目录
1 UI界面的布局
2 UI界面布局对应的代码
3 打开电脑摄像头等功能的完整代码
4 一些代码函数和优化界面代码
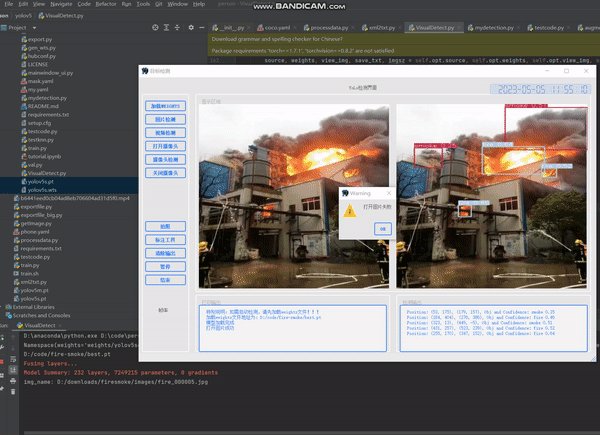
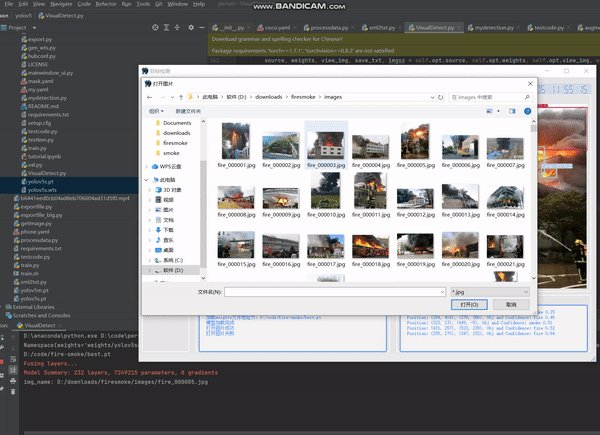
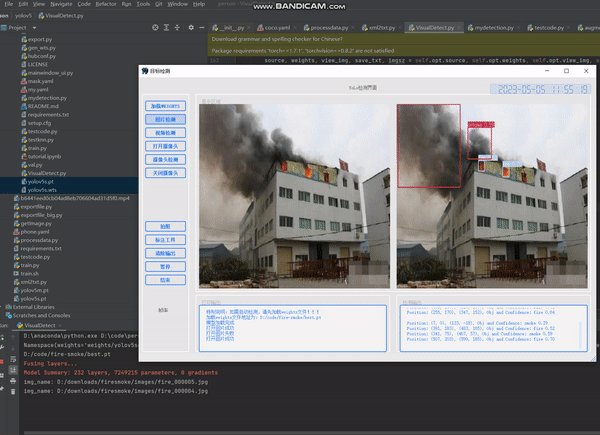
5 最终效果
1 UI界面的布局
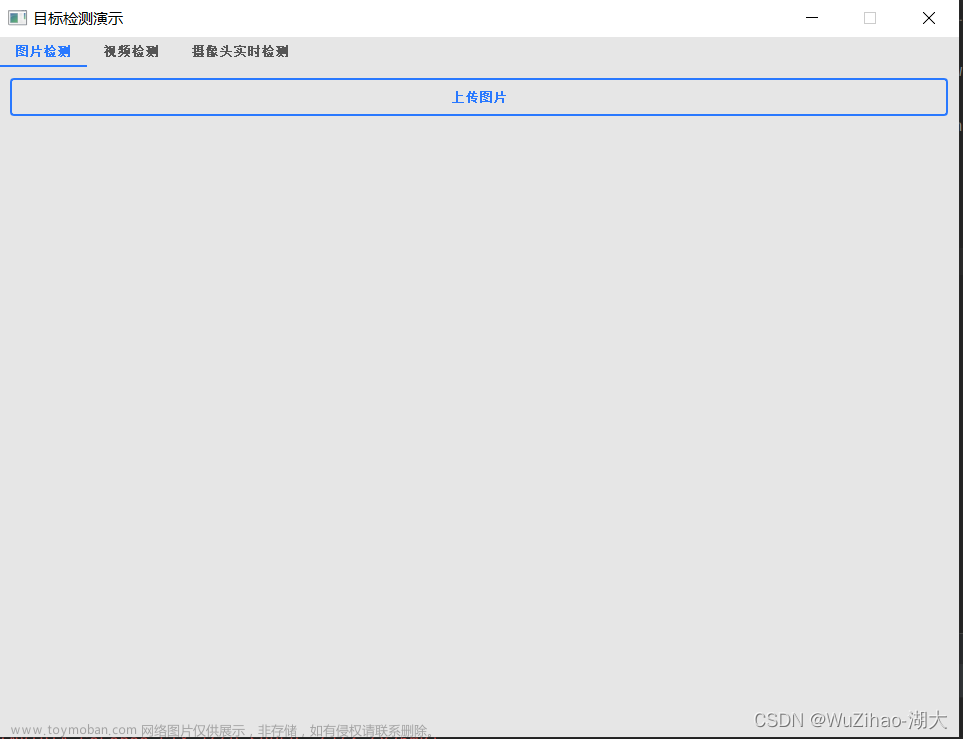
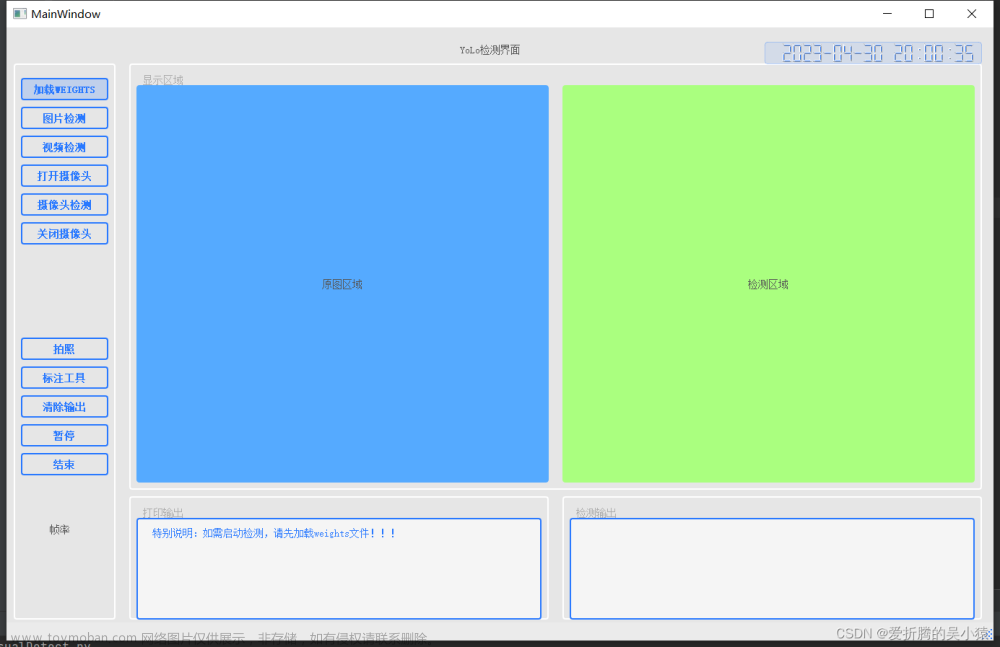
下图是简单设计的一个UI控制的输出可视化界面。

其中,<摄像头><图片显示>使用的是左边功能的 label 类、<打开摄像头><拍照><关闭摄像头><导出图片>使用的是左边功能的 Push Button 类。这些输出显示和按键功能中的字体大小和边框都可以对应根据右边的属性进行更改配置。

2 UI界面布局对应的代码
(1)项目的目录如下,open_camera.ui 是上面保存的的界面布局。

(2)UI界面布局的对应代码,则是 open_camera.py 文件,可以右击 open_camera.ui 文件,找到 Exernal Tools 。然后点击 PyUIC ,就可以自动生成 open_camera.py 文件,具体操作和生成的代码如下:

# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'open_camera.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(925, 725)
MainWindow.setSizeIncrement(QtCore.QSize(641, 481))
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(640, 70, 181, 61))
font = QtGui.QFont()
font.setPointSize(18)
font.setBold(True)
font.setWeight(75)
self.pushButton.setFont(font)
self.pushButton.setCheckable(False)
self.pushButton.setAutoRepeat(False)
self.pushButton.setAutoExclusive(False)
self.pushButton.setAutoDefault(False)
self.pushButton.setDefault(False)
self.pushButton.setFlat(False)
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(640, 290, 181, 61))
font = QtGui.QFont()
font.setPointSize(18)
font.setBold(True)
font.setWeight(75)
self.pushButton_2.setFont(font)
self.pushButton_2.setObjectName("pushButton_2")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(40, 20, 500, 320))
self.label.setMinimumSize(QtCore.QSize(0, 0))
self.label.setSizeIncrement(QtCore.QSize(641, 481))
font = QtGui.QFont()
font.setPointSize(40)
font.setBold(True)
font.setItalic(True)
font.setUnderline(False)
