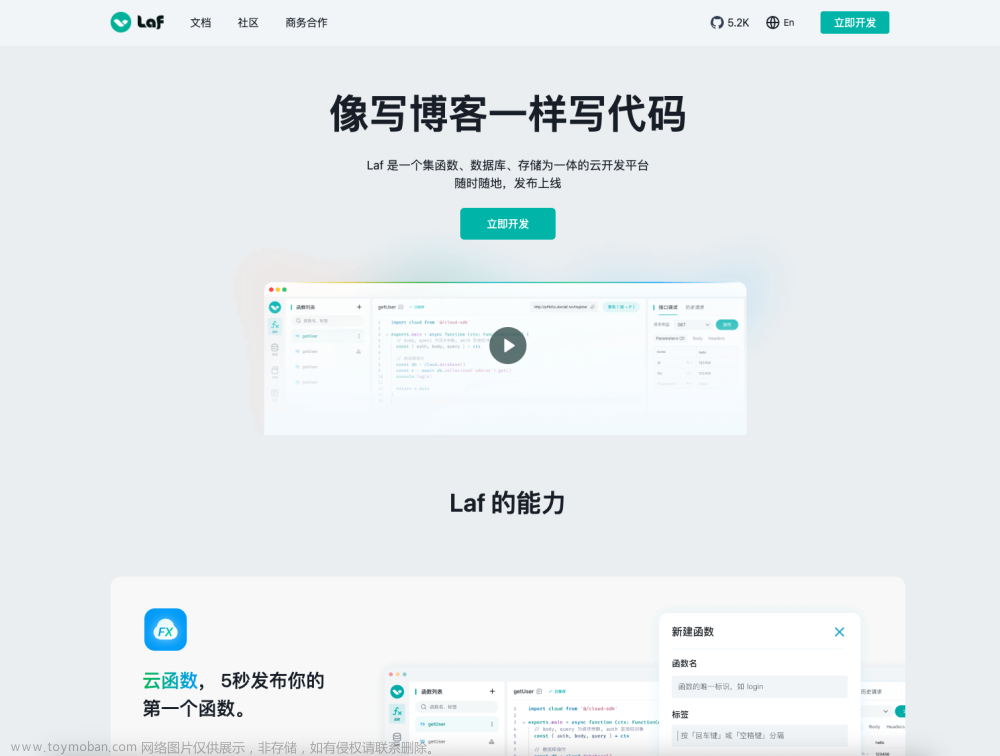
如果真的是做IDE型的低代码,短时间内是很难出好产品的。相比来说:十年以上的 iVX(统一且强大)、活字格(微软系)、无远(php)会好一些。
产品分析
如何分析这些不同类型的产品呢?我总结了几个点,希望对大家有帮助:
看这个产品到底能做什么?能做成什么样子?特别是支持的应用场景有哪些?支持系统有哪些?
A 看看网站或自身有没有什么页面是通过自身的平台开发的?如果自己平台都没有使用又怎么放心给用户使用呢?例如,iVX平台全系产品都是通过iVX自身迭代开发的。
B 看看应用是不是都长一个样?对于很多平台来说,偏模板属性,例如BI、报表等,看来看去就只能做成那个样子,至少说明应用的局限性或至少是前端能力比较弱。
C 调一个比较复杂的后台逻辑来看看,能不能通过非代码的方式来实现?或者看看,如果不写代码,最难能做成什么样?如果这部分没有验证过,后面对于具体项目开发,肯定是一个大坑。特别是低代码平台,由于可以引入代码来开发,好像成为了万能的工具,但其实这是由于代码本身就是万能的,而非平台之功。如果好的低代码平台,代码几乎是可以不用的(例如0代码),或者引入代码只是很少的辅助作用,因为平台能力本身很强。但是,如果平台是辅助,而代码开发是主体,那就本末倒置了,低代码平台就显得鸡肋。
看教程、看文档、看Demo、看模板,看学习资源是否完善?
