一.简述
个人比较喜欢微信小程序,因为小程序所追求的用户体验、代码质量、美观的样式,简单方便丰富的api、样式封装等,同时又与普通的前端开发非常相似,让人很容易就上手。
这篇博客介绍的是一款记录个人/家庭日常记录的微信小程序。
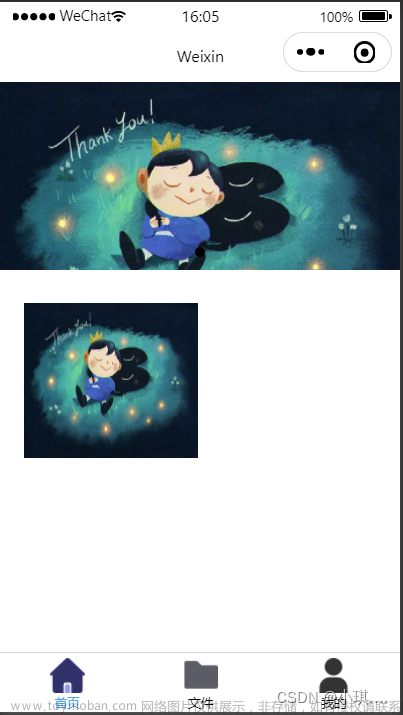
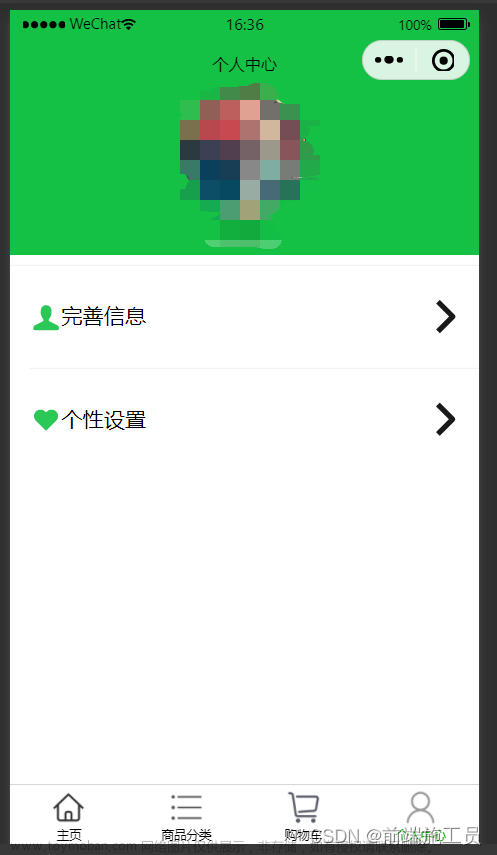
二.效果预览
日记列表+详情
我的
编辑日记
编辑日记

可选择文字、图片或视频类型的日记
三.实现过程
主要分为四个页面:
- 日记列表
- 我的
- 日记详情
- 编辑发布日记
配置app.json,配置路由、菜单、导航栏样式等
{
"pages": [
"pages/list/list",
"pages/mine/mine",
"pages/new/new",
"pages/entry/entry"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F56C6C",
"navigationBarTitleText": "愛芳芳の日记",
"navigationBarTextStyle": "white",
"backgroundColor": "#eceff4"
},
"tabBar": {
"color": "#858585",
"selectedColor": "#F56C6C",
"backgroundColor": "#ffffff",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/list/list",
"iconPath": "images/icons/list.png",
"selectedIconPath": "images/icons/list_active.png",
"text": "印记"
},
{
"pagePath": "pages/mine/mine",
"iconPath": "images/icons/my.png",
"selectedIconPath": "images/icons/my_active.png",
"text": "我的"
}
]
},
"debug": true,
"sitemapLocation": "sitemap.json"
}
模拟后端接口返回数据,json格式,创建日记列表,数组对象格式,每一个对象包含发布人信息,以及其发布的日记(日记含三种类型,文字、图片和视频)。
var diaries = [
{
meta: { // 内容元数据
cover: "http://124.223.118.176/img/wx1.jpg",
avatar: "http://124.223.118.176:8089/image/770325b3dac241a09316488471d9dce8.jpg",
title: "此刻静好,愿幸福长存",
meta: "2022.10.17",
create_time: "2022.10.18 11:57:27",
nickName: "love",
},
list: [
{
type: "TEXT",
content: '9月11日,15年的911事件使这天蒙上了特殊的意义。2016年的这一天,怀着激动的心情,开启了高原寻秘之旅,向着那圣洁之地出发。全程自驾近2000公里,雨崩徒步80公里,完成觐见之旅。',
poi: {
longitude: 117.2,
latitude: 37.5,
name: "北京市",
},
description: "",
id: 1,
commentNum: 0,
likeNum: 0,
},
{
type: "IMAGE",
content: 'http://124.223.118.176/img/img4.jpg',
poi: {
longitude: 117.2,
latitude: 37.5,
name: "深圳市",
},
description: "深圳宝安国际机场",
id: 2,
commentNum: 1,
likeNum: 5,
},
{
type: "IMAGE",
content: 'http://124.223.118.176/img/img4.jpg',
poi: {
longitude: 117.2,
latitude: 37.5,
name: "丽江三义机场",
},
description: "丽江三义机场",
id: 2,
commentNum: 1,
likeNum: 5,
},
{
type: "TEXT",
