一、为何需要此操作
目前前端使用图标大致分为两类:
- iconfont方式:通过引入在线或者下载到本地的iconfont.css类文件实现显示图标
- 第二类是封装图标组件,通过传入指定的svg名称快速生成图标
目前第二种是比较方便的,不需要频繁替换类文件,只需要下载svg到指定文件夹即可。这时候会出现一个问题,因为svg文件是无法像其他格式图片(png、jpg等等)可以直接查看的。随着项目体量变大,文件夹中图标繁多,做到后面就会出现“哎?设计图上的这个图标或者这一类的图标项目文件夹里面是不是已经有了?”的疑惑,尤其是团队合作开发,如此下去会导致svg图标赘余,出现很多形状相同或类似的不同名字的图标。
二、解决方式
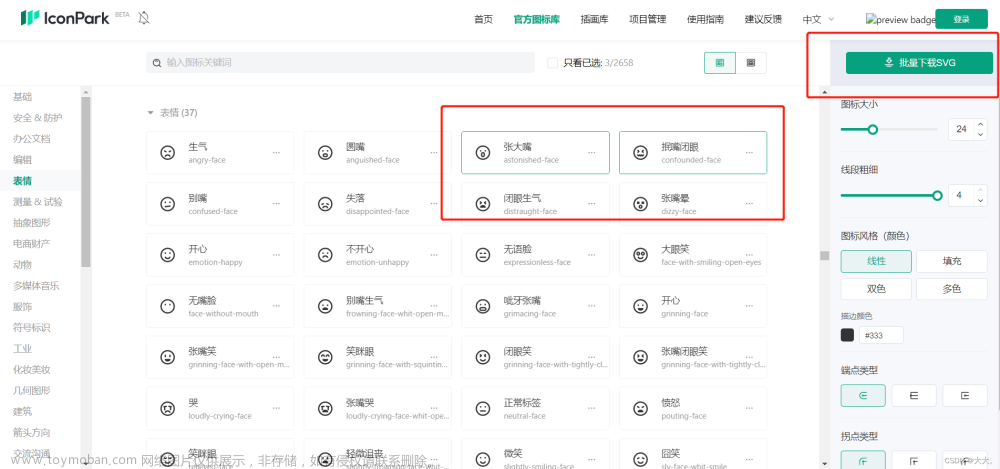
一、网页呈现预览
这种也是比较常见的解决方式,因为现在的浏览器都支持直接预览svg图标,点击一个图标用浏览器打开就能看到。

但是这样只能一次性预览一个,不够我们进行查找筛选我们想要的图标,所以对文件夹中的所有图标进行遍历展示。不过这种方式有一定门槛,要自己多些几行代码。

二、本地预览
这个比较友好,也很方便,装个插件就好了,这个插件不太好找,官方的那个版本装了会报错,必须是这个v011版本才行,网上全是付费的,免费链接放下面了。
svg预览插件 插件安装很友好,注意下安装路径,然后全部下一步。
最终效果
 文章来源:https://www.toymoban.com/news/detail-420088.html
文章来源:https://www.toymoban.com/news/detail-420088.html
 文章来源地址https://www.toymoban.com/news/detail-420088.html
文章来源地址https://www.toymoban.com/news/detail-420088.html
到了这里,关于windows系统本地批量预览svg图标的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!