A 看数量和规范程度,有些刚刚开始做的平台,这方面内容会非常少,导致无法自学;或者至少是在学习资源上没有下功夫。
B 看时间,时间越近越好,有些平台是已经做了很久,这本来是好事儿,说明积累时间长(因为低代码开发平台本来就是很有难度的事儿,很难短时间内做好)。但是,当我学习牛刀的时候,居然看到了2014年左右的教学视频,这个就让我比较震撼了,说明平台太长时间没有更新迭代了。
看架构(整体架构、前端架构、后台架构)、看产品、看收费
A 看架构,首先看整体架构是B/S还是C/S,建议大家还是重点关注B/S架构的,毕竟C/S大家懂的,不光难看,而且确实这种产品早晚要被淘汰的,而且也不符合云计算的发展方向;前端架构最好是React的,当然VUE也还可以(对复杂单页应用React性能会更好一些);后台最好不要是PHP的,或是绑定微软系的产品,例如绑定Azure、Excel、SQLServer、Access…这样系统灵活性就被框死了。
B 看产品,主要看一下产品设计、交互UI、弹框数量…等等产品属性的东西,好的产品总是提供一个最短路径给你,让你使用成本变得很低;如果产品设计不好,有可能做一个同样的东西,你要增加好几倍的操作,操作越多学习时间更长,而且犯错机会也会大好多倍。
C 看费用,这个大家都会看,这个就看大家的消费能力了,没啥好说的。就一点,通过看收费模式,基本可以确定这个产品是否是面向你们群体进行服务的,如果不是就不要尝试了。
iVX(统一且强大)
综合上述分析,我选择iVX
三大属性

iVX的语言属性
语言属性:iVX几乎就是一款“可视化的编程语言”,并通过“原子组件”+“逻辑编排”,生成中间代码,中间代码最终被iVX编译器,编译成“前端JS代码”和“后台代码”。现阶段,后台代码只支持JavaScript(Node或Deno中运行),后期会支持生成Java、Python、C#等代码。同时,iVX也具备编程语言的开放性,虽然iVX可以实现“无代码编程”,但是为了广大现有程序员的需要,iVX支持“嵌入自定义函数”“自定义SQL代码”“自定义CSS代码”等代码插入功能。
另外,这种语言还是“前后一体”,以及全中文的。“前后一体”的语言设计使得程序员在学习iVX后,具有更大的使用维度,不会再收到前后台开发语言不一致的限制,过渡也更加容易。而“全中文”则代表大部分文档和资料都会以“中文”形式存在,为“英文不太好”的广大中国开发者提供了更多的可能和更快速的学习环境。
iVX的云属性(云原生)
云属性:iVX实现了“应用程序”和“运行资源”的分离;也就是iVX只帮用户生成可高效运行的程序代码,而将程序所需的后台资源(各种DB、函数计算、对象存储、CDN等)和程序本身分离,也就是说如果iVX生成程序放到AWS云上,那就使用AWS的资源,各种并发和计算能力依赖于AWS的能力,同理,如果放到阿里云上,则依赖阿里云自身的能力,当然用户也可以放在自己的机房中进行独立部署,这个时候后端并发能力,则依赖于用户自身的机房设备环境。
iVX的工具属性
工具属性:iVX自带IDE(整合开发环境),开发这登录网页之后,直接进行项目的“开发”、“调试”、“发布”、“测试”、“运维”、“二次开发”等操作,也就是说直接在一个页面完成“应用的全生命周期”管理,最大限度缩短开发和运维流程,从产品上实现“DevOps”。并且,直接生成可导出的前后台代码,开发者不用担心会被平台绑定。
iVX两大能力
代码生成能力
对于一些写惯了代码的程序员来说,可以直接就把iVX作为一款“代码生成器”。无论是前端还是后台代码,iVX都可以编译后快速生成。过程中,iVX会先生成AST抽象语法树,然后再根据AST生成对应的代码。如果是其它应用(例如微信小程序),会编译成对应的微信小程序原生代码。
注意,虽然iVX可以导出类似Javascript这样的代码,但是非常不建议开发者直接去修改这个代码本身,因为一旦修改之后,就再也无法导入到iVX的IDE系统进行二次开发了。