content: ' 玉水寨在白沙溪镇,是纳西族中部地区的东巴圣地,是丽江古城的溯源。\n\nTips:门票50元/人,游玩时间2小时。',
poi: {
longitude: 117.2,
latitude: 37.5,
name: "玉水寨",
},
description: "",
id: 1,
commentNum: 0,
likeNum: 0,
},
{
type: "IMAGE",
content: 'http://124.223.118.176/img/img4.jpg',
poi: {
longitude: 117.2,
latitude: 37.5,
name: "玉水寨",
},
description: "阳光下的玉水寨",
id: 2,
commentNum: 1,
likeNum: 5,
},
{
type: "VIDEO",
content: 'https://video.699pic.com/videos/84/33/48/b_yNziFHXbwwXy1669843348.mp4',
poi: {
longitude: 117.2,
latitude: 37.5,
name: "深圳宝安国际机场",
},
description: "",
id: 2,
commentNum: 10,
likeNum: 200,
},
]
},
{
meta: { // 内容元数据
cover: "http://124.223.118.176/img/wx2.jpg",
avatar: "http://124.223.118.176:8089/image/73c381acd05743dcbcc82026605d7498.jpg",
title: "梦想实现的地方-马达加斯加第二季",
meta: "2022.8.10",
create_time: "2022.10.18 11:57:27",
nickName: "愛芳芳",
},
list: [
{
type: "TEXT",
content: '2012年十一,我和朋友一行五人第一次登上这个被非洲大陆抛弃的岛屿,看到了可爱的狐猴,憨态可掬的变色龙,明信片一样的猴面包树,天真的孩子淳朴的人民,结识了我们生命中一个重要的朋友导游小温(可以加地接小温QQ或微信咨询:109300820),从此,我们爱上了这片土地。马达加斯加是一个海岛,一年分成旱季和雨季,没有特别的低温或者高温季节,几乎全年都适合旅游,只是观赏的重点略有不同而已。 \n导游小温向我们介绍,在这里,每年的7月到9月,可以近距离观看座头鲸,于是,我们从那时开始期待这个夏季的到来。',
poi: {
longitude: 117.2,
latitude: 37.5,
name: "塔那那利佛",
},
description: "",
id: 1,
commentNum: 0,
likeNum: 0,
},
{
type: "TEXT",
content: '第一天 8月10日 天气晴\n\n长时间的飞行,多少会有一些枯燥,然而只要你愿意,依然可以看到心中的那片风景。 \n嗨!别郁闷了,和我一起到三万英尺的高空来看云。 \n喜欢飞机起飞的刹那间,加速再加速直到脱离开地球的引力冲向自由的天空。喜欢像鸟一样俯视地面的视角,高高在上,笑看人间。 \n天,蓝,云,白。机窗外的云时而像珍珠点点,时而像棉絮团团。\n夕阳将至,云和机翼被镀上一层华丽的金。 \n金红色的阳光与蓝色的天空最终合成出一片淡淡的紫,绚丽而梦幻。',
poi: {
longitude: 117.2,
latitude: 37.5,
name: "塔那那利佛",
},
description: "",
id: 1,
commentNum: 0,
likeNum: 0,
},
{
type: "IMAGE",
content: 'http://p.chanyouji.cn/64695/1377177446705p182j2oa9031j1p0b5vpuvj1voj2.jpg-o',
poi: {
longitude: 117.2,
latitude: 37.5,
name: "塔那那利佛",
},
description: "",
id: 2,
commentNum: 1,
likeNum: 5,
},
]
},
{
meta: { // 内容元数据
cover: "http://124.223.118.176/img/wx3.jpg",
avatar: "http://124.223.118.176:8089/image/d26c6e5e52154fa797155ed1010b64e4.jpg",
