使用原生Cesium加载3D Tiles数据,并实现对图层的选中、样式的修改、图元的隐藏。文章来源:https://www.toymoban.com/news/detail-420987.html
实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>3D Tiles</title>
<link href="../cesium-1.86/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
<script src="./libs/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="../cesium-1.86/Build/Cesium/Cesium.js"></script>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
let Viewer, tileset;
let selectPickedEntity = null;
// 切换自己的token
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJlYTQ2ZjdjNS1jM2E0LTQ1M2EtOWM0My1mODMzNzY3YjYzY2YiLCJpZCI6MjkzMjcsInNjb3BlcyI6WyJhc3IiLCJnYyJdLCJpYXQiOjE1OTE5NDIzNjB9.RzKlVTVDTQ9r7cqCo-PDydgUh8Frgw0Erul_BVxiS9c';
function onload(Cesium) {
var obj = [6378137.0, 6378137.0, 6356752.3142451793];
Cesium.Ellipsoid.WGS84 = Object.freeze(new Cesium.Ellipsoid(obj[0], obj[1], obj[2]));
Viewer = new Cesium.Viewer('cesiumContainer', {
infoBox: false,
animation: false, //动画
homeButton: true, //home键
geocoder: true, //地址编码
baseLayerPicker: false, //图层选择控件
timeline: false, //时间轴
fullscreenButton: true, //全屏显示
infoBox: true, //点击要素之后浮窗
sceneModePicker: true, //投影方式 三维/二维
navigationInstructionsInitiallyVisible: false, //导航指令
navigationHelpButton: false, //帮助信息
selectionIndicator: false, // 选择
});
//关闭logo
Viewer._cesiumWidget._creditContainer.style.display = 'none';
//addImageLayer();
add3DTiles();
function addImageLayer() {
var imageryLayers = Viewer.imageryLayers;
var subdomains = ['0', '1', '2', '3', '4', '5', '6', '7'];
var tiandituTk = '天地图官网申请的Token';
var labelImagery = new Cesium.WebMapTileServiceImageryProvider({
//影像底图
url: "http://t{s}.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=" + tiandituTk,
subdomains: subdomains,
layer: "tdtImgLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",//使用谷歌的瓦片切片方式
show: true
})
imageryLayers.addImageryProvider(labelImagery);
}
function add3DTiles() {
tileset = Viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: '../3data/tileset.json',
shadows: Cesium.ShadowMode.DISABLED,
luminanceAtZenith: 1 //Cesium 1.53版本后增加的luminanceAtZenith,用来调节程序纹理的亮度
}));
tileset.readyPromise.then(function (layer) {
console.log('----->', layer, layer.content);
tileset.style = new Cesium.Cesium3DTileStyle({
color: {
conditions: [
// ["true", "color('white')"]
["true", "rgba(255,255,255,1)"]
]
},
});
Viewer.flyTo(tileset);
handle();
}).otherwise(function (error) {
throw (error);
});
// 设置瓦片加载完成监听事件,获取所有的所有feature数据信息
tileset.tileLoad.addEventListener(function (tile) {
let content = tile.content;
console.log(content);
let featuresLength = content.featuresLength;
console.log("要素数量为:" + featuresLength);
console.log("第一个要素为:");
let feature = content.getFeature(0);
console.log(feature);
})
}
function handle() {
var handler = new Cesium.ScreenSpaceEventHandler(Viewer.canvas);
handler.setInputAction(function (movement) {
//还原前选择要素的本颜色
if (selectPickedEntity) {
selectPickedEntity.color = Cesium.Color.WHITE;
selectPickedEntity = null;
}
var pickingEntity = Viewer.scene.pick(movement.position);
//判断选择是否为Cesium3DTileFeature
if (pickingEntity instanceof Cesium.Cesium3DTileFeature) {
selectPickedEntity = pickingEntity;
var propertyNames = pickingEntity.getPropertyNames();
var length = propertyNames.length;
for (var i = 0; i < length; ++i) {
var propertyName = propertyNames[i];
console.log(propertyName + ': ' + pickingEntity.getProperty(propertyName));
}
//隐藏选中的要素
//pickingEntity.show = false;
//将模型变为黄色高亮
pickingEntity.color = Cesium.Color.RED;
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
}
}
if (typeof Cesium !== 'undefined') {
window.startupCalled = true;
onload(Cesium);
}
</script>
</body>
</html>
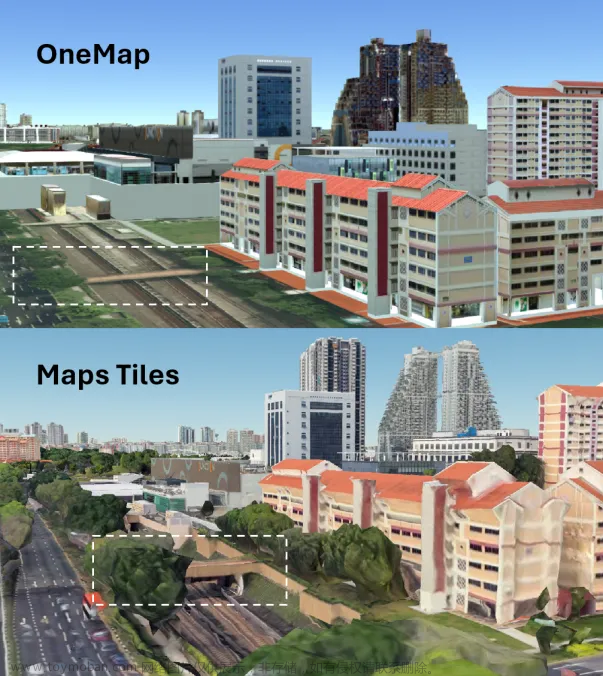
实现效果
 文章来源地址https://www.toymoban.com/news/detail-420987.html
文章来源地址https://www.toymoban.com/news/detail-420987.html
到了这里,关于Cesium加载3D Tiles数据的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!