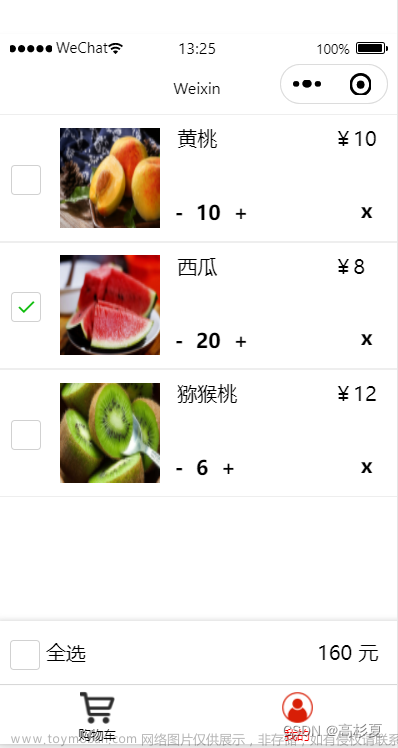
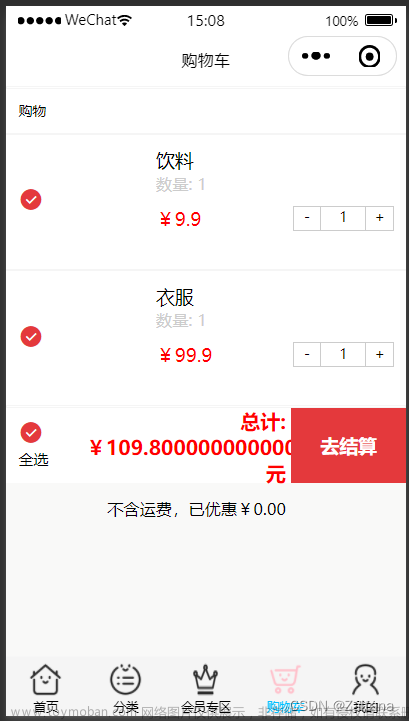
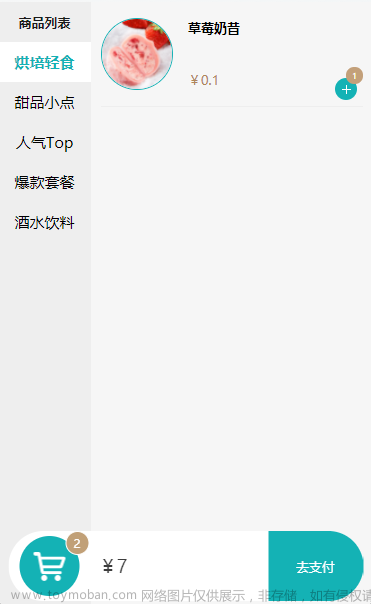
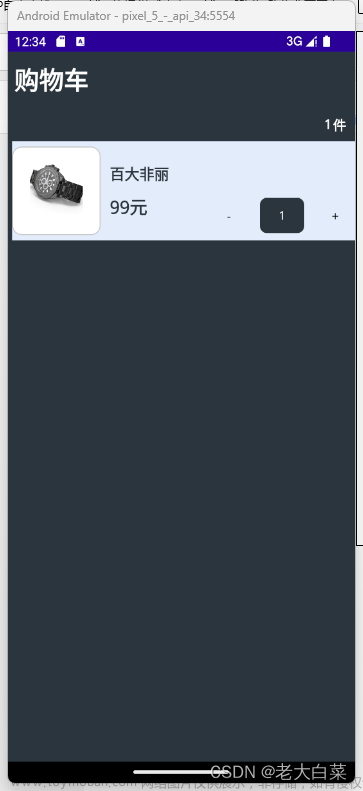
购物车页面布局

文章来源:https://www.toymoban.com/news/detail-421281.html
引入 WeUI:文章来源地址https://www.toymoban.com/news/detail-421281.html
{
"usingComponents": {
"mp-cells": "weui-miniprogram/cells/cells",
"mp-cell": "weui-miniprogram/cell/cell",
"mp-slideview": "weui-miniprogram/slideview/slideview"
},
"navigationBarTitleText": "购物车"
}<!--pages/shopcar/shopcar.wxml-->
<mp-cells ext-class="my-cells" title="购物车商品信息" footer="左滑可以删除" wx:if="{
{cartList.length}}">
<!-- 左滑删除功能 -->
<mp-slideview buttons="{
{slideButtons}}" bindbuttontap="slideButtonTap" wx:for="{
{cartList}}" wx:key="index" data-id="{
{item.id}}">
<mp-cell>
<!-- 使用slot插槽的footer,固定具体右侧的数量增减功能 -->
<view slot="footer" class="cellfooter">
<text bindtap="handleMinus" data-item="{
{item}}">-</text>
<text>{
{item.number}}</text>
<text bindtap="handleAdd" data-item="{
{item}}">+</text>
</view>
<view class="content">
<!-- 内容区域的勾选栏 -->
<checkbox checked="{
{item.checked}}" bindtap="handleChecked" data-item="{
{item}}"></checkbox>
<!-- 商品图片 -->
<image src="http://localhost:5000{
{item.good.poster}}" mode="aspectFit">
</image>
<!-- 商品名称价格 -->
<view style="font-size: 26rpx;">
<view>{
{item.good.title}}</view>
<view style="color: red;">价格:{
{item.good.price}}</view>
</view>
</view>
</mp-cell>
</mp-slideview>
</mp-cells>
<view wx:els到了这里,关于微信小程序 - 商城项目 - 购物车的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!