title: "梦想实现的地方-马达加斯加第二季",
meta: "2022.8.10",
create_time: "2022.10.18 11:57:27",
nickName: "愛芳芳",
},
list: [
{
type: "TEXT",
content: '2012年十一,我和朋友一行五人第一次登上这个被非洲大陆抛弃的岛屿,看到了可爱的狐猴,憨态可掬的变色龙,明信片一样的猴面包树,天真的孩子淳朴的人民,结识了我们生命中一个重要的朋友导游小温(可以加地接小温QQ或微信咨询:109300820),从此,我们爱上了这片土地。马达加斯加是一个海岛,一年分成旱季和雨季,没有特别的低温或者高温季节,几乎全年都适合旅游,只是观赏的重点略有不同而已。 \n导游小温向我们介绍,在这里,每年的7月到9月,可以近距离观看座头鲸,于是,我们从那时开始期待这个夏季的到来。',
poi: {
longitude: 117.2,
latitude: 37.5,
name: "塔那那利佛",
},
description: "",
id: 1,
commentNum: 0,
likeNum: 0,
},
{
type: "TEXT",
content: '第一天 8月10日 天气晴\n\n长时间的飞行,多少会有一些枯燥,然而只要你愿意,依然可以看到心中的那片风景。 \n嗨!别郁闷了,和我一起到三万英尺的高空来看云。 \n喜欢飞机起飞的刹那间,加速再加速直到脱离开地球的引力冲向自由的天空。喜欢像鸟一样俯视地面的视角,高高在上,笑看人间。 \n天,蓝,云,白。机窗外的云时而像珍珠点点,时而像棉絮团团。\n夕阳将至,云和机翼被镀上一层华丽的金。 \n金红色的阳光与蓝色的天空最终合成出一片淡淡的紫,绚丽而梦幻。',
poi: {
longitude: 117.2,
latitude: 37.5,
name: "塔那那利佛",
},
description: "",
id: 1,
commentNum: 0,
likeNum: 0,
},
{
type: "IMAGE",
content: 'http://p.chanyouji.cn/64695/1377177446705p182j2oa9031j1p0b5vpuvj1voj2.jpg-o',
poi: {
longitude: 117.2,
latitude: 37.5,
name: "塔那那利佛",
},
description: "",
id: 2,
commentNum: 1,
likeNum: 5,
},
]
}
]
module.exports = {
diaries: diaries,
}
微信小程序官方文档:点击访问
这里照片用到swiper:
# swiper
基础库 1.0.0 开始支持,低版本需做兼容处理。
微信 Windows 版:支持
微信 Mac 版:支持
# 功能描述
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
# 属性说明
Skyline 仅列出与 WebView 属性的差异,未列出的属性与 WebView 一致。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.0.0 | |||||||||||||
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 | 1.1.0 | |||||||||||||
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 | 1.1.0 | |||||||||||||
| autoplay | boolean | false | 否 | 是否自动切换 | 1.0.0 | |||||||||||||
| current | number | 0 | 否 | 当前所在滑块的 index | 1.0.0 | |||||||||||||
| interval | number | 5000 | 否 | 自动切换时间间隔 | 1.0.0 | |||||||||||||
| duration | number | 500 | 否 | 滑动动画时长 | 1.0.0 | |||||||||||||
| circular | boolean | false | 否 | 是否采用衔接滑动 | 1.0.0 | |||||||||||||
| vertical | boolean | false | 否 | 滑动方向是否为纵向 | 1.0.0 | |||||||||||||