“图灵完备”的逻辑能力
iVX形成了一套“自洽”且“图灵完备”的逻辑系统,并且在前后台的逻辑处理中都复用了这套逻辑系统。这是一种基于“触发式”的面板系统,并且可以线性扩展,相比Mendix的基于“流程图”的逻辑编排系统会有一定优势。

iVX能开发哪些应用
iVX是一款高速发展的无代码可视化编程语言,现在已经可以完整覆盖几乎所有操作系统应用的开发,包括:
- WebApp(通过Web浏览器封装,可以支持各种小程序,Android/iOS App,Win/Mac/Linux App)
- 原生微信小程序(iVX专门针对微信小程序,单独制作所有相关组件)
- 原生微信小游戏(iVX专门针对微信小游戏,单独制作所有相关组件)
通过iVX工作台,进入开发的IDE界面,如下图所示:
每一种类型的应用的基本开发模式是一致的,但有着不同的组件集与基本配置设定。因此,应用一旦创建后,就不能改变应用类型,我们需要在开发之前,决定需要创建的应用类型。
webApp/小程序/原生应用
此类型的应用,以下简称为“web App”, 本质即网页应用,可以发布为纯的网页应用(即html5网页),或通过ivx平台提供的打包服务,打包为各种小程序(目前支持微信、支付宝、钉钉)以及原生应用(ios、android以及windows/mac)。无论是小程序,还是原生应用,ivx平台的打包服务都是通过webview(浏览器嵌入)的方法,将我们制作的页面嵌入至其他应用中。同时,ivx提供了各种系统接口层,可以让我们在应用中调用小程序或原生应用提供的接口,比如,地理位置,设备接口,文件接口等等。
在创建web App时,我们可以选择相对定位的舞台或绝对定位的舞台:
其中,相对定位的舞台,舞台和页面默认为相对定位环境,即流式布局;绝对定位的舞台,舞台和页面默认为绝对定位环境,即由用户手动指定每个对象的位置。如果您熟悉iH5平台,则可以选择绝对定位环境,其体验和iH5平台完全一致。
无论是绝对定位还是相对定位的舞台,默认创建时,窗口大小都为 375*667, 即手机窗口大小。我们可以通过工具栏右上角的窗口大小切换按钮,来将项目调整为PC或pad大小,来制作相应场景的应用:
应用发布时,我们可以选择任意一种系统支持的应用类型来发布:
微信小游戏
微信小游戏是小程序平台新推出的一种小程序的特别类型。(在申请小程序时,需要将类型申请为游戏类,方可上传小游戏)
小游戏可以选择2D或3D类型,2D类型的小游戏,其内部是一个纯画布环境,3D类型的小游戏,其内部是一个3D世界。由于微信小游戏的小游戏根必须指定一种环境类型,因此我们只能创建纯2D或纯3D的小游戏,无法嵌套。
小游戏除了可以上传至微信平台,也可以直接发布为网页应用,在浏览器中打开与传播:
微信小程序(原生组件)
微信小程序(原生组件),是一种特有的微信小程序类型。其中组件使用了小程序提供的原生组件,以及在此基础上扩展的组件。此种类型的小程序和第一种web App版本的小程序各有优势,我们可以根据自己的需求来选择需要制作的小程序类型。两种微信小程序的区别,我们将在下一节中详细展开。文章来源:https://www.toymoban.com/news/detail-419586.html
原生组件的微信小程序,和微信小游戏类似,也可以直接上传至小程序平台,或直接发布为网页应用(H5):
当前,由于新版(v41版本)ivx编辑器的升级版数据逻辑处理机制和此类型微信小程序暂时不兼容,因此,此类型的小程序,依旧将使用旧版(v40)版ivx编辑器。文章来源地址https://www.toymoban.com/news/detail-419586.html
到了这里,关于低代码平台如何选择?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!