font.setWeight(75)
font.setKerning(True)
self.label.setFont(font)
self.label.setFrameShape(QtWidgets.QFrame.Box)
self.label.setLineWidth(3)
self.label.setTextFormat(QtCore.Qt.AutoText)
self.label.setAlignment(QtCore.Qt.AlignCenter)
self.label.setObjectName("label")
self.pushButton_3 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_3.setGeometry(QtCore.QRect(640, 180, 181, 61))
font = QtGui.QFont()
font.setPointSize(18)
font.setBold(True)
font.setWeight(75)
self.pushButton_3.setFont(font)
self.pushButton_3.setObjectName("pushButton_3")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(40, 370, 500, 320))
font = QtGui.QFont()
font.setPointSize(40)
font.setBold(True)
font.setItalic(True)
font.setWeight(75)
self.label_2.setFont(font)
self.label_2.setLayoutDirection(QtCore.Qt.LeftToRight)
self.label_2.setFrameShape(QtWidgets.QFrame.Box)
self.label_2.setLineWidth(3)
self.label_2.setScaledContents(False)
self.label_2.setAlignment(QtCore.Qt.AlignCenter)
self.label_2.setObjectName("label_2")
self.pushButton_5 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_5.setGeometry(QtCore.QRect(640, 400, 181, 61))
font = QtGui.QFont()
font.setPointSize(18)
font.setBold(True)
font.setWeight(75)
self.pushButton_5.setFont(font)
self.pushButton_5.setObjectName("pushButton_5")
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "打开摄像头"))
self.pushButton_2.setText(_translate("MainWindow", "关闭摄像头"))
self.label.setText(_translate("MainWindow", "摄像头"))
self.pushButton_3.setText(_translate("MainWindow", "拍照"))
self.label_2.setText(_translate("MainWindow", "图片显示"))
self.pushButton_5.setText(_translate("MainWindow", "导入图片"))
3 打开电脑摄像头等功能的完整代码
下面是打开摄像头和进行拍照的完整代码 open_camera_main.py :