| previous-margin | string | "0px" | 否 | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 | 1.9.0 | |||||||||||||
| next-margin | string | "0px" | 否 | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 | 1.9.0 | |||||||||||||
| snap-to-edge | boolean | false | 否 | 当 swiper-item 的个数大于等于 2,关闭 circular 并且开启 previous-margin 或 next-margin 的时候,可以指定这个边距是否应用到第一个、最后一个元素 | 2.12.1 | |||||||||||||
| display-multiple-items | number | 1 | 否 | 同时显示的滑块数量 | 1.9.0 | |||||||||||||
| easing-function | string | "default" | 否 | 指定 swiper 切换缓动动画类型 | 2.6.5 | |||||||||||||
|
||||||||||||||||||
| bindchange | eventhandle | 否 | current 改变时会触发 change 事件,event.detail = {current, source} | 1.0.0 | ||||||||||||||
| bindtransition | eventhandle | 否 | swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy} | 2.4.3 | ||||||||||||||
| bindanimationfinish | eventhandle | 否 | 动画结束时会触发 animationfinish 事件,event.detail 同上 | 1.9.0 | ||||||||||||||
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | |
|---|---|---|---|---|---|---|
| scroll-with-animation | boolean | true | 否 | 改变 current 时使用动画过渡 | 2.29.0 | |
| cache-extent | number | 0 | 否 | 缓存区域大小,值为 1 表示提前渲染上下各一屏区域(swiper 容器大小) | 2.29.0 | |
| previous-margin | string | "0px" | 否 | 不支持 | ||
| next-margin | string | "0px" | 否 | 不支持 | ||
| snap-to-edge | boolean | false | 否 | 不支持 |
# change事件 source 返回值
从 1.4.0 开始,change事件增加 source字段,表示导致变更的原因,可能值如下:
-
autoplay自动播放导致 swiper 变化; -
touch用户划动引起 swiper 变化; - 其它原因将用空字符串表示。
# Bug & Tip
-
tip: 如果在bindchange的事件回调函数中使用setData改变current值,则有可能导致setData被不停地调用,因而通常情况下请在改变current值前检测source字段来判断是否是由于用户触摸引起。 -
tip: 在 mac 小程序上,若当前组件所在的页面或全局开启了enablePassiveEvent配置项,该内置组件可能会出现非预期表现)
四.总结
后期有时间,会不断完善小程序,有兴趣的小伙伴可以关注留意!
有什么问题请留言或私聊、或通过博客后面名片添加作者呢!文章来源:https://www.toymoban.com/news/detail-421398.html
后期有时间会增加小程序登录、点赞、评论等功能,增加后端接口调用,是的,管理后台也需要,把日记小程序完善成一个产品,应该还蛮有趣的,毕竟简单好用的东西谁不喜欢呢!文章来源地址https://www.toymoban.com/news/detail-421398.html
到了这里,关于微信小程序日记、微信小程序个人空间、个人日记的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!