# here put the import lib
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow
from PyQt5.QtCore import QTimer
from PyQt5.QtGui import QImage, QPixmap
from PyQt5.QtWidgets import QMessageBox
from open_camera import Ui_MainWindow
import numpy as np
import cv2
import time
from random import uniform
from PyQt5.Qt import *
class Open_Camera(QtWidgets.QMainWindow, Ui_MainWindow):
def __init__(self):
super(Open_Camera, self).__init__()
self.setupUi(self) # 创建窗体对象
self.init()
self.cap = cv2.VideoCapture() # 初始化摄像头
self.photo_flag = 0
self.label.setScaledContents(True) # 图片自适应
self.label_2.setScaledContents(True) # 图片自适应
def init(self):
# 定时器让其定时读取显示图片
self.camera_timer = QTimer()
self.camera_timer.timeout.connect(self.show_image)
# 打开摄像头
self.pushButton.clicked.connect(self.open_camera)
# 拍照
self.pushButton_3.clicked.connect(self.taking_pictures)
# 关闭摄像头
self.pushButton_2.clicked.connect(self.close_camera)
#导入图片
self.pushButton_5.clicked.connect(self.loadphoto)
'''开启摄像头'''
def open_camera(self):
self.cap = cv2.VideoCapture(0) # 摄像头
self.camera_timer.start(40) # 每40毫秒读取一次,即刷新率为25帧
self.show_image()
'''显示图片'''
def show_image(self):
flag, self.image = self.cap.read() # 从视频流中读取图片
image_show = cv2.resize(self.image, (1280, 720)) # 把读到的帧的大小重新设置为 600*360
# image_show = self.image
width, height = image_show.shape[:2] # 行:宽,列:高
image_show = cv2.cvtColor(image_show, cv2.COLOR_BGR2RGB) # opencv读的通道是BGR,要转成RGB
image_show = cv2.flip(image_show, 1) # 水平翻转,因为摄像头拍的是镜像的。
# 把读取到的视频数据变成QImage形式(图片数据、高、宽、RGB颜色空间,三个通道各有2**8=256种颜色)
self.showImage = QtGui.QImage(image_show.data, height, width, QImage.Format_RGB888)
self.label.setPixmap(QPixmap.fromImage(self.showImage)) # 往显示视频的Label里显示QImage
# self.label.setScaledContents(True) #图片自适应
'''拍照'''
def taking_pictures(self):
if self.cap.isOpened():
FName = fr"images/cap{time.strftime('%Y%m%d%H%M%S', time.localtime())}"
print(FName)
self.label_2.setPixmap(QtGui.QPixmap.fromImage(self.showImage))
# self.showImage.save(FName + ".jpg", "JPG", 100)
self.showImage.save('./1.jpg')
else:
QMessageBox.critical(self, '错误', '摄像头未打开!')
return None
'''关闭摄像头'''
def close_camera(self):
self.camera_timer.stop() # 停止读取
self.cap.release() # 释放摄像头
self.label.clear() # 清除label组件上的图片
self.label_2.clear() # 清除label组件上的图片
self.label.setText("摄像头")
# self.cap = cv2.VideoCapture(0, cv2.CAP_DSHOW) # 摄像头
#导入图片
def loadphoto(self):
fname, _ = QFileDialog.getOpenFileName(self, '选择图片', '../', 'Image files(*.jpg *.gif *.png*.bmp)')
self.showImage = fname
self.label_2.setPixmap(QPixmap(self.showImage))
if __name__ == '__main__':
from PyQt5 import QtCore
QtCore.QCoreApplication.setAttribute(QtCore.Qt.AA_EnableHighDpiScaling) # 自适应分辨率
app = QtWidgets.QApplication(sys.argv)
ui = Open_Camera()
ui.show()
sys.exit(app.exec_())
4 一些代码函数和优化界面代码
(1)导入图片功能,可以选择电脑中的图片导入到 <图片显示> 框中:
#导入图片
def loadphoto(self):
fname, _ = QFileDialog.getOpenFileName(self, '选择图片', '../', 'Image files(*.jpg *.gif *.png*.bmp)')
self.showImage = fname
self.label_2.setPixmap(QPixmap(self.showImage))(2)电脑分辨率自适应:
from PyQt5 import QtCore
QtCore.QCoreApplication.setAttribute(QtCore.Qt.AA_EnableHighDpiScaling) # 自适应分辨率5 最终效果

参考来源:python3+pyqt5+opencv3简单使用(慢慢更新中)_太阳花的小绿豆的博客-CSDN博客_opencv pyqt5文章来源:https://www.toymoban.com/news/detail-420669.html
pyqt5安装与pycharm配置_DonLex的博客-CSDN博客_pyqt5安装文章来源地址https://www.toymoban.com/news/detail-420669.html
到了这里,关于使用PYQT5打开电脑摄像头并进行拍